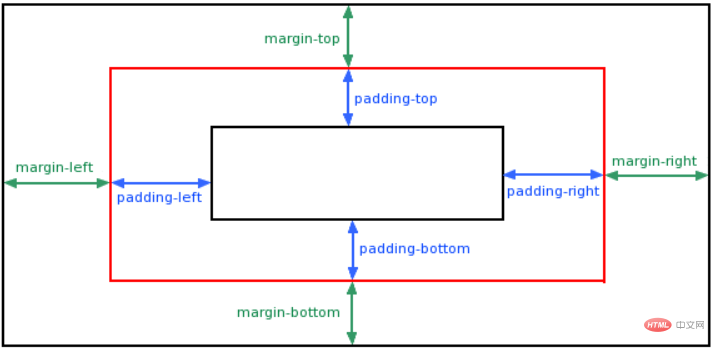
在前端开发中经常会使用css盒子模型,一般我们会通过css设置width(宽度),padding(内边距),margin(外边距)等属性可以调节整个盒子的大小。

下面我们来看一下设置padding(内边距)的方法:
我们的内间距是属于css盒模型之中的一种,那么现在我们来看看内间距都是怎么设置的吧。
padding: 是一个简写属性,可以设置一个声明中的所有内边距属性。
单独使用 padding 属性可以改变上下左右的填充。

可能的值:
⑴length 定义一个固定的填充(像素, pt, em,等)
⑵% 使用百分比值定义一个填充
注意:padding 属性接受长度值或百分比值,但不允许使用负值。
示例:
1、使用百分比值来设置单元格的上内边距。
td
{
padding-top: 10%
}
这个表格单元拥有上内边距。 |
效果图:

2、使用厘米值来设置单元格的上内边距。
td {padding-top: 2cm}
这个表格单元拥有上内边距。 |
效果图:






















 5500
5500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








