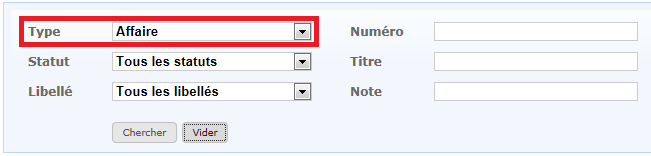
我想要一个包含条件字段的表单。这些标准可以是“affaire”或“suite”类型。对于这个选择,我使用一个下拉列表(见下面的截图)。基于这种类型,我只想显示特定的标准字段。仅显示html格式的特定搜索条件

对于类型 “AFFAIRE”,我有以下标准:
Statut AFFAIRE
LibelléAFFAIRE
NÚMEROD'AFFAIRE
滴度DE L'AFFAIRE
备忘录
对于类型 “套件”,我有以下标准:
Statut套房
Libellé套房
NÚMERO德套房
滴度德拉套房
注德拉套房
此时,我只显示“affaire”标准字段我的形式。是这样的:
@using (Html.BeginForm("SearchAffaires", "Search", FormMethod.Post)) {
@Html.LabelFor(m => Model.SearchType)
@Html.DropDownListFor(m => Model.SearchType, Model.Type)
@Html.LabelFor(m => Model.SearchCriteriaAffaire.IdAffaire)
@Html.TextBoxFor(m => Model.SearchCriteriaAffaire.IdAffaire)
@Html.LabelFor(m => Model.SearchCriteriaAffaire.IdStatus)
@Html.DropDownListFor(m => Model.SearchCriteriaAffaire.IdStatus, Model.Status)
@Html.LabelFor(m => Model.SearchCriteriaAffaire.Title)
@Html.TextBoxFor(m => Model.SearchCriteriaAffaire.Title)
}
第一DropDownListFor(... Model.Type)是用来区分搜索类型“AFFAIRE”或“套件”的。我希望能够隐藏“affaire”标准字段,并根据此下拉列表的值显示“suite”标准字段。达到此目的的最佳方法是什么?
谢谢。
2011-08-02
Bronzato
+0
最有可能重复[705540](http://stackoverflow.com/questions/705540/asp-net-mvc-cascading-drop-down),[6688639](http://stackoverflow.com/questions/ 6688639/mvc-3-cascade-dropdownlists)等。 –
+0
@egonyx:谢谢你的回复。我不喜欢使用“级联下拉”解决方案。我更喜欢保持简洁,未来一些标准领域可能会有所不同。我正在寻找另一种解决方案。 –




 本文介绍如何在ASP.NET MVC中,根据用户选择的'AFFAIRE'或'SUITE'类型,动态地隐藏或显示不同类型的表单字段,如只显示'AFFAIRE'标准而不显示'suite'字段,以简化表单设计。
本文介绍如何在ASP.NET MVC中,根据用户选择的'AFFAIRE'或'SUITE'类型,动态地隐藏或显示不同类型的表单字段,如只显示'AFFAIRE'标准而不显示'suite'字段,以简化表单设计。
















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








