最近几个月一直从事微信开发,从刚开始的懵懂渐渐成长了一点。今天觉得微信底部自定义菜单,如果能在html的页面上也能显示就好了.
记得以前看过某个网页有类似效果.查找了该网页的css. ok现在html css 实现微信自定义菜单效果.
不多说直接上代码。
/**
* 仿微信自定义菜单
*
* @author xuyw
* @email xyw10000@163.com
* @date 2014-07-27
*/
New Document
css
*{padding:0; margin:0;}
.bg {
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.8;
}
ul, ol, li, dl {
list-style-type: none;
}
.box {
width: 100%;
display: -webkit-box;
display: -moz-box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.box > * {
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
a:link, a:visited {
color: #575757;
text-decoration: none;
}
a {
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0.35);
}
a:link, a:visited {
color: #575757;
text-decoration: none;
}
a {
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0.35);
}
.nav4{
height:45px;
}
.nav4 ul{
position:fixed;
z-index:200;
bottom:0;
left:0;
width:100%
}
.nav4 li{
border:1px solid rgba(190,190,190,1);
height:45px;
border-bottom:0;
border-right:0;
position:relative;
-webkit-box-shadow:inset 0 0 3px #fff;
}
.nav4 li:nth-of-type(1){border-left;0;}
.nav4 li>a{
font-size:15px;
-webkit-box-sizing:border-box;
box-sizing:border-box;
/*border:1px solid #f9f8f9;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
border-bottom:0;
display:block;
line-height:45px;
text-align:center;
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f1f1f1), to(#dcdcdc), color-stop(35% ,#ededed), color-stop(50%, #e3e3e3) );
}
.nav4 li>a:only-child span{
background:none;
padding-left:0;
}
.nav4 li>a.on + dl{
display: block;
}
.nav4 li>a span{
color: #4f4d4f;
display: inline-block;
padding-left: 15px;
background: url(imgs/1.svg#2) no-repeat 4px 18px;
-webkit-background-size: 9px auto;
text-shadow:0px 1px 0px #ffffff;
}
/***********************/
.nav4 dl{
display:none;
position:absolute;
z-index:220;
bottom:60px;
left:50%;
width:100px;
margin-left:-50px;
background:red;
/*min-height:100px;*/
background:#e4e3e2;
/*border:1px solid #afaeaf;*/
border-radius:5px;
-webkit-box-shadow:inset 0 0 3px #fff;
background:url(imgs/2.svg#3) no-repeat center center;
-webkit-background-size:100%;
background-size:100%;
}
/*, .nav4 dl:after*/
.nav4 dl:before{
content:"";
display:inline-block;
position:absolute;
z-index:240;
bottom:0;
left:50%;
/*width:0;
height:0;
border:8px solid red;
border-color:#afaeaf transparent transparent transparent;
margin-left:-8px;
margin-bottom:-16px;*/
width:10px;
height:8px;
background: url(imgs/1.svg#2) no-repeat center -55px;
-webkit-background-size: 10px auto;
bottom: -7px;
margin-left: -5px;
}
/*.nav4 dl:after{
z-index:241;
border-color:#e4e3e2 transparent transparent transparent;
margin-bottom:-15px;
}*/
.nav4 dl dd{
line-height:45px;
text-align:center;
background:-webkit-gradient(linear, 0 0, 100% 0, from(rgba(194,194,194,0.8)), to(rgba(194,194,194,0.8)), color-stop(50%, rgba(194,194,194,0.8)));
background-size:80% 1px;
background-repeat:no-repeat;
background-position: center bottom;
/*background: url(imgs/3.svg#4) no-repeat center bottom;
-webkit-background-size:100px 1px;*/
}
.nav4 dl dd:last-of-type{
background:none;
}
.nav4 dl dd a{
font-size: 15px;
display:block;
color:#4f4d4f;
text-shadow:0px 1px 0px #ffffff;
white-space: pre;
overflow: hidden;
text-overflow: ellipsis;
}
.nav4 .masklayer_div{
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 180;
background: rgba(0,0,0,0);
}
.nav4 .masklayer_div.on{display: block;}js
var nav4 =(function(){
bindClick = function(els, mask){
if(!els || !els.length){return;}
var isMobile = "ontouchstart" in window;
for(var i=0,ci; ci = els[i]; i++){
ci.addEventListener("click", evtFn, false);
}
function evtFn(evt, ci){
ci =this;
for(var j=0,cj; cj = els[j]; j++){
if(cj != ci){
console.log(cj);
cj.classList.remove("on");
}
}
if(ci == mask){mask.classList.remove("on");return;}
switch(evt.type){
case "click":
var on = ci.classList.toggle("on");
mask.classList[on?"add":"remove"]("on");
break;
}
}
mask.addEventListener(isMobile?"touchstart":"click", evtFn, false);
}
return {"bindClick":bindClick};
})();
微信自定义菜单

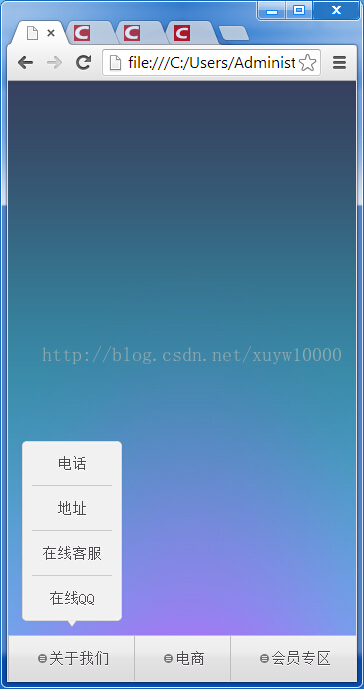
效果图






















 2374
2374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








