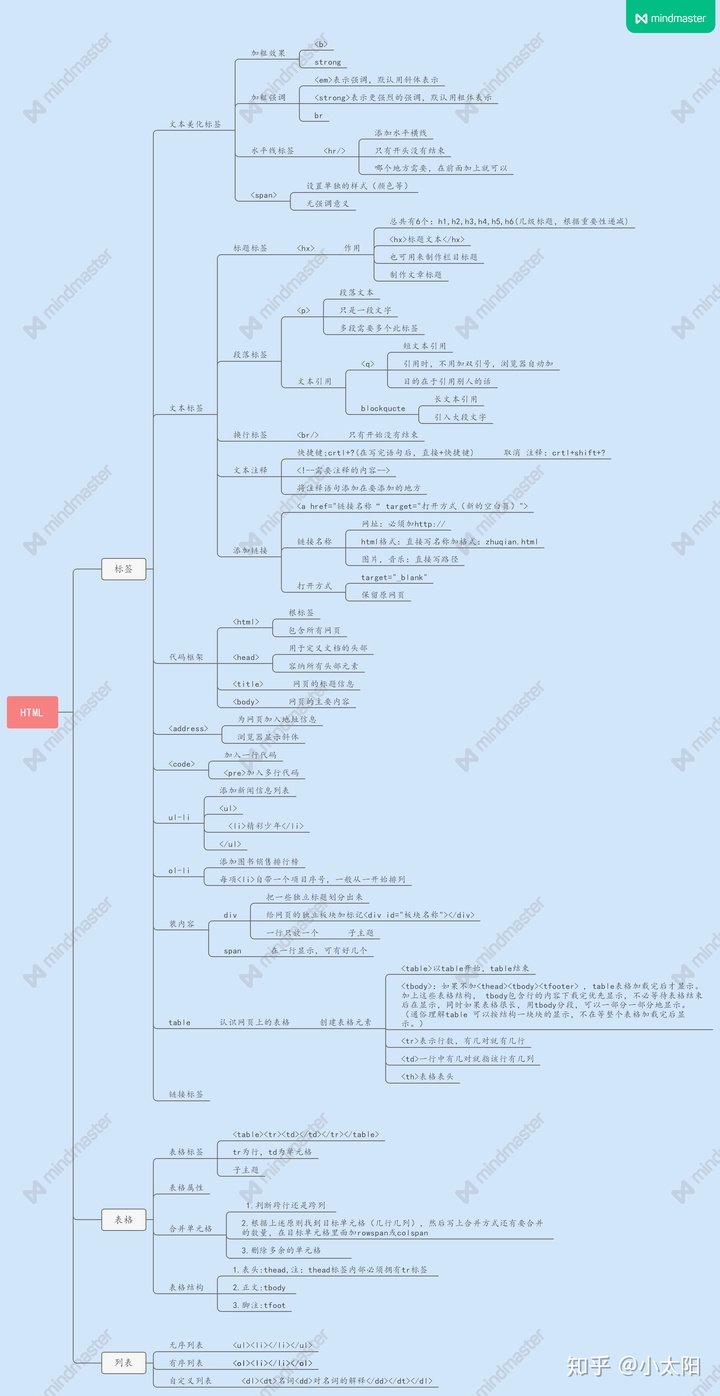
话不多说,直接上干货,以下思维导图是原创,偶然的机会感觉网页设计非常的有意思,自己能够通过敲一些代码在空白的网页上显示出自己想要的效果,所以开始了前端自学之路,目前已经学完Html,已经开始学习css,可能自学有点慢,但坚持总会取得自己想要的结果,所以,自学的小伙伴们加油哈!
由于使用Mindmaster做的思维导图,有一点点不清晰,所以我也将PDF导出来放在下方了,希望能够帮助到你们,我会一直分享前端学习的笔记,我们一起加油。
思维导图链接:
知乎 - 安全中心kdocs.cn
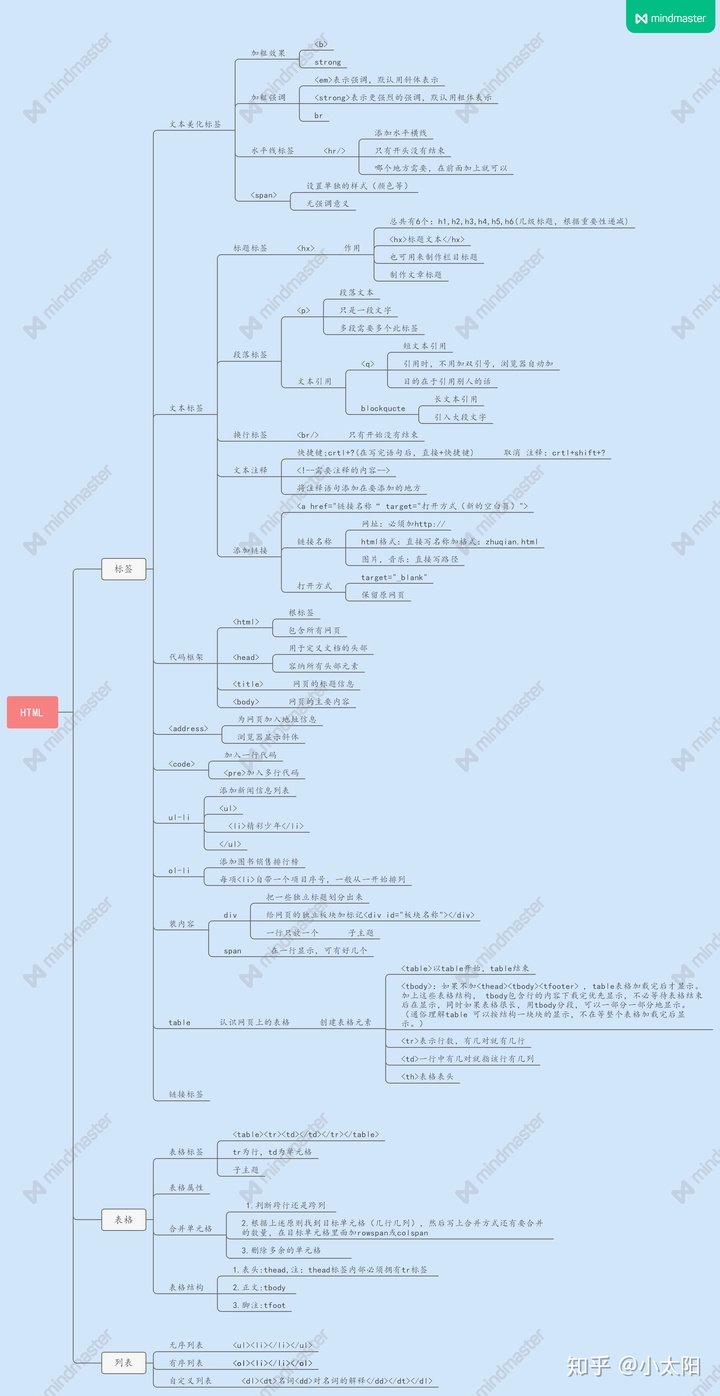
话不多说,直接上干货,以下思维导图是原创,偶然的机会感觉网页设计非常的有意思,自己能够通过敲一些代码在空白的网页上显示出自己想要的效果,所以开始了前端自学之路,目前已经学完Html,已经开始学习css,可能自学有点慢,但坚持总会取得自己想要的结果,所以,自学的小伙伴们加油哈!
由于使用Mindmaster做的思维导图,有一点点不清晰,所以我也将PDF导出来放在下方了,希望能够帮助到你们,我会一直分享前端学习的笔记,我们一起加油。
思维导图链接:
知乎 - 安全中心kdocs.cn
 706
706
 507
507
 367
367
 164
164
 711
711
 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


