本文实例为大家分享了javascript实现秒表计时的具体代码,供大家参考,具体内容如下
实现图片:
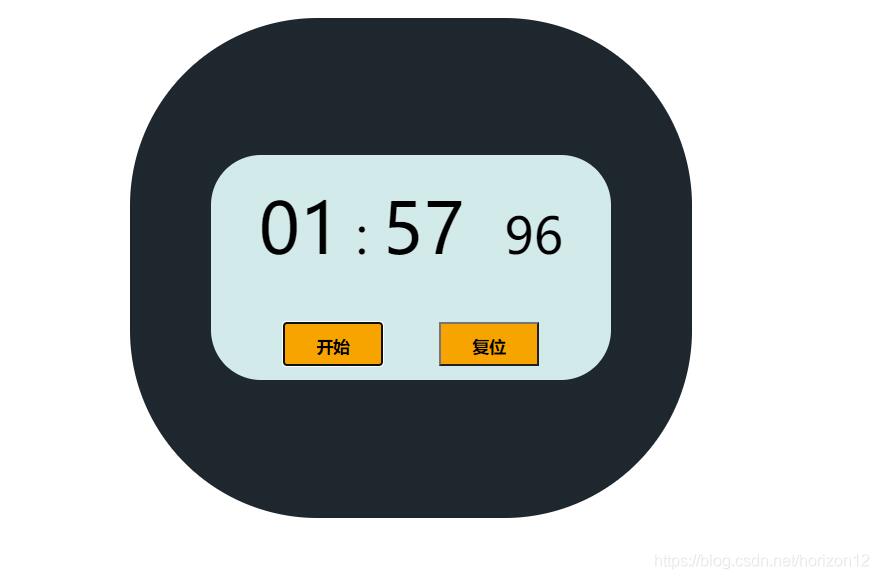
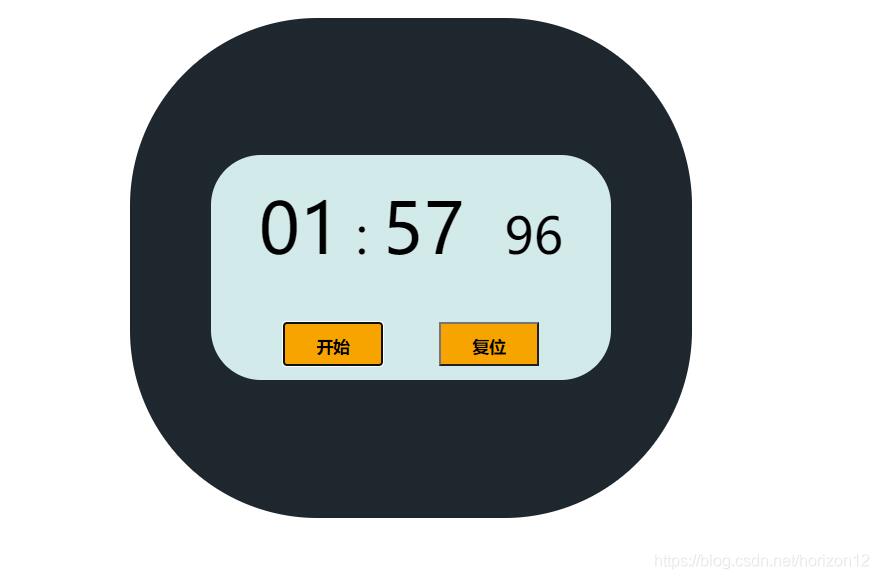
分+秒+跑秒

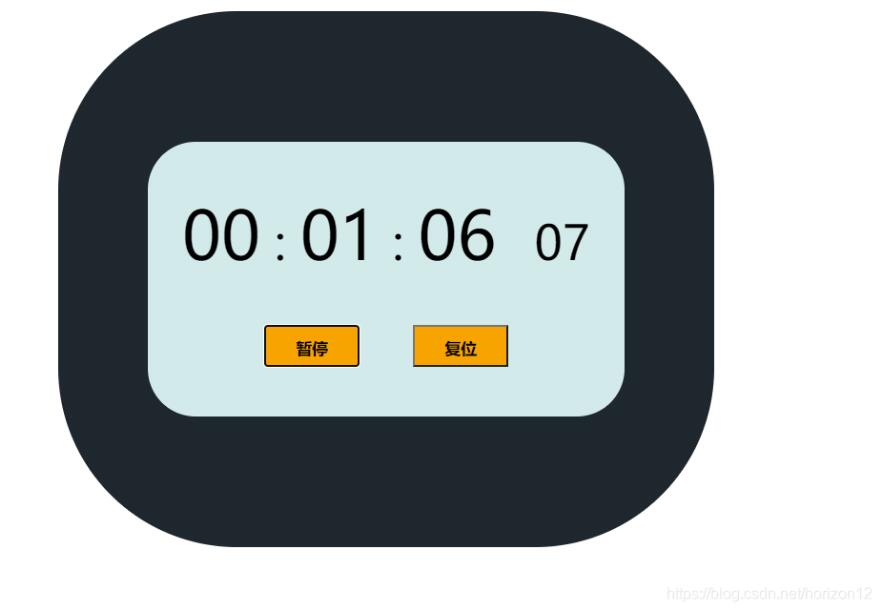
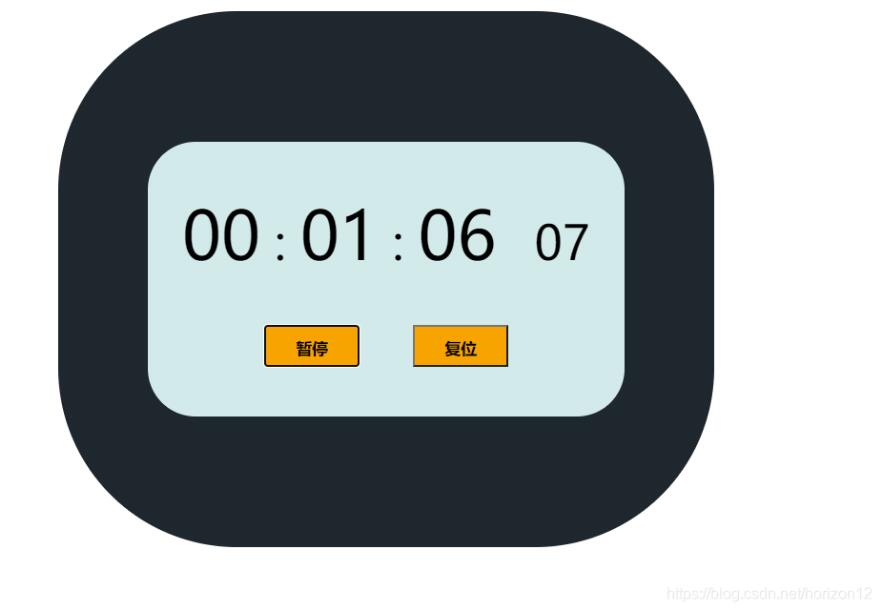
时+分+秒+跑秒

需求分析:
1、显示整个秒表页面;
2、在点击“开始”按钮之后,开始计时,并将按钮转为“暂停”按钮,在点击“暂停”按钮之后,将按钮转为“开始”按钮,并停止计时;
3、在点击“复位”按钮之后,将显示的计时清零,并将按钮变回“开始”按钮。
页面结构:
00 :
00
00
开始
复位
页面的主体结构主要包括四个span,包含四个秒表上显示的时间;以及
 本文实例为大家分享了javascript实现秒表计时的具体代码,供大家参考,具体内容如下实现图片:分+秒+跑秒时+分+秒+跑秒需求分析:1、显示整个秒表页面;2、在点击“开始”按钮之后,开始计时,并将按钮转为“暂停”按钮,在点击“暂停”按钮之后,将按钮转为“开始”按钮,并停止计时;3、在点击“复位”按钮之后,将显示的计时清零,并将按钮变回“开始”按钮。页面结构:00 :00 00开始复位页面的主体...
本文实例为大家分享了javascript实现秒表计时的具体代码,供大家参考,具体内容如下实现图片:分+秒+跑秒时+分+秒+跑秒需求分析:1、显示整个秒表页面;2、在点击“开始”按钮之后,开始计时,并将按钮转为“暂停”按钮,在点击“暂停”按钮之后,将按钮转为“开始”按钮,并停止计时;3、在点击“复位”按钮之后,将显示的计时清零,并将按钮变回“开始”按钮。页面结构:00 :00 00开始复位页面的主体...
本文实例为大家分享了javascript实现秒表计时的具体代码,供大家参考,具体内容如下
实现图片:
分+秒+跑秒

时+分+秒+跑秒

需求分析:
1、显示整个秒表页面;
2、在点击“开始”按钮之后,开始计时,并将按钮转为“暂停”按钮,在点击“暂停”按钮之后,将按钮转为“开始”按钮,并停止计时;
3、在点击“复位”按钮之后,将显示的计时清零,并将按钮变回“开始”按钮。
页面结构:
00 :
00
00
开始
复位
页面的主体结构主要包括四个span,包含四个秒表上显示的时间;以及











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


