最近我想在
@Html.EditorFor(model => model.JobWant.Position, new
{
@class = "form-control", id = "JobWantPosition",@readonly=true,style="width:90%;float:left;"})中增加3个属性,分别是data-id,data-multiple,data-bind。我是这样加入的:
@Html.EditorFor(model => model.JobWant.Position, new
{
@class = "form-control", id = "JobWantPosition",@readonly=true,style="width:90%;float:left;",data-id="JobWantPosition",data-multiple="true",data-bind="click:ShowSelectorJobClass"
}) 因为这三个属性都是H5的自定义属性。razor语法根本不认,加入就报错。网上也找不到合适的方法,一说直接input,不用razor语法,另一种是用razor语法的templatename参数,构造模板。第一个不想用,因为页面用了bootstrap,用这个无法通过viewmodel传值。第二个我找了下构造templatename的方法,看着都头大,好复杂。后来我在stackoverflow网站看到有这样用的:
@Html.FullFieldEditor(m => m.MyModel.MyRadioButton, new Dictionary<string, object> { { "data_bind", "checked:myRadioButton" } })这给我了启发,但是由于我用的是mvc6,没有FullFieldEditor方法。可见是弃用了。我想应该有相似的方法。经过仔细寻找,觉得TextBoxFor方法或许可以满足要求。

构造的写法如下:
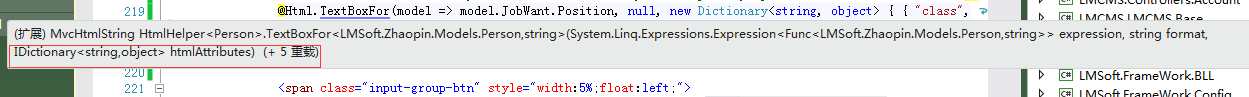
@Html.TextBoxFor(model => model.JobWant.Position, null, new Dictionary<string, object> { { "class", "form-control" }, { "id", "JobWantPosition" }, { "readonly", "true" }, { "style", "width:90%;float:left;" }, { "data-id", "JobWantPosition" }, { "data-multiple", "true" }, { "data-bind", "click:ShowSelectorJobClass" } })刷新页面,页面没提示错误,然后点击,弹出窗口弹出正常。问题终于解决了






















 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








