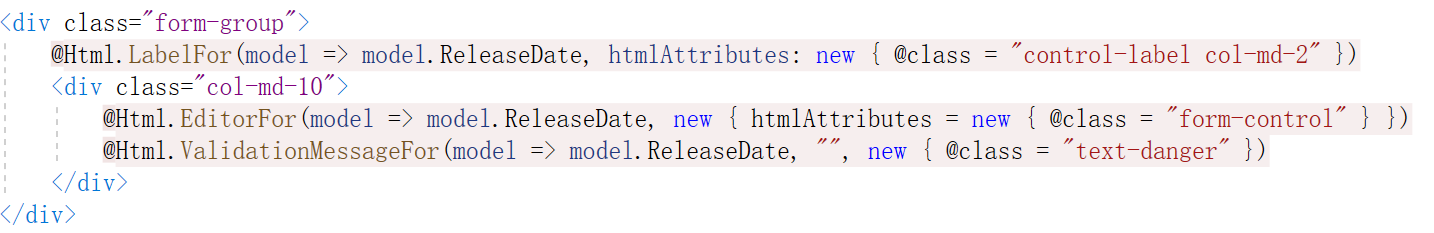
视图代码:

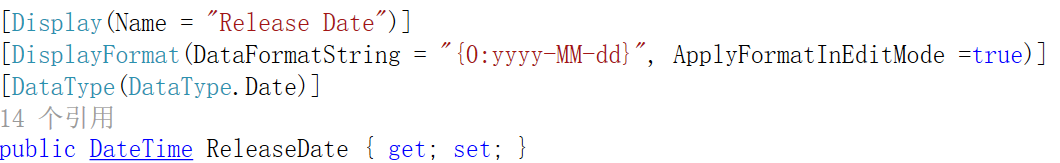
设置图:

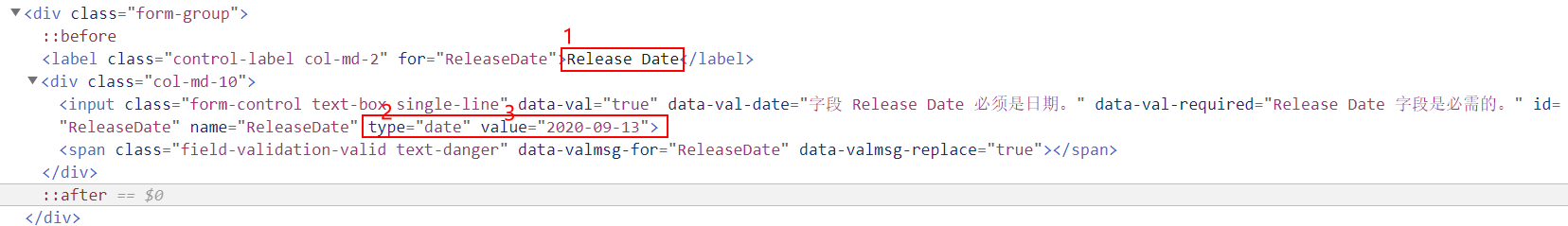
效果图:

-------------------------------以下是格式化模板------------------------------------------
DataFormatString="{0:格式字符串}"
在DataFormatString 中的 {0} 表示数据本身,而在冒号后面的格式字符串代表所们希望数据显示的格式;
数字、货币格式:
在指定的格式符号后可以指定小数所要显示的位数。例如原来的数据为「1.56」,若格式设定为 {0:N1},则输出为「1.5」。其常用的数值格式如下表所示:
格式字符串 输入 结果
"{0:C}" 12345.6789 $12,345.68
"{0:C}" -12345.6789 ($12,345.68)
"{0:D}" 12345 12345
"{0:D8}" 12345 00012345
"{0:E}" 12345.6789 1234568E+004
"{0:E10}" 12345.6789 1.2345678900E+004
"{0:F}" 12345.6789 12345.68
"{0:F0}" 12345.6789 12346
"{0:G}" 12345.6789 12345.6789
"{0:G7}" 123456789 1.234568E8
"{0:N}" 12345.6789 12,345.68
"{0:N4}" 123456789 123,456,789.0000
"Total: {0:C}" 12345.6789 Total: $12345.68
常用的日期时间格式:
格式 说明 输出格式
d 精简日期格式 MM/dd/yyyy
D 详细日期格式 dddd, MMMM dd, yyyy
f 完整格式 (long date + short time) dddd, MMMM dd, yyyy HH:mm
F
完整日期时间格式
(long date + long time)
dddd, MMMM dd, yyyy HH:mm:ss
g 一般格式 (short date + short time) MM/dd/yyyy HH:mm
G 一般格式 (short date + long time) MM/dd/yyyy HH:mm:ss
m,M 月日格式 MMMM dd
s 适中日期时间格式 yyyy-MM-dd HH:mm:ss
t 精简时间格式 HH:mm
T 详细时间格式 HH:mm:ss
最后写一下中国常用的格式
{0:yyyy-MM-dd}
用DataFormatString格式化GridView
在GridView里面显示数据,要显示的数据有好多位小数,就想让它只显示两位小数,在delphi里,直接用DisplayFormat就行了,在.net中,查了半天msdn,发现使用DataFormatString是可以实现这个功能的,但是怎么设置就不起作用,最后发现,由于2.0出于安全性的考虑,还要同时设置HtmlEncode = false,才能够使DataFormatString生效.
留个记号,下次用的时候,就不用浪费N多时间了.
还有还有,DataFormatString = "{0:F}",是默认格式,显示两位小数,如果需要显示的小数位数为其他值,DataFormatString = "{0:Fn}"即可.
DataFormatString="{0:格式字符串}"
在DataFormatString 中的 {0} 表示数据本身,而在冒号后面的格式字符串代表所们希望数据显示的格式;
数字、货币格式:
在指定的格式符号后可以指定小数所要显示的位数。例如原来的数据为「1.56」,若格式设定为 {0:N1},则输出为「1.5」。其常用的数值格式如下表所示:
格式字符串 输入 结果
"{0:C}" 12345.6789 $12,345.68
"{0:C}" -12345.6789 ($12,345.68)
"{0:D}" 12345 12345
"{0:D8}" 12345 00012345
"{0:E}" 12345.6789 1234568E+004
"{0:E10}" 12345.6789 1.2345678900E+004
"{0:F}" 12345.6789 12345.68
"{0:F0}" 12345.6789 12346
"{0:G}" 12345.6789 12345.6789
"{0:G7}" 123456789 1.234568E8
"{0:N}" 12345.6789 12,345.68
"{0:N4}" 123456789 123,456,789.0000
"Total: {0:C}" 12345.6789 Total: $12345.68
常用的日期时间格式:
格式 说明 输出格式
d 精简日期格式 MM/dd/yyyy
D 详细日期格式 dddd, MMMM dd, yyyy
f 完整格式 (long date + short time) dddd, MMMM dd, yyyy HH:mm
F
完整日期时间格式
(long date + long time)
dddd, MMMM dd, yyyy HH:mm:ss
g 一般格式 (short date + short time) MM/dd/yyyy HH:mm
G 一般格式 (short date + long time) MM/dd/yyyy HH:mm:ss
m,M 月日格式 MMMM dd
s 适中日期时间格式 yyyy-MM-dd HH:mm:ss
t 精简时间格式 HH:mm
T 详细时间格式 HH:mm:ss
在我们从业务逻辑层获得数据实体时候,接下来的事情就是要绑定到控件中。数据实体中的一些字段可以直接绑定到界面中,但是有一些字段需要重新格式化格式。比如货币单位字段,需要显示货币符号和每隔三位显示分隔符;再比如日期字段,数据库中存放的是日期和时间,但是在界面上需要按照XXXX年XX月XX日的格式显示。这时候我们就用到了DataFormatString属性。
例如上面的代码展示了日期和货币两种绑定方式。DataFormatString中的{0}是固定的格式,这和String.Fromat(“{0}”, someString)中的{0}是一个用法,表示绑定上下文的参数索引编号。然后,在后面加入格式化字符串,具体的使用方法可以参考MSDN。
这里需要注意以下几点
1. 在GridView中的asp:BoundField使用DataFormatString必须设置属性HtmlEncode="False",否则不起作用。
2. 如果需要使用日期类型的格式化字符串,必须数据实体中对应的字段也应该日起类型的。
3. 格式化字符串C代表货币单位,需要绑定的数据类型应该是数字类型的。如果是字符串类型的不起作用,需要手动添加格式化字符串为DataFormatString="¥{0:C}"。
标签:Razor,mm,dd,视图,yyyy,HH,HTML,12345.6789,格式
来源: https://www.cnblogs.com/GothicLolita/p/13715815.html





















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








