近期看到同事写的一段代码,非常easy吧就是:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="horizontal"
android:gravity="center_vertical" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="XXXXX"
android:text="x"
/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="(x)"
/>
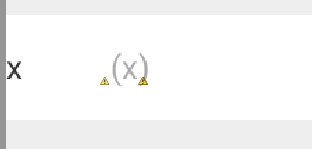
显示的效果例如以下:
是的效果就是这样,两个x之间有非常大的空隙,開始我以为是同事设置了什么,后来看了xml没看出什么。想到了以为是设置minWidth,可是也没有看到,关键是显示的效果确实有最小长度,找了半天,最后才意识到hint这个属性,设置了hint属性后,对应的TextView的最小宽度也会跟你设置的文字长度有关,这就是这个问题的终于原因,到此,我想说的结束了。。。







 博客讲述了在Android开发中,由于TextView的hint属性设置导致的文本显示间距异常问题。作者在查找原因时发现,即使没有设置minWidth,hint文字的长度也会影响TextView的最小宽度,从而造成显示上的空隙。这是一个关于Android UI布局和TextView属性的常见陷阱。
博客讲述了在Android开发中,由于TextView的hint属性设置导致的文本显示间距异常问题。作者在查找原因时发现,即使没有设置minWidth,hint文字的长度也会影响TextView的最小宽度,从而造成显示上的空隙。这是一个关于Android UI布局和TextView属性的常见陷阱。















 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








