nodejs+express搭建服务器
1.Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
2.所以使用epress框架,需先安装nodejs,此处省略这一步,百度啦~
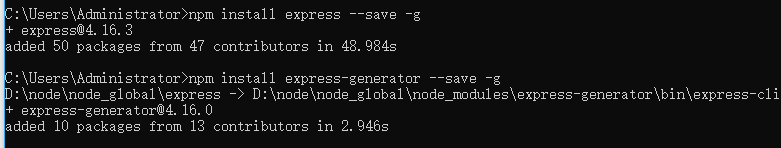
3.全局安装express-generator
|
1
|
npm install express --save -g<br>npm install express-generator --save -g
|
express 是nodejs的一个web框架,使用express,能够更便捷的使用nodejs.
express-generator是express应用生成器,相当于express 的骨架,进入一个web项目中后,使用express projectname命令,能快速构建projectname这个应用的目录结构。


4.开始第一个express项目
找到平时做项目的文件夹。或随意找一个地方,通过命令cd打开文件,或者在路径处cmd

在路径处,选中把路径删除,然后输入cmd,再确认就进入了当前文件下控制台

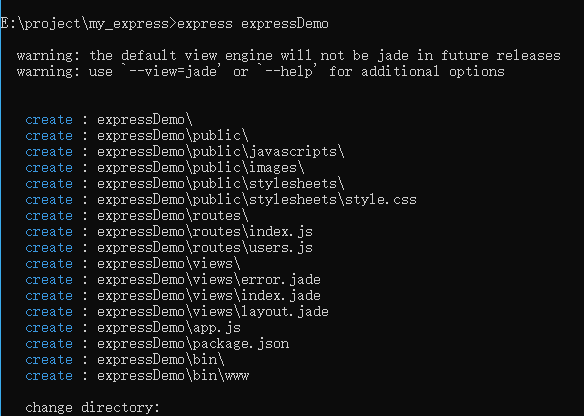
打开后输入命令:express ‘你的项目名字’,于是创建了了一个新项目


安装这里后会有3个选项,先不管,看一下:
打开项目:cd expressDemo
安装:npm install
启动项目:npm start

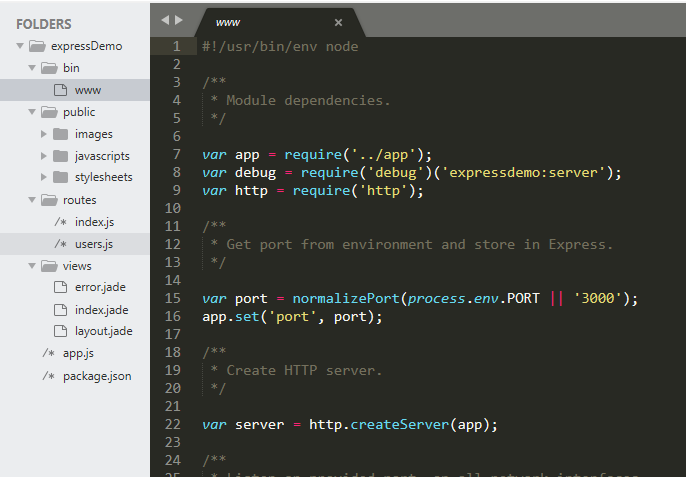
使用编辑器打开项目,目录详解,先看一下:
bin: 用于应用启动,可在里面设置启动的端口号等。
/public: 静态资源目录
/routes:可以认为是controller(控制器)目录,路由。
/views: jade模板目录,可以认为是view(视图)目录
app.js 程序main文件

由于还没有使用的模块,因此,需要进入到该项目下,cd是进入文件的意思,创建node_modules。

执行命令
|
1
|
npm install express
|
生成node_modules文件

安装号以后执行命令 npm start启动,会报错,提示找不到相应的模块,这个时候根据提示安装就可以了
执行命令:
|
1
|
npm i http-errors --save -g
|
完成模块的安装后运行成功界面


5.解读文件
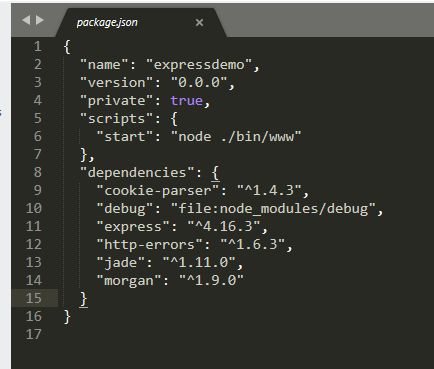
(1)package.json文件


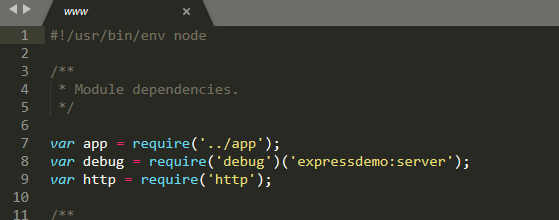
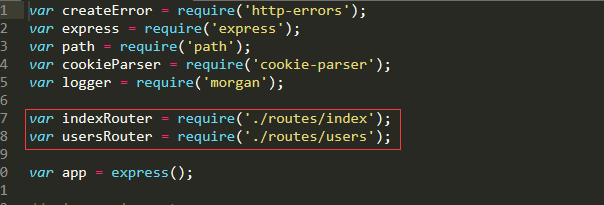
app.js是整个工程真正的入口文件。在其内部,加载主要的依赖包,配置中间件,加载路由等等。最后在www文件中启动服务。

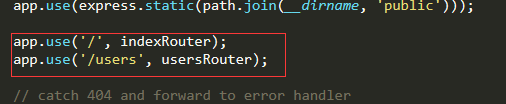
/为默认路径,/user是加载usersRouter这个路径对应的模块。























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








