我有一个textarea框,在页面加载时初次点击时移动.这很奇怪,似乎有点儿麻烦,我甚至不知道从哪里开始调试.
有谁之前经历过这个吗?
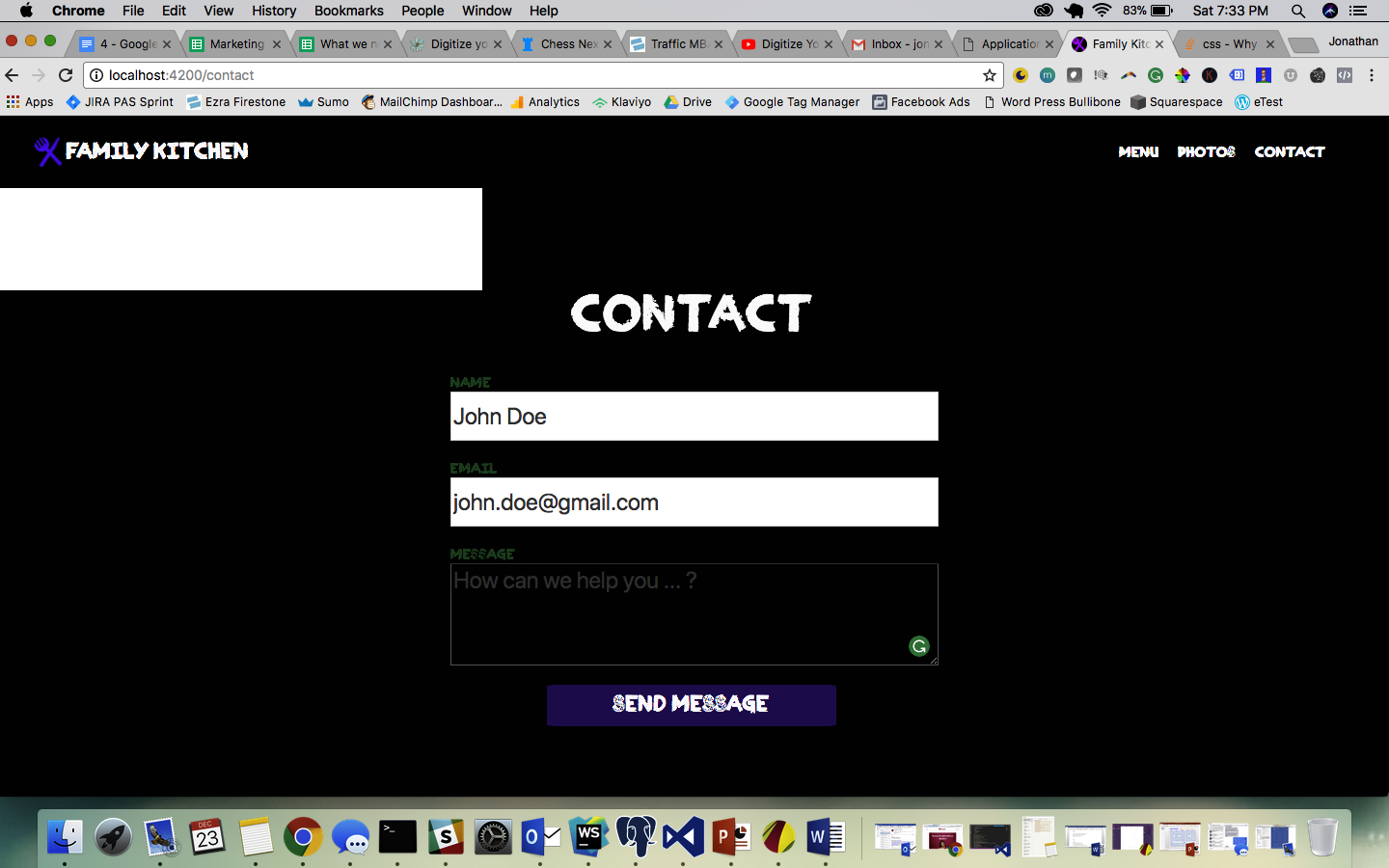
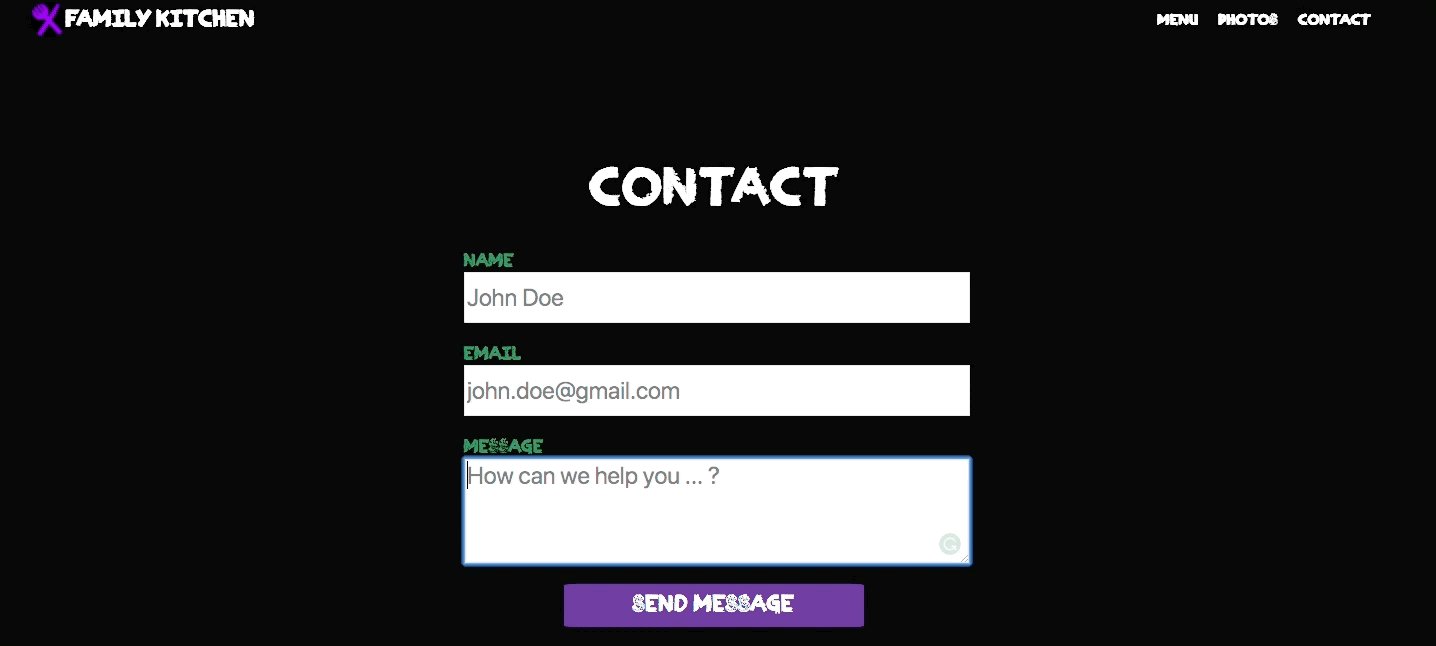
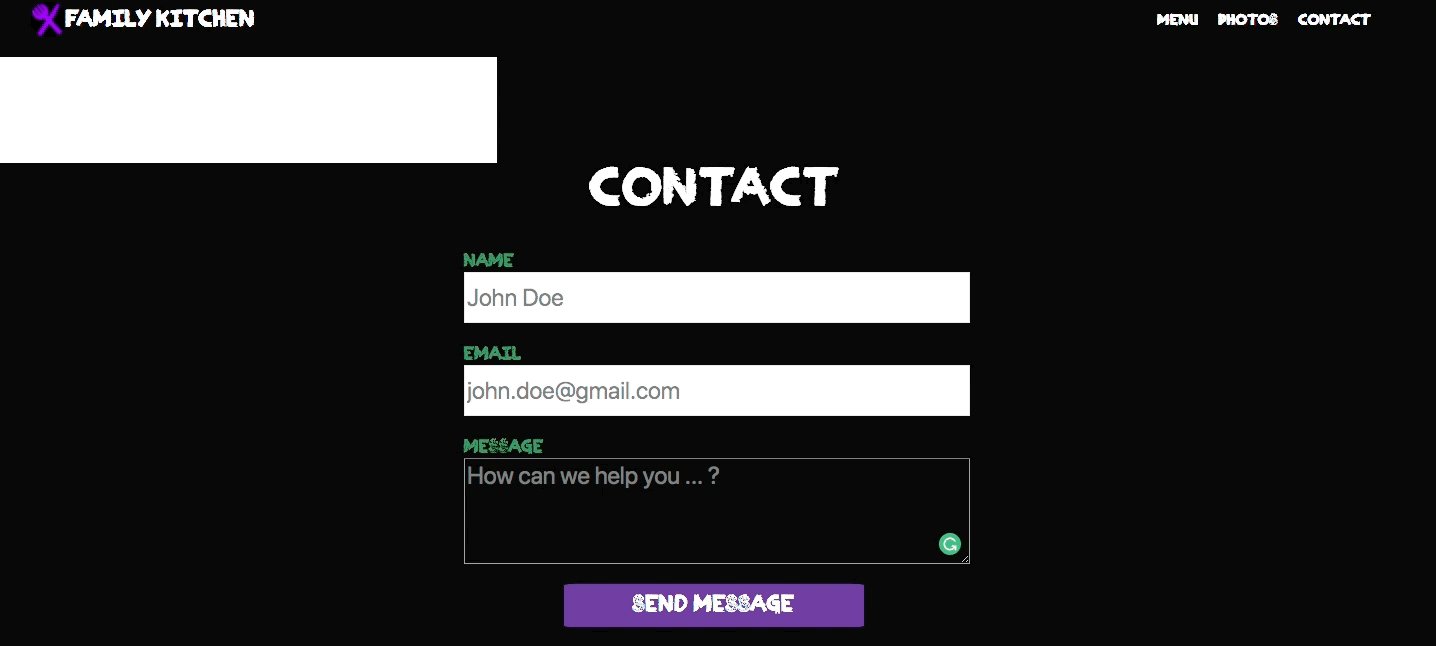
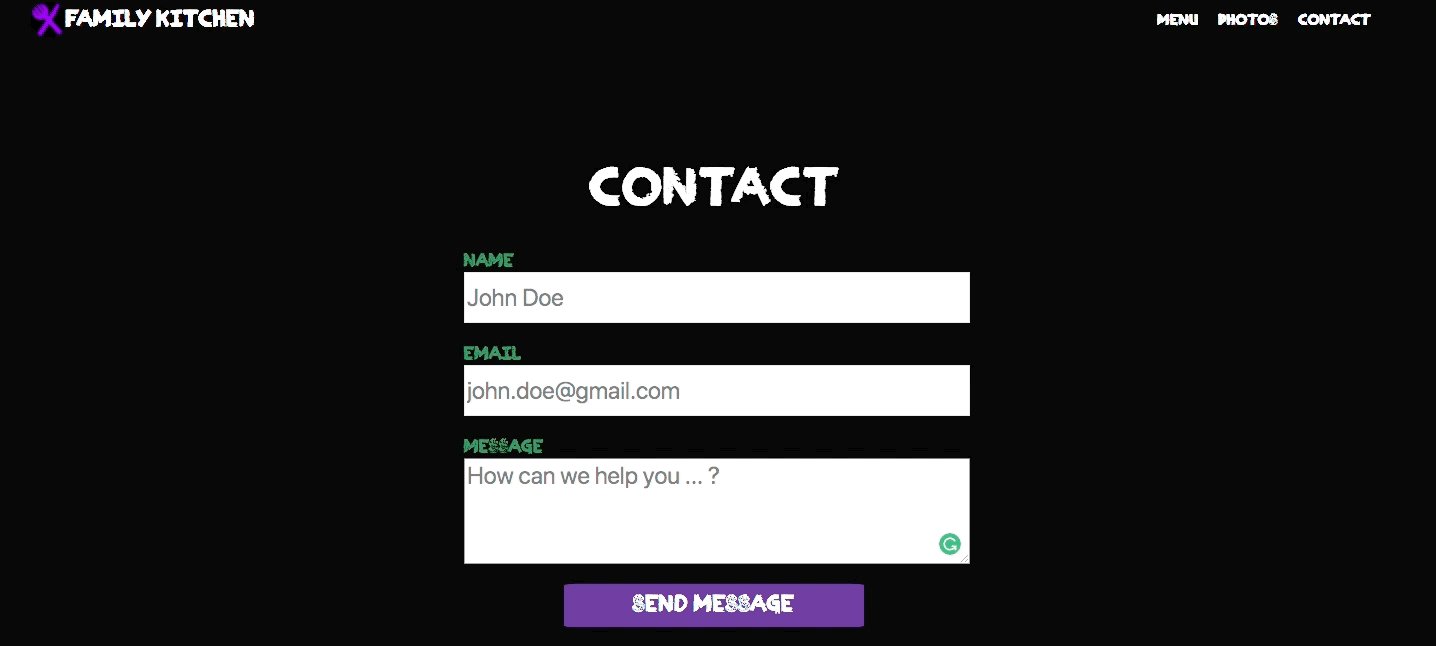
这是一张图片.白色的盒子立即回到textarea,textarea很好.它仅在初始点击时初始加载.

这是我的HTML
.textarea {
display: block;
height: 100px;
width: 100%;
font-size: 24px;
}
.container {
width: 100%;
padding-top: 50px;
text-align: center;
}
.title {
color: #fdfdfd;
font-size: 55px;
margin-top: 50px;
text-align: center;
margin-bottom: 30px;
}
.label {
color: seagreen;
font-size: 19px;
}
.input {
width: 100%;
height: 45px;
font-size: 24px;
line-height: 45px;
}
.form-group {
width: 100%;
text-align: left;
margin-bottom: 20px;
}
.form {
width: 500px;
margin: 0 auto;
}
.submit {
font-family: Chalk-c1;
width: 300px;
height: 43px;
font-size: 24px;
color: #fdfdfd;
background-color: rebeccapurple;
border: none;
border-radius: 4%;
cursor: pointer;
}
.textarea {
display: block;
height: 100px;
width: 100%;
font-size: 24px;
}
html {
background-color: #111;
font-family: Chalk-c1;
color: #fdfdfd;
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
}

最佳答案
我认为这是因为Grammarly插件.一旦我遇到这种问题,但当我关闭该插件时,我已经解决了它.所以,检查一下是否有效..
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!




















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








