如果希望了解请求和响应的详细内容,可以看我的“HTTP协议”系列文章
响应体的简单概述:
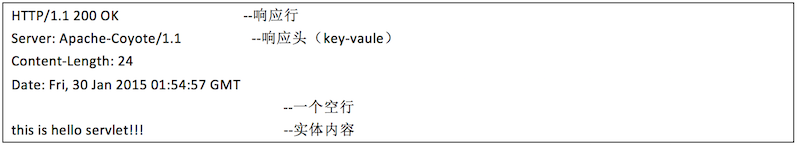
a,响应报文结构:

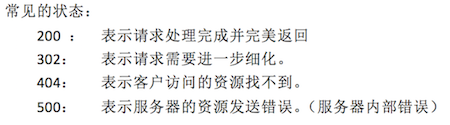
b,常见的状态码,返回服务器处理的结果:

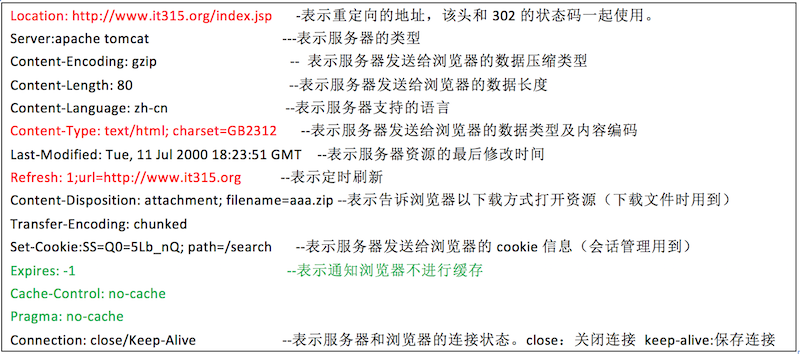
c,常见的响应头:

HttpServletResponse常用的方法
1,设置返回内容类型
response.setContentType("text/html");
response.setContentType(MIME)的作用是使客户端浏览器,区分不同种类的数据,并根据不同的MIME调用浏览器内不同的程序嵌入模块来处理相应的数据。
例如web浏览器就是通过MIME类型来判断文件是GIF图片。通过MIME类型来处理json字符串。
Tomcat的安装目录\conf\web.xml 中就定义了大量MIME类型 ,可以参考。
类型分类:
BMP
GIF
JPEG
TIFF
DCX
PCX
HTML
TXT
XML
AFP
RTF
MSWORD
MSEXCEL
MSPOWERPOINT
WORDPERFECT
WORDPRO
VISIO
FRAMEMAKER
LOTUS123
2,设置字符编码
response.setCharacterEncoding("UTF-8");
3,设置响应状态码
response.setStatus(200);
4,设置响应头
response.setHeader("privateUser", "yangzi");//也可以添加一些私人的头部信息
5,发送返回内容
response.getWriter().writer(); 发送字符实体内容
response.getOutputStream().writer() 发送字节实体内容
6,重定向
/**
* 需求: 跳转到adv.html
* 使用请求重定向: 发送一个302状态码+location的响应头
*/
/*
response.setStatus(302);//发送一个302状态码
response.setHeader("location", "/day09/adv.html"); //location的响应头
*/
//请求重定向简化写法
response.sendRedirect("/day09/adv.html");
7,定时刷新
/**
* 定时刷新
* 原理:浏览器认识refresh头,得到refresh头之后重新请求当前资源
*/
//response.setHeader("refresh", "1"); //每隔1秒刷新次页面
/**
* 隔n秒之后跳转另外的资源
*/
response.setHeader("refresh", "3;url=/day09/adv.html");//隔3秒之后跳转到
8,返回内容+contentType配合使用
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 设置响应实体内容编码
*/
//response.setCharacterEncoding("utf-8");
/**
* 1. 服务器发送给浏览器的数据类型和内容编码
*/
//response.setHeader("content-type", "text/html");
response.setContentType("text/html;charset=utf-8");//和上面代码等价。推荐使用此方法
//response.setContentType("text/xml");
//response.setContentType("image/jpg");
//response.getWriter().write("
this is tilte中国");response.getOutputStream().write("
this is tilte中国".getBytes("utf-8"));/*File file = new File("e:/mm.jpg");
*//**
* 设置以下载方式打开文件
*//*
response.setHeader("Content-Disposition", "attachment; filename="+file.getName());
*//**
* 下载图片
*//*
*//**
* 发送图片
*//*
FileInputStream in = new FileInputStream(file);
byte[] buf = new byte[1024];
int len = 0;
//把图片内容写出到浏览器
while( (len=in.read(buf))!=-1 ){
response.getOutputStream().write(buf, 0, len);
}*/
}





















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








