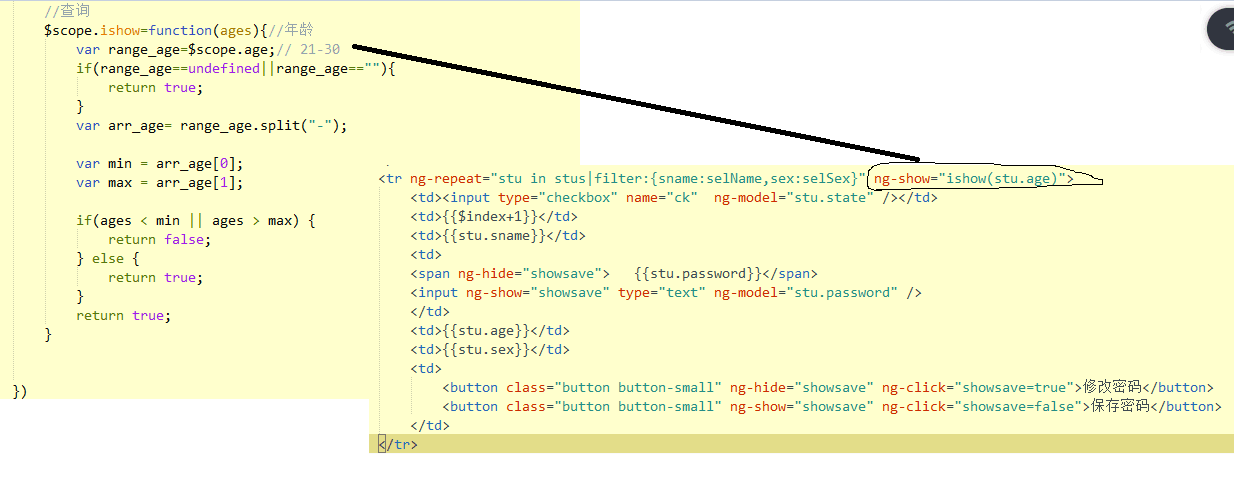
//查询 $scope.ishow=function(ages){//年龄 var range_age=$scope.age;// 21-30 if(range_age==undefined||range_age==""){ return true; } var arr_age= range_age.split("-"); var min = arr_age[0]; var max = arr_age[1]; if(ages < min || ages > max) { return false; } else { return true; } return true; } }
<tr ng-repeat="stu in stus" ng-show="ishow(stu.age)">
年齡查找: <select ng-model="age"> <option value="">请选择</option> <option value="10-20">10-20</option> <option value="21-30">21-30</option> <option value="31-40">31-40</option> </select>
HTML 根据条件查询
最新推荐文章于 2022-07-20 21:06:06 发布






















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








