padding-left, margin-left,left以及padding-inline-start都能在一定的情况下起到令元素由左向右位移的效果(靠左距离)。
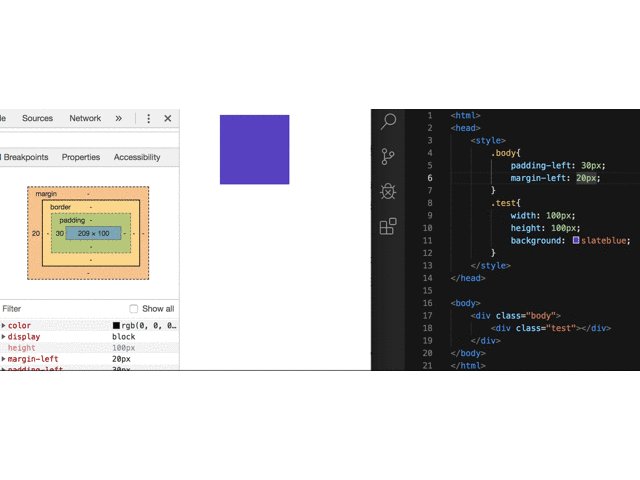
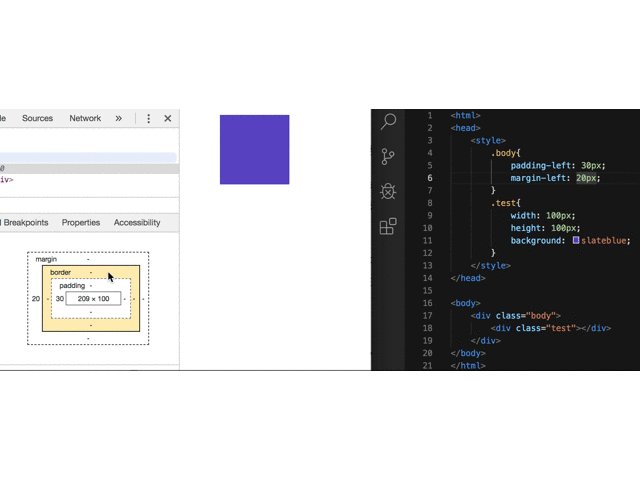
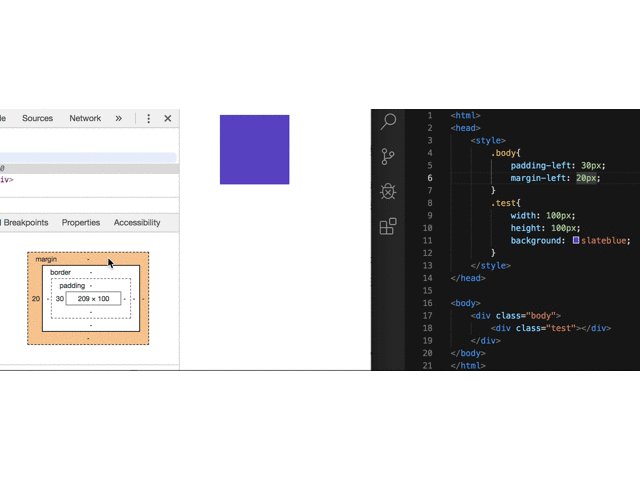
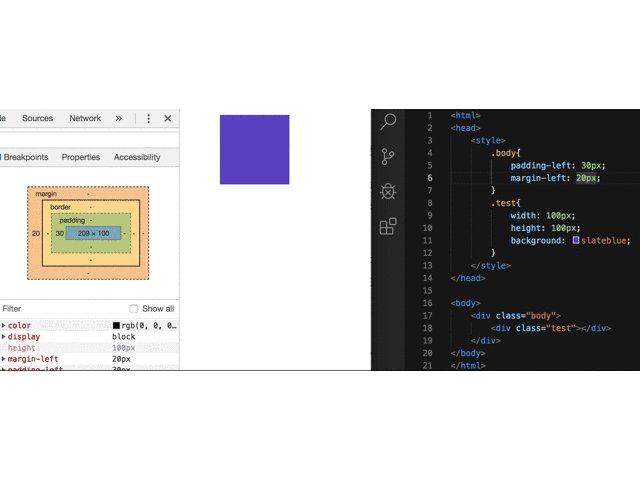
在这里padding-left(内边距)和margin-left (外边距)可以直接从console里的box model反映出。给左内边距padding-left 30像素,左外边距margin-left 20像素 - 如下图所示


代码如下:
<html>
<head>
<style>
.body{
padding-left: 30px;
margin-left: 20px;
}
.test{
width: 100px;
height: 100px;
background: slateblue;
}
</style>
</head>
<body>
<div class="body">
<div class="test"></div>
</div>
</body>
</html>
left在一般情况下无法使用。如果对上述的 .body div 里直接设置left的话,box model不会发生任何改变。但如果对 .body设置绝对定位(position absolute)的话,则会在外边距以外形成靠左距离。在 .body 里添加了position:absolute以及left:40px


添加位置与left后的body:
.body{
padding-left: 30px;
margin-left: 20px;
position: absolute;
left: 40px;
}
padding-inline-start的作用取决于inline的方向。如果是由左向右的水平(horizontal)方向,则会overwrite padding-left之前设定的值。假设在之前代码的基础上加入padding-inline-start: 50px,box model的左内边距会由30变成50:

代码:
.body{
padding-left: 30px;
margin-left: 20px;
position: absolute;
left: 40px;
padding-inline-start: 50px;
}
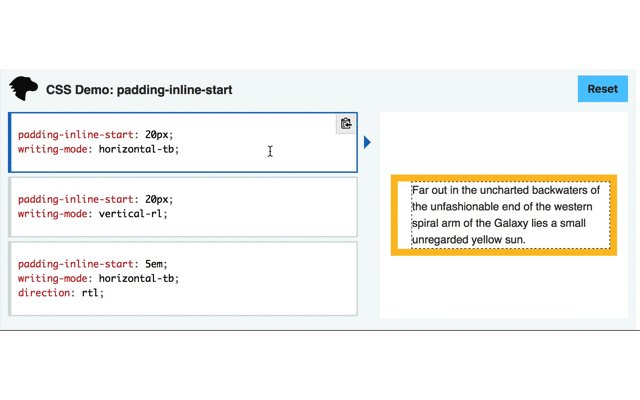
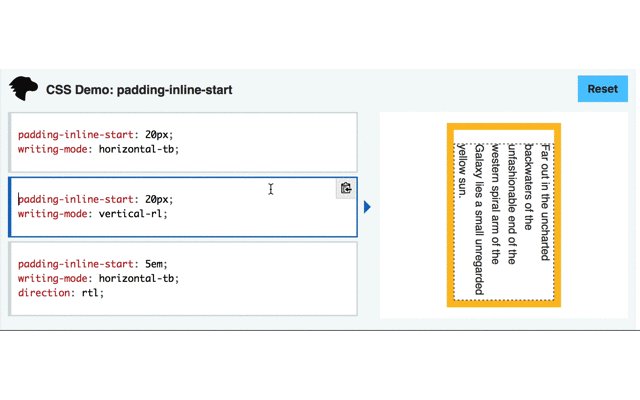
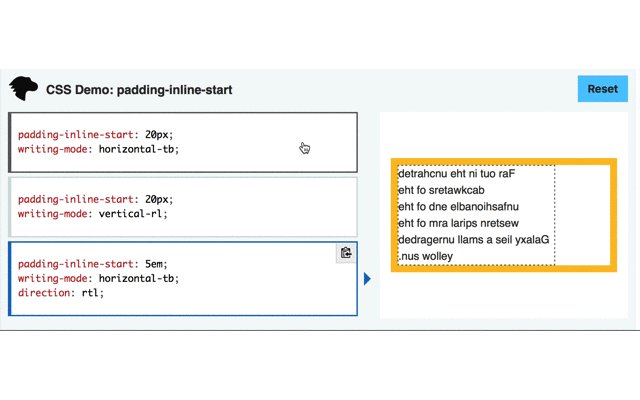
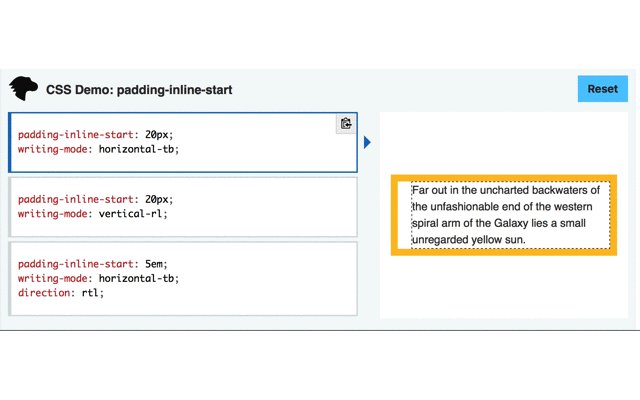
在其他情况下,padding-inline-start有可能会起到padding-top,padding-right,或者padding-bottom的作用。这些取决于writing-mode, direction, and text-orientation.
以下是从MDN搬来的事例:









 本文探讨了CSS中padding-left、margin-left、left和padding-inline-start在调整元素左边缘距离时的区别。padding-left和margin-left影响盒模型,而left通常用于绝对定位。padding-inline-start根据文本方向覆盖padding-left。文章通过代码示例展示了它们的不同用法和效果。
本文探讨了CSS中padding-left、margin-left、left和padding-inline-start在调整元素左边缘距离时的区别。padding-left和margin-left影响盒模型,而left通常用于绝对定位。padding-inline-start根据文本方向覆盖padding-left。文章通过代码示例展示了它们的不同用法和效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








