
从2019年九月到2020年二月的半年中,Sketch 经历了高密度的更新节奏,从58版本一路更新到了62版本,一些已有功能得到了优化和补充,也有一些全新的大功能,今天马克笔设计留学的Muzi老师来说一说这几个版本的更新中最重要的一个功能更新 —— 智能分布 Smart Layout 。
Sketch智能分布功能
在 Sketch 58 中首次发布了智能更新功能,并且在随后的四个大版本中不断的更新完善。接下来带大家看一下什么是智能分布。
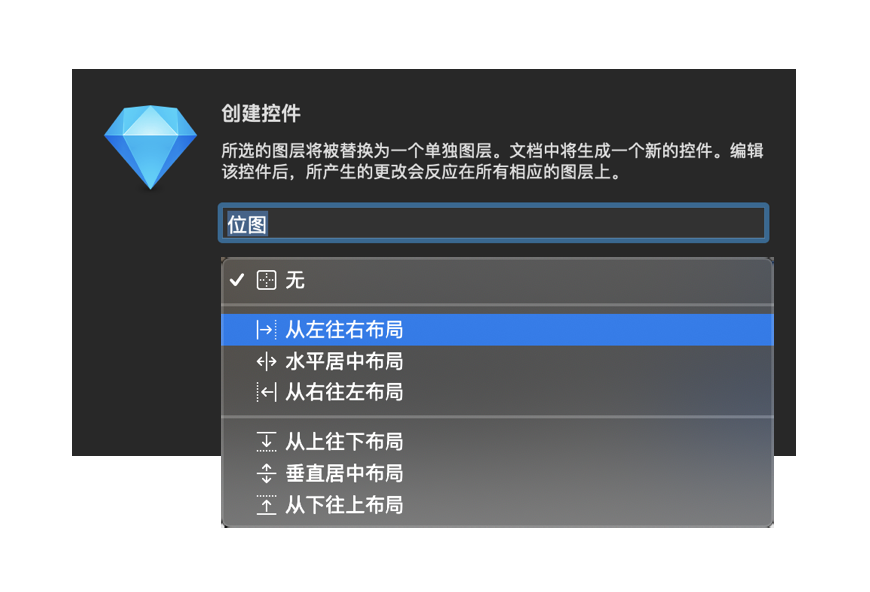
Sketch智能分布 (Smart Layout),指的是组件(symbol)功能中新增的 layout 选项。在新建组件(Symbol)时,可以看到弹窗中的 Layout 选项中新增了 6 个属性,分别对应不同的分布排版方式,下面是每个属性的介绍。

1.No Layout / 无
正常布局,也就是和原先一样,没有特殊效果。
2. Left to Right Layout / 从左往右布局
赋予 Symbol 组件智能布局效果,组件尺寸会自动根据内容变化,方向是水平从左往右布局。
3. Horizontally Center Layout / 水平居中布局
同上,方向是中间往左右两端布局。
4. Right to Left Layout / 从右往左布局
同上,方向是从右往左布局。
5. Top to Bottom Layout / 从上往下布局
赋予 Symbol 组件智能布局效果,组件尺寸会根据内容变化,方向是垂直从上往下布局。
6. Vertically Center Layout / 垂直居中布局
同上,方向是中间往上下两端布局。
7. Bottom to Top Layout / 从下往上布局
同上,方向是从下往上布局。
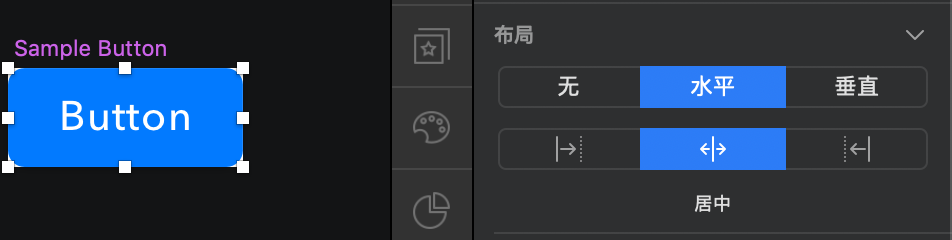
并且,编辑智能分布的元件时,属性栏中会出现专门的设置窗口。

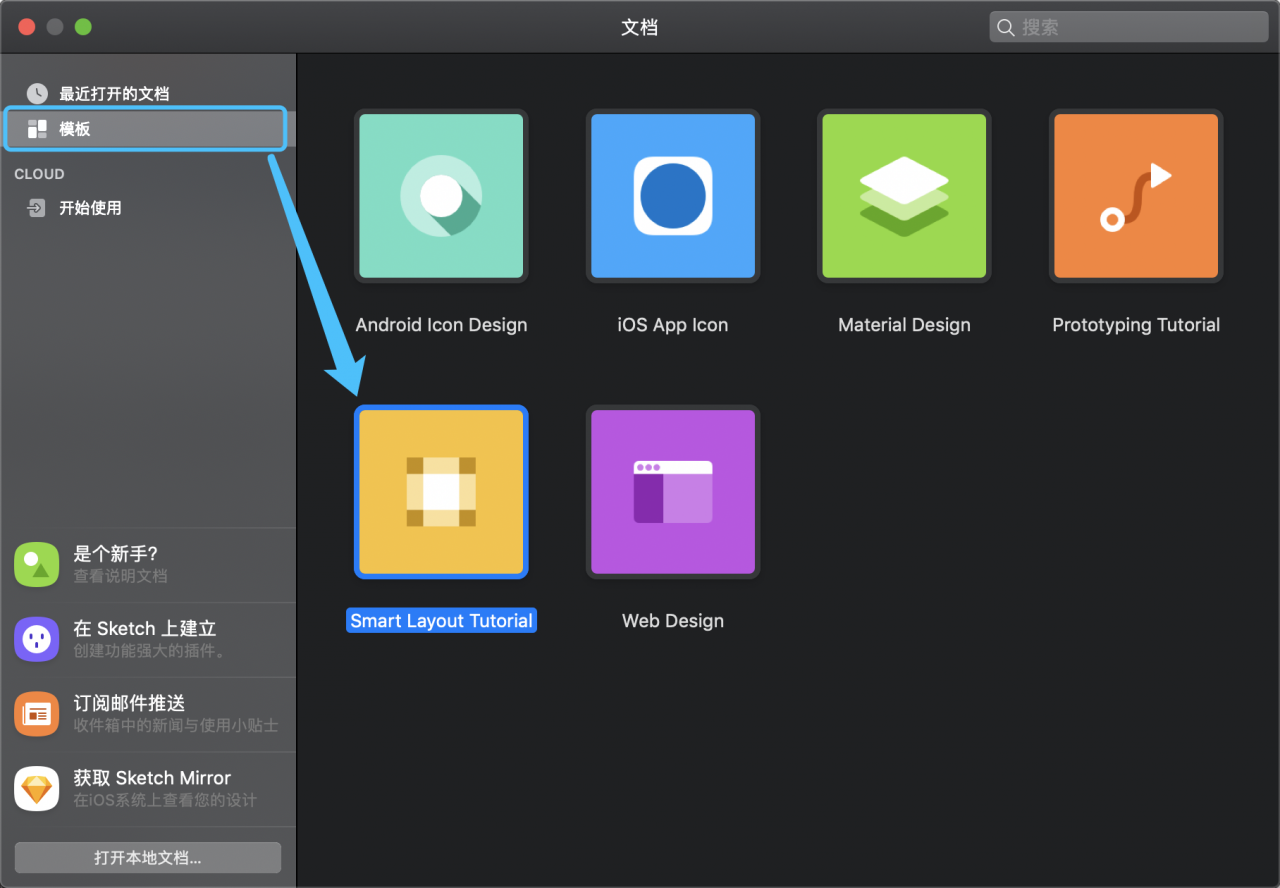
由于Sketch智能分布功能的复杂性,为了让用户能够掌握这个功能,在 Sketch 59 版本的更新中。官方在欢迎界面中增加了一个教程模板,我们可以直接打开它去学习和练习这个功能。

Sketch智能分布的应用
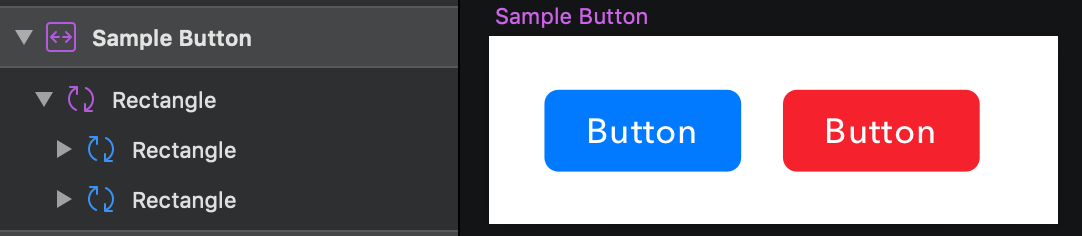
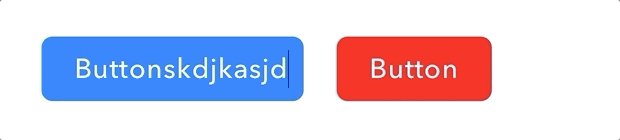
自适应按钮
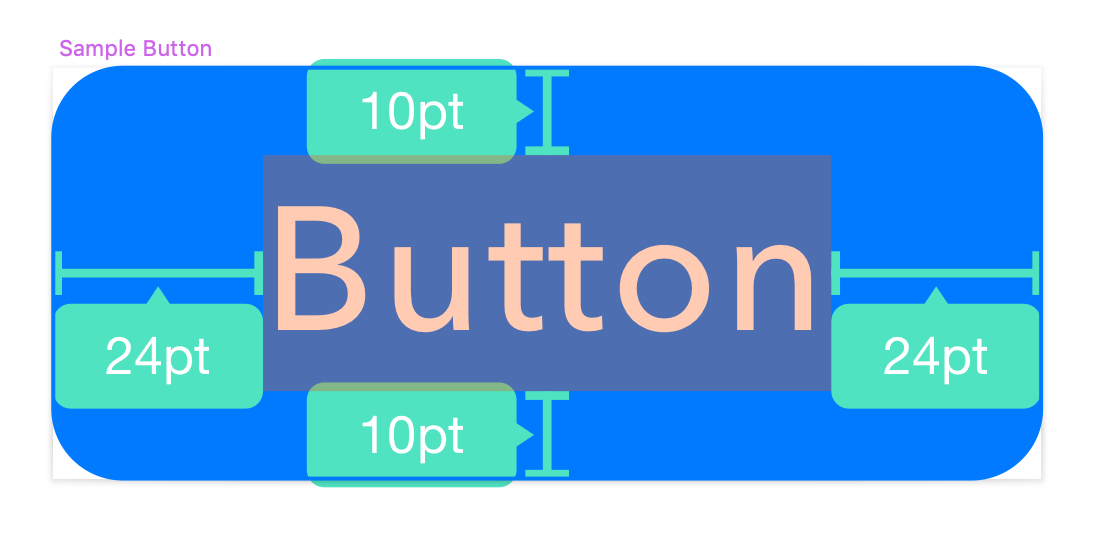
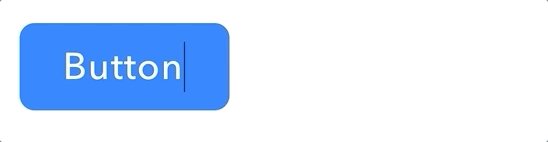
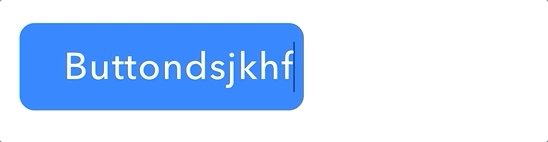
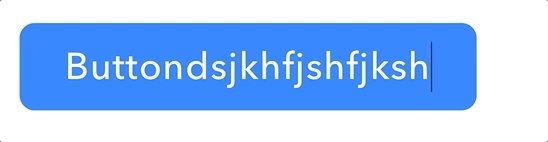
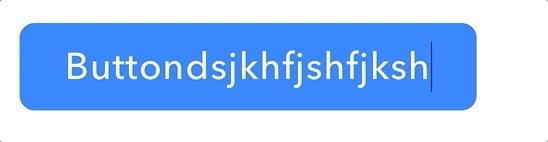
自适应按钮指的是,按钮中,文字两端距离按钮边界的距离固定,随着文字数量的变化,按钮长短自动调节。
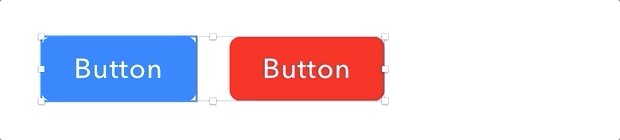
它的制作方法是,首先制作一个按钮,文字两端距离按钮边界的距离为24。

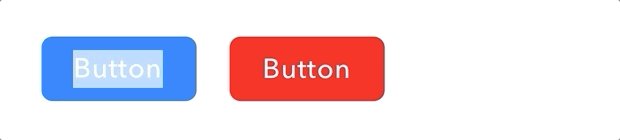
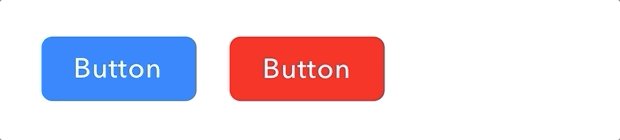
第二步,把这个按钮转化为 Symbol,出现弹窗中 Layout 下拉中,选择 从左往右布局 Left to Right Layout,这样一个自适应按钮就做好了,无论按钮文字有多少,两段距离都是固定值 24。

除此之外还可以用元件嵌套用法实现


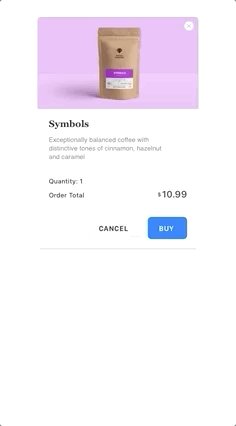
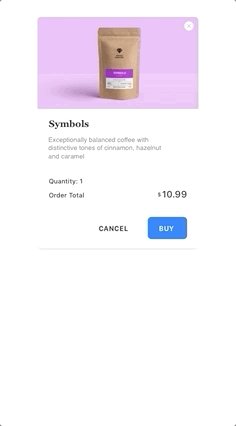
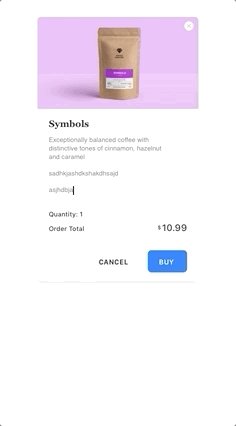
Sketch自适应卡片
自适应卡片的制作应用的是垂直方向布局,制作步骤和上一个大致相同。首先制作一个卡片,然后把这个卡片转化为 Symbol,出现弹窗中 Layout 下拉中,选择 从上往下布局 / Bottom Layout,这样一个自适应的卡片就做好了,无论卡片中的内容有多少,垂直距离都是固定值。

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立




















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








