标签:
Bootstrap中的模态框插件以弹出对话框的形式出现,具有最小和最实用的功能集,主要的是使用起来很灵活!有以下几个特性:(1)不支持同时打开多个模态框;(2)务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。
1、modal分为静态框和动态框:
(1)下面是最简单的modal的静态示例,也是最基础的modal样式:

(2)除静态样式外,还有更常用的动态样式(即通过点击等方式弹出模态框):
Launch demo modal


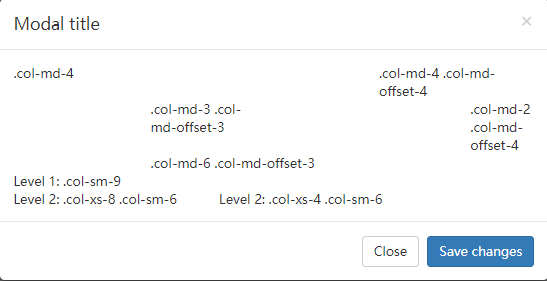
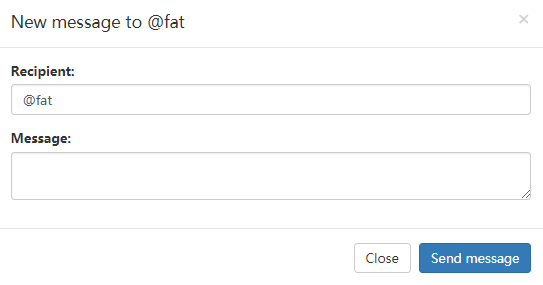
2、至于模态框中的内容,几乎可以添加常用的所有东西,比如表单组、列表等各种DOM,样式如下:


由于篇幅关系,在这里只提供下样式,具体的HTML写法可以参照官网: https://v3.bootcss.com/javascript/#modals;里面还有详细讲述modal插件的属性以及事件信息,感兴趣的话可以自行查阅。
3、下面是个人使用modal的示例,实现了动态模态框实时显示SGS服务器(Skyline Global的服务器)中的图层列表并添加复选框,还实现了将选中图层添加到二维三维窗口的功能。听着是不是很神奇,刚开始接触的时候我自己觉得肯定做不到,这里有前后端交互,XML文件解析,模态框数据传入传出、动态表格创建等等一揽子难题(小白很慌),但是后来还是硬着头皮一点点将这块骨头啃下来了,这也给我莫大的信心。再大的问题从细小处着手化为一些列小问题,然后各个击破,最终会发现一切难题迎刃而解。不扯了,还是跟大家分享下成果:

当然代码中table为动态生成, 实现过程为获取后台返回的XML文件并解析获得图层名,再实现table动态创建,样例代码如下:
for (var i=0;i
{
var m = document.createElement("tr");
m.setAttribute("id",k);
document.getElementById("tableble").appendChild(m);
var m5 = document.createElement("td");
m5.setAttribute("id","chebox"+i);
document.getElementById(k).appendChild(m5);
var m6 = document.createElement("input");
m6.setAttribute("type","checkbox");
m6.setAttribute("class","checkbox");
m6.setAttribute("name",tanchus[i]);
document.getElementById("chebox"+i).appendChild(m6);
var m2 = document.createElement("td");
m2.innerText=tanchus[i];
document.getElementById(k).appendChild(m2);
var m3 = document.createElement("td");
m3.innerText="XML";
document.getElementById(k).appendChild(m3);
var m4 = document.createElement("td");
m4.innerText=Math.ceil(Math.random()*1000);
document.getElementById(k).appendChild(m4);
k=k+i+1;
}
至于将选中的图层添加到相应二三维窗口的实现思路为:获取table中所有的checkbox,遍历并记录选中状态的check,到这里又有同学问知道了checkbox的状态又能怎样,该怎么获取相应行的图层名呢?这里我耍了点小心机,规避了一个技术问题(不知道是好是坏),我将checkbox的name设置成了图层名,直接读取相应的name属性就好了。
var strIds=new Array();
var get = $(".checkbox");
for (i = 0 ; i < get.length; i++) {
if (get[i].checked) {
strIds.push(get[i].name);
}
}
嘿嘿,大体上就是这些内容了,自觉还有很多地方都不太成熟老练,希望大佬们如果对我有所指教的可以私信我哦,万分感谢!
标签:
来源: https://blog.csdn.net/nanfeng_fable/article/details/82717697





















 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








