在Android和iOS都使用同一套设计风格的情况下。我见过很大部分的视觉设计师,都喜欢并擅长从iOS端开始设计工作。
Android和iOS的交互方式大大不同,设计风格也各有千秋。甚至在某一个官方设计规范平台上都会“你最好不要这样做,不然会与其他平台混淆。”这类字眼出现。
我们暂且不去讨论两个平台用同一套UI设计稿的利弊,毕竟,几家大佬也在这样做。我听到对于这样做的解释有:简单,逼格,性能快。当然,我也见过不少app,在iOS如此的美腻,而在安卓端就丑得像坨屎~
UI设计是一项视觉的游戏,“好看”>“规范”。几大OS平台有各自的规范,在这里不做讨论,我们今天讨论的是“好看”的问题。
如何“好看”?这是设计师的工作,是靠你的双眼去完成的事,这是你的“设计过程”。在完成这项任务期间,会用到各种方法,而我们今天聊的方法之一,就是“实时查看”。边画边看,第一时间掌握你的设计结果的合理与否。
你一定是在PC上画设计稿,那是一个大尺寸的媒介,你无法想象,你的设计稿在手机端最终的效果合适不合适,那么你会用到“实时查看”工具。
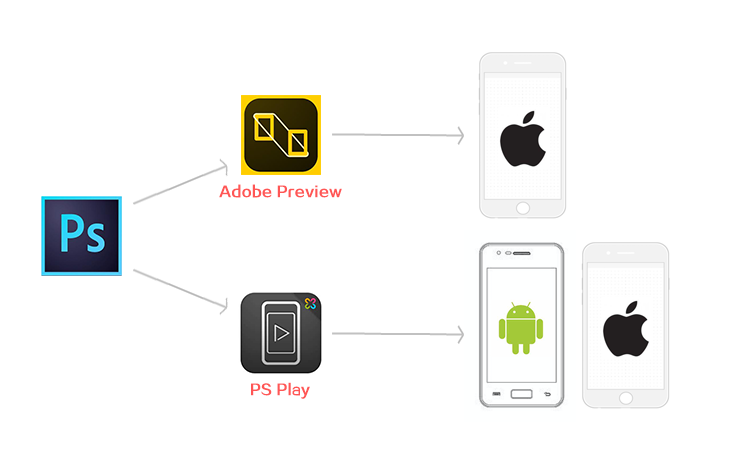
如果你是photoshop阵营的,那你用到比较多的工具有Adobe Preview,PS Play,实时查看的方式是这样的(可能还有其他工具,这里不做介绍,各工具软件的使用方法,自行搜索):

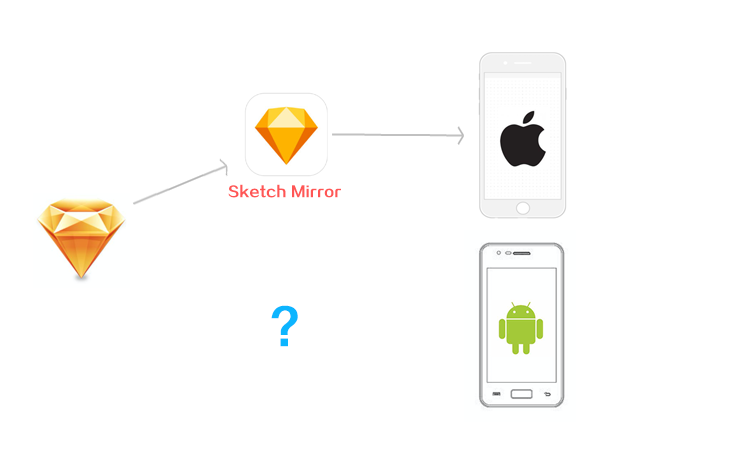
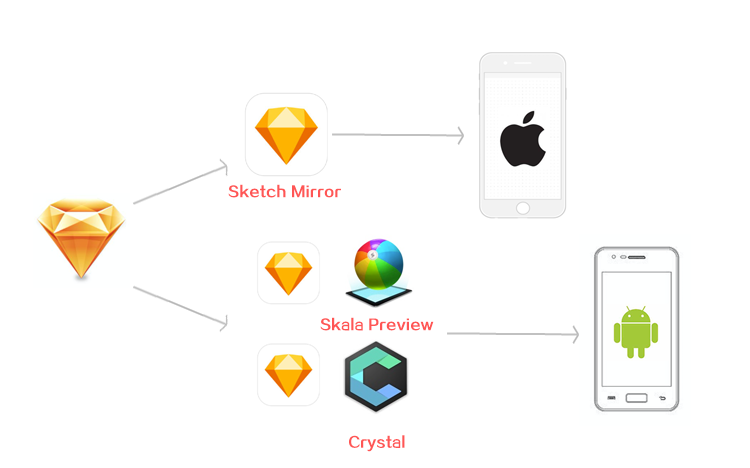
如果你是sketch阵营,那你用到比较多的工具有Sketch Mirror,实时查看的方式是这样的:

99美元的sketch已经让你感到隐约的蛋疼,高傲的sketch根本不会考虑安卓。
而如今,使用sketch做画,在安卓手机上都不能实时查看?试问,如何能保证在安卓端的各种机型都能尽可能适配?如何保证设计稿在安卓机上的反馈效果是可行的。
或许有很多其他方法,这里聊两种我的经验中最接地气的方法:
Crystal
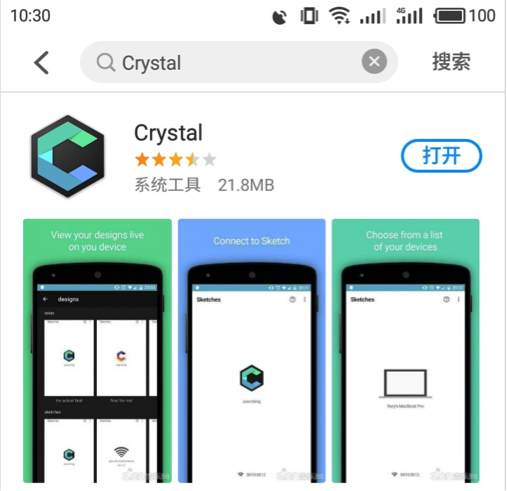
第一步:打开你的安卓应用市场,搜索Crystal这个软件!

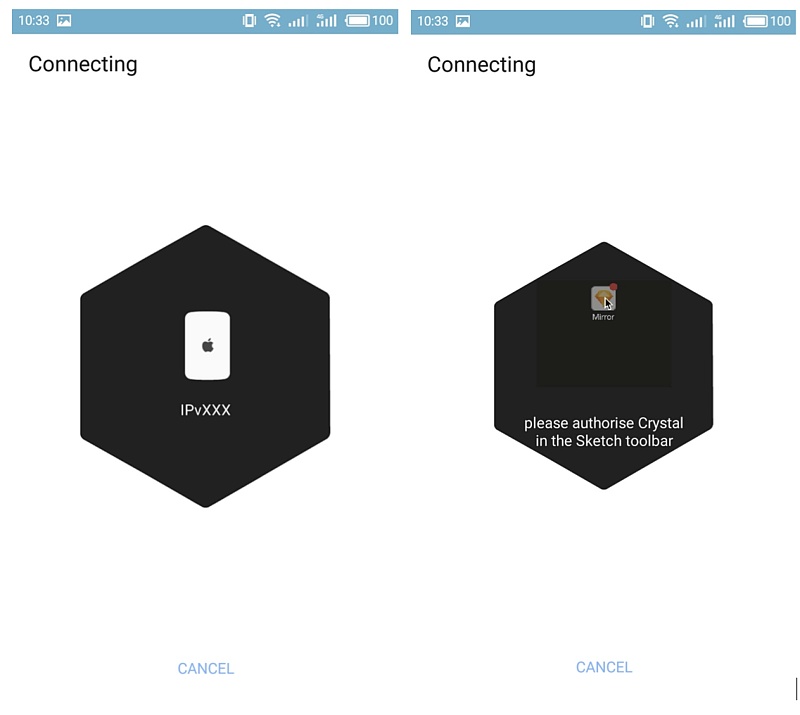
第二步:打开这个app,会出现如下界面:

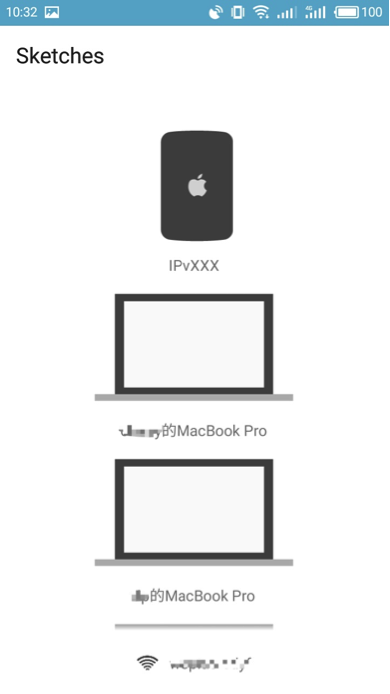
第三步:选择你要链接的电脑,点击并等待,如下:

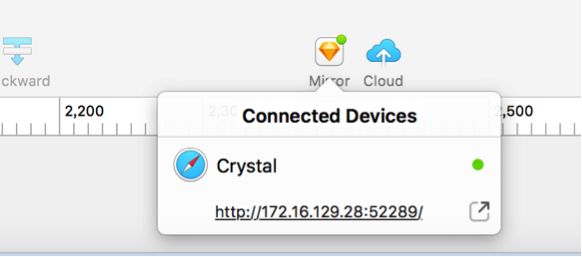
第四步:当出现连接Mirror提示的时候,回到你的sketch中,找到Mirror,并点击连接。

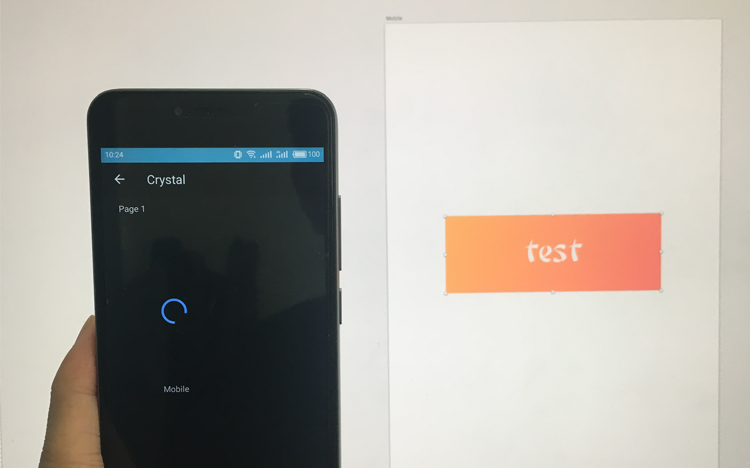
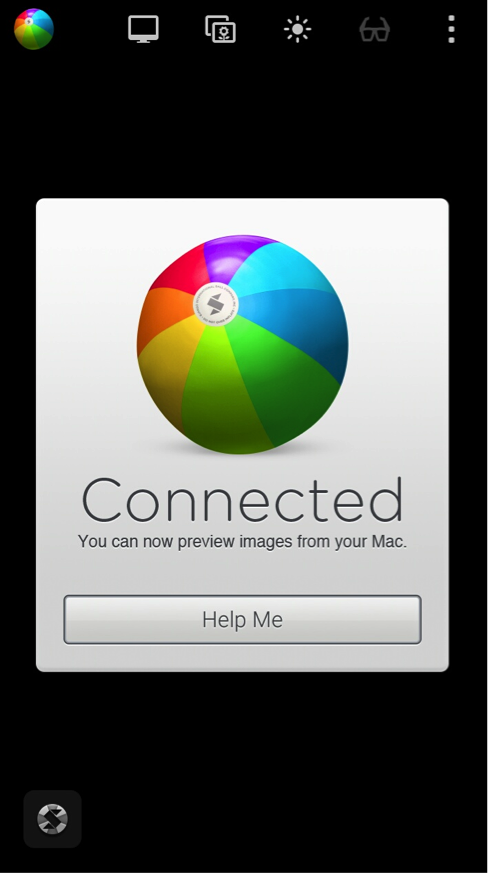
最终,你就会在你的安卓手机上看到sketch中的设计稿了。可经过我实际经历来看,这种成功的可能性不是很稳定的,这大概是由于这种链接方式全靠wifi链接。也有可能是我司的wifi太差劲。这不,下图就是菊花不停的转,无尽的等待~~~

SkalaPreview
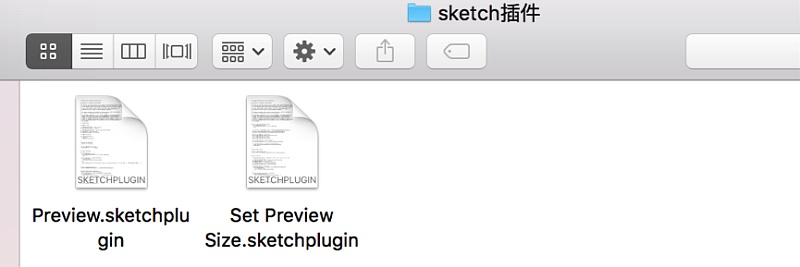
第一步:下载附件并解压,安装Preview.sketchplugin,Set Preview Size.sketchplugin两个插件到你的sketch中。
链接:https://pan.baidu.com/s/1boDnYxx 密码:azfj

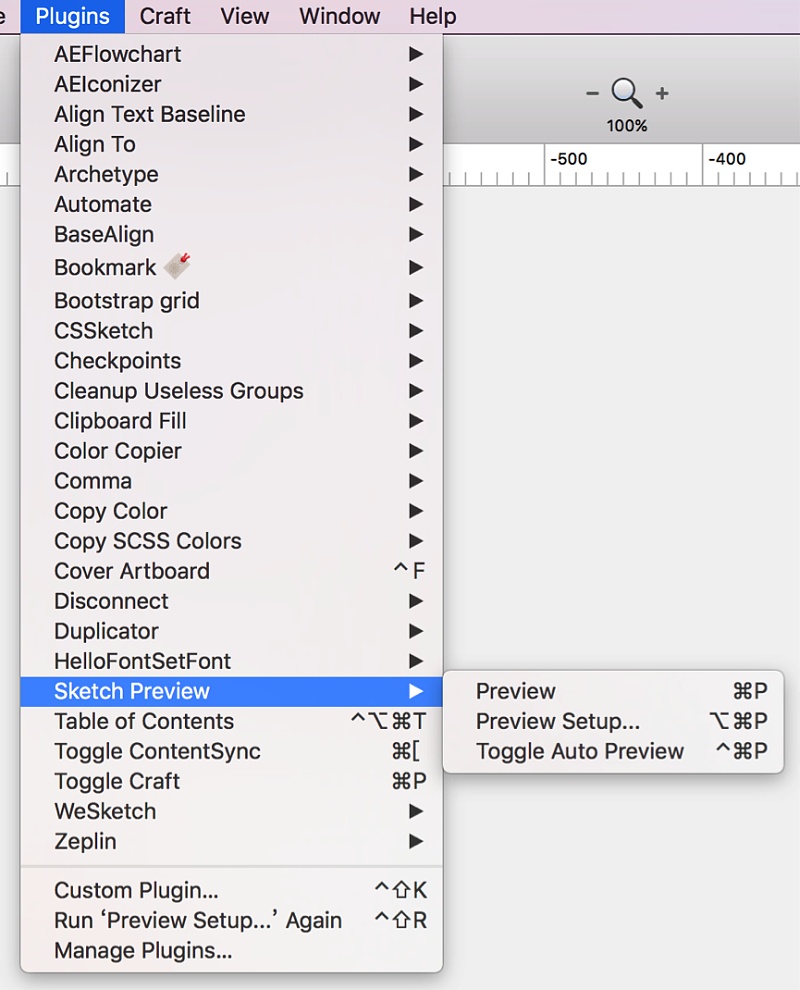
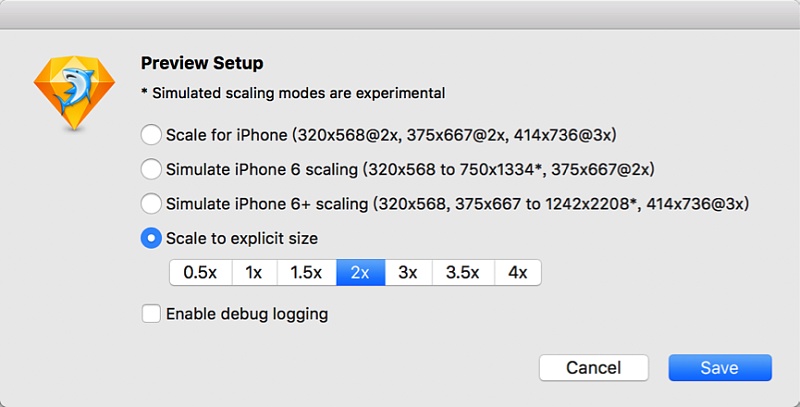
第二步:安装完插件后,在你的sketch中找到它,并可以设置预览参数,参数的设置,取决于你的预览手机分辨率与你sketch中画布分辨率的倍数关系(这点很重要,可参看我之前的帖子的思路)。


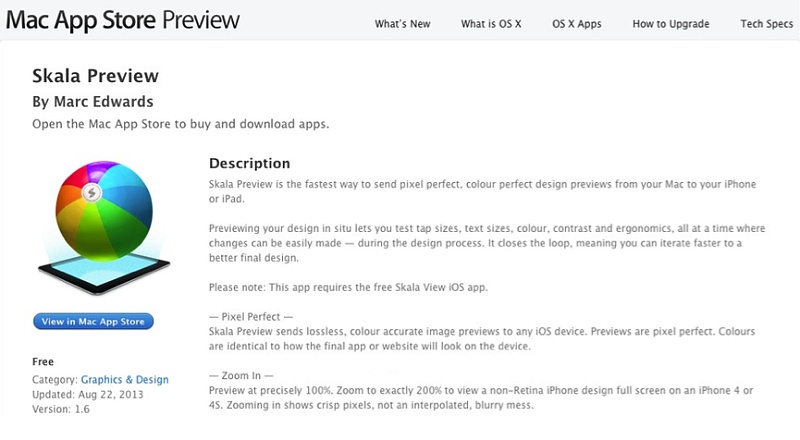
第三步:在AppStore里找到Skala Preview并安装。如果没有找到,可以暴击我下方给出的网盘链接。

链接:https://pan.baidu.com/s/1eSvhqMm 密码:2qyu
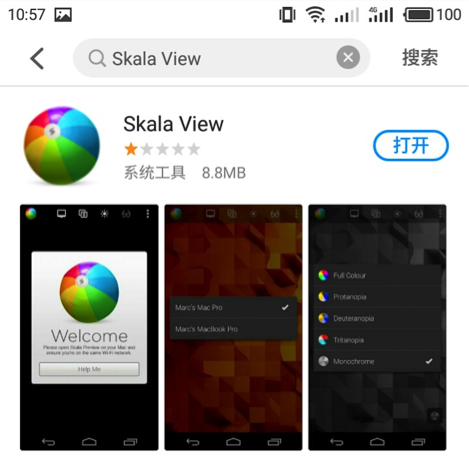
第四步:在你的安卓市场中下载并安装Skala View,安卓市场这么多,相信你会找到的。

第五步:分别运行Sketch,pc上的Skala Preview,手机上的Skala View,当然,也要处于同一局域网下。运行再找到手机端的Skala View上方的电脑图标,已运行的Skala Preview的电脑名称,点击后提示Connected

最后在你的sketch中找到你要预览的画板,并按下⌘P,便可预览了。

经过我长时间的使用,Skala Preview的方法比crystal的方法更加稳定。
两者区别在于:Skala Preview只能单Artboard浏览;而Crystal可以直接多Page,多Artboard浏览。
那么,前面关于sketch阵营的实时查看方法,我们可以补充为:

当然,强大的Skala的功能不止这一点点,大家可自行摸索。




















 5101
5101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








