无论是制作专题页还是制作海报我们都会用到字体,在很多的广告中为了加强画面的冲击力,经常会使用到毛笔字的表现形式。当使用毛笔字表现的时候,很多设计师都会进去一个误区,马上去网站找字库,怎么也找不到合适的字体。那毛笔字到底是字库还是后期绘制出来的呢?所以这成为了很多设计师棘手的问题。
那么今天MICU教大家如何快速设计一款毛笔字体,让设计变得更有冲击力!
1
▼
生成毛笔字
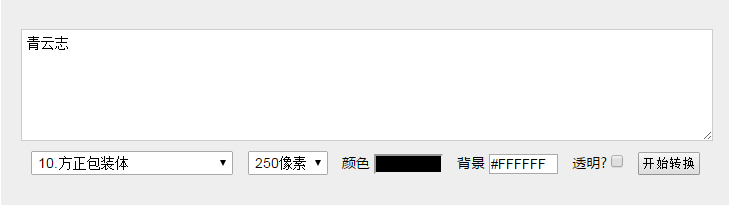
输入文字,选择毛笔字体包装体

在输入框中输入文案,然后选择合适的字体样式及文字的大小,点击开始转换

生成出来的字体我右击点击复制图片

2
▼
导入图片并构好图
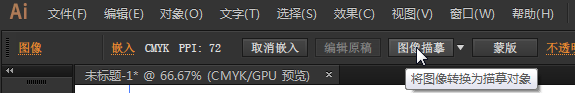
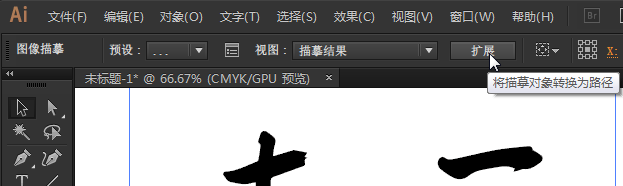
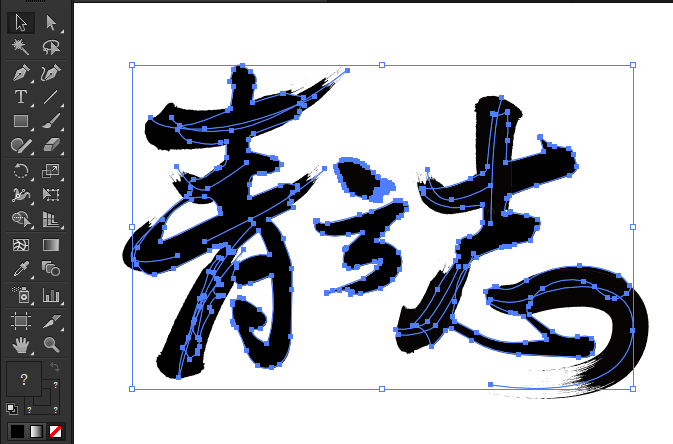
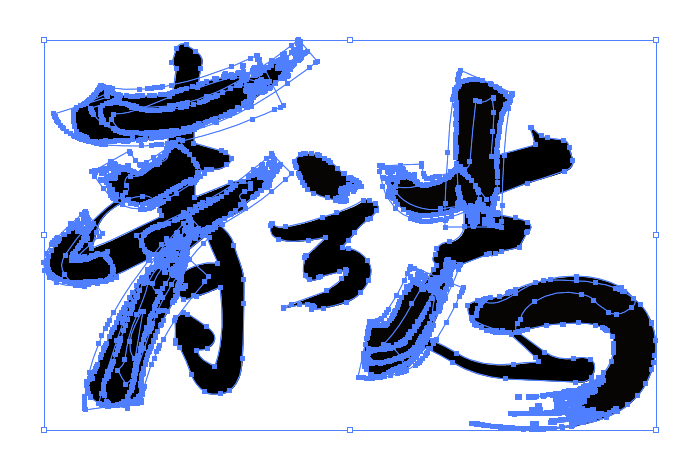
打开AI,在AI中新建画布,粘贴(ctrl+c)到画布中。在AI中选中导入的图片,然后在导航点击【图像描摹】,再点击【扩展】将图片变成了矢量形状。



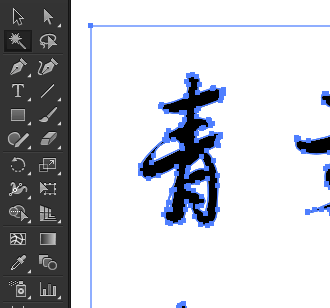
选择工具栏中【魔棒工具】选中需要删除的的白色部分形状,【Delete】删除。

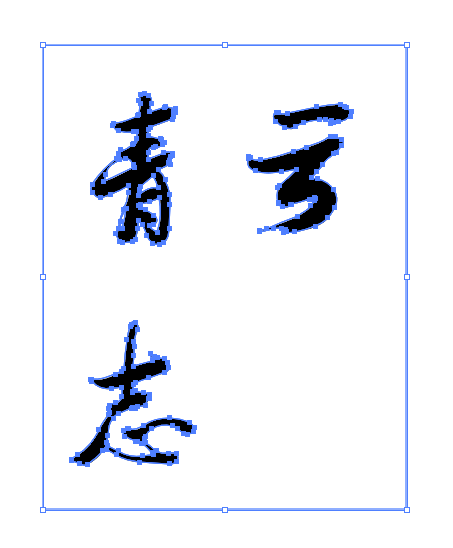
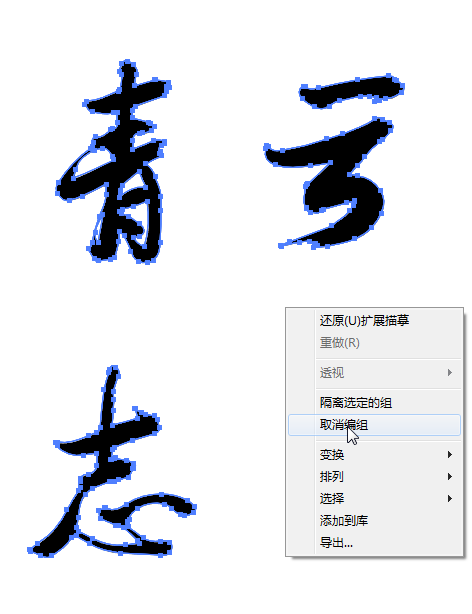
在制作毛笔字体之前,我们先把构图做好,使用【直接选择工具】选中文字形状后,“右击”点击【取消编组】后再调整每个字体的位置及大小到合适的位置。

为了构图的错落性我们将云字调整的比较小。

3
▼
选择笔刷绘制笔画
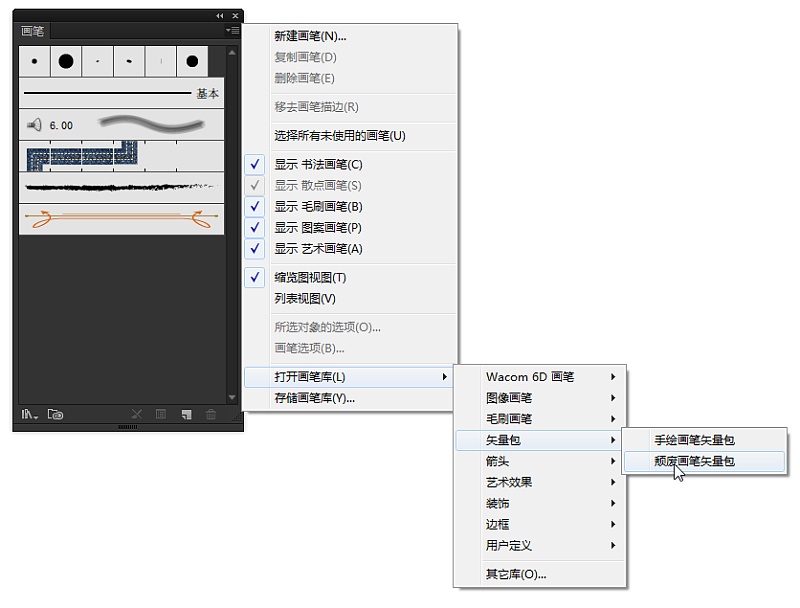
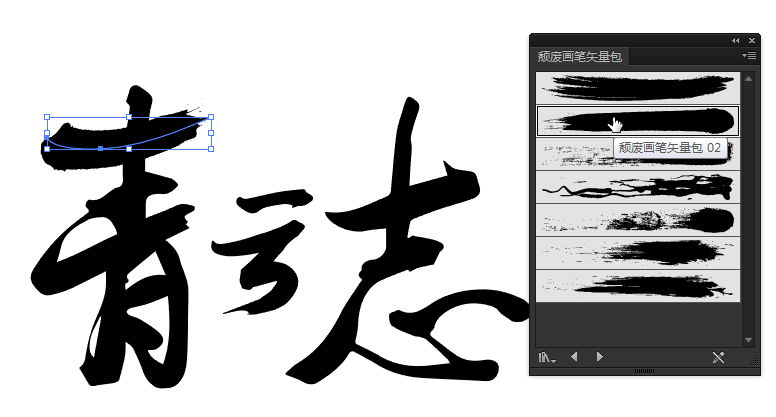
字体构图设计好之后,我开始对毛笔字的每一笔的细节进行调整。我按一下键盘上的‘“F5”,打开画笔面板。 在画笔面板右方点击【小三角】的图标-【打开画笔库】-【矢量包】-【颓废画笔矢量包】

我们可以在这个矢量包里有很多的笔刷效果

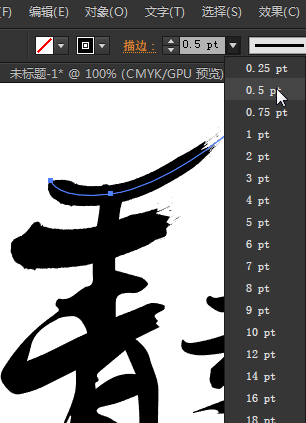
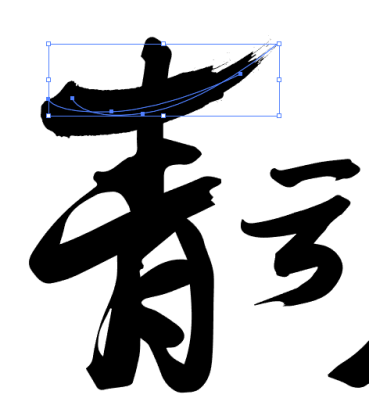
那么这时候后开始去修饰每一笔的笔画效果,使用【钢笔工具】在字体笔画的结构上绘制路径。 绘制好路径后在颓废笔刷样式里选择合适的效果。

在做每一笔的时候,我们为了加强设计的细节,可以多条路径调整不同大小的描边粗细进行组合绘制,这样处理出来的笔画更加的自然。


在使用路径绘制笔画的时候,可以选择【橡皮擦工具】擦除原来多余的文字形状路径,注意擦除的时候先用【直接选择工具】选择形状


4
▼
选择素材创建笔刷样式
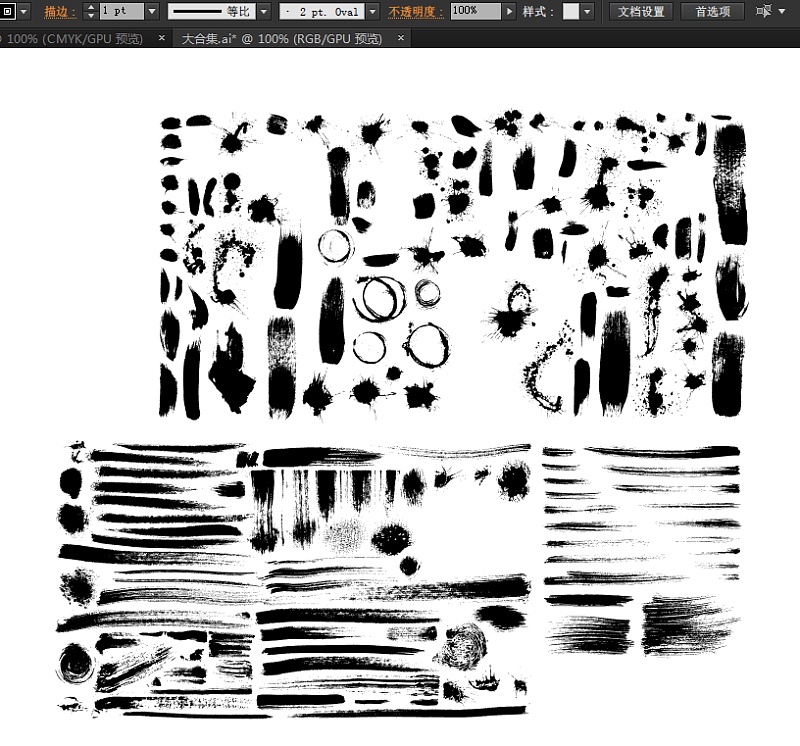
打开矢量笔刷素材包
(在MICU设计公众号中回复21即可下载笔刷矢量包)

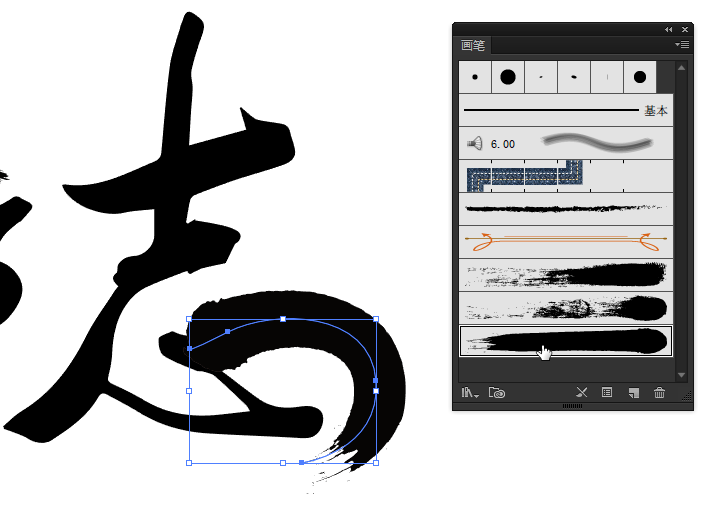
选一个合适矢量笔刷元素去更改‘“云”’字的第一笔,调整到合适的大小。

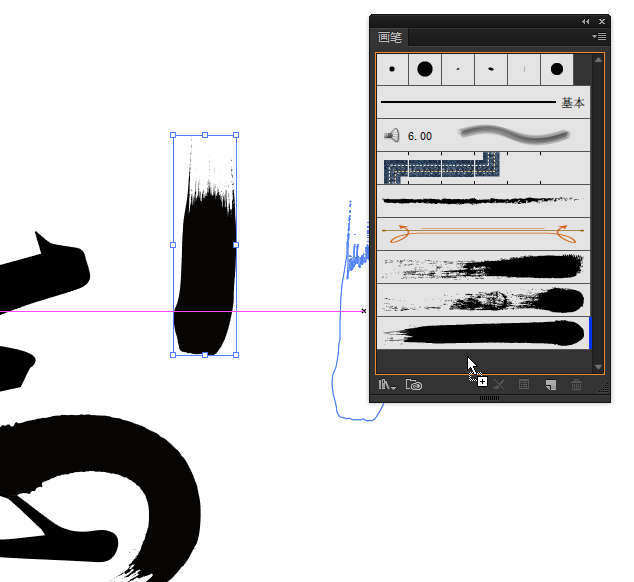
然后在矢量包里面选择较为长的形状,“拖动”到【画笔面板】中点击【确定】即可新建一个新的画笔样式。

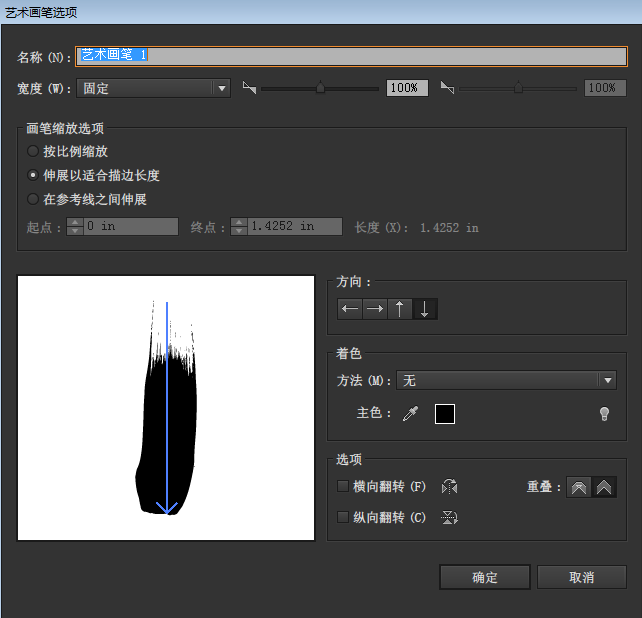
在艺术画笔选择中可以对笔刷进行绘制方向的设定等。新建好画笔后,在画笔的面板中就可以看到新的画笔样式了。

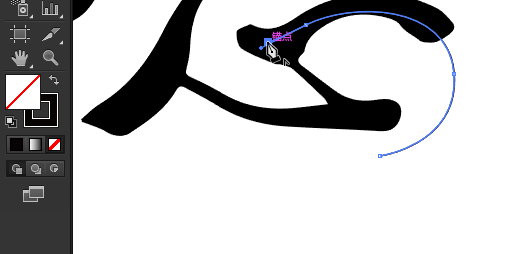
同样,用钢笔工具绘制一个位置的笔画路径,然后选择新建的笔刷样式也可以调整出合适的效果。(在用钢笔绘制笔刷样式的效果时,记得把形状关闭,只开启描边)


再将志字的上面一笔用同样的方式调整好


5
▼
调整细节
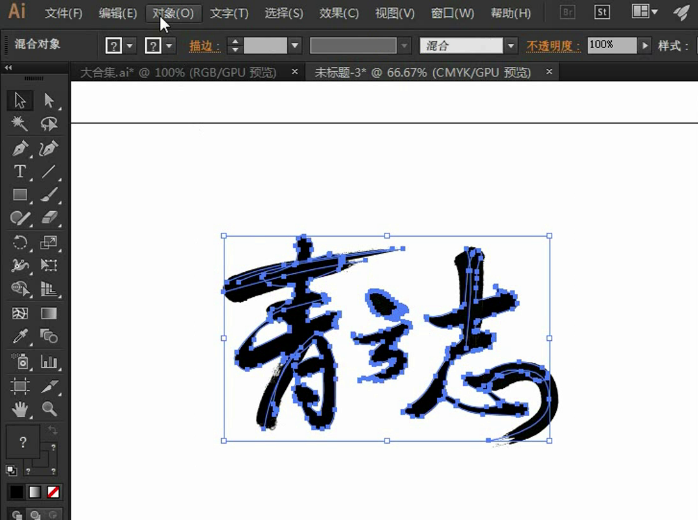
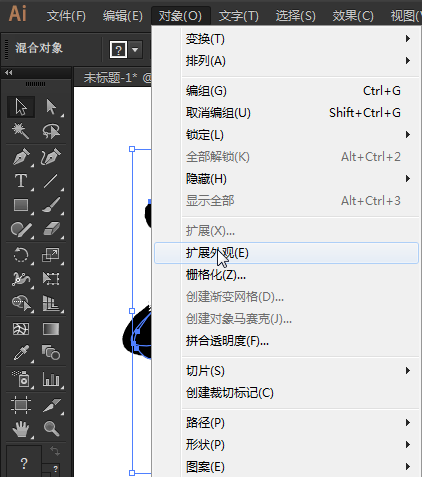
调整好所有的笔画效果后,用【直接选择工具】框选好所有的形状,在导航上点击【对象】-【扩展外观】将所有的路径转成形状。


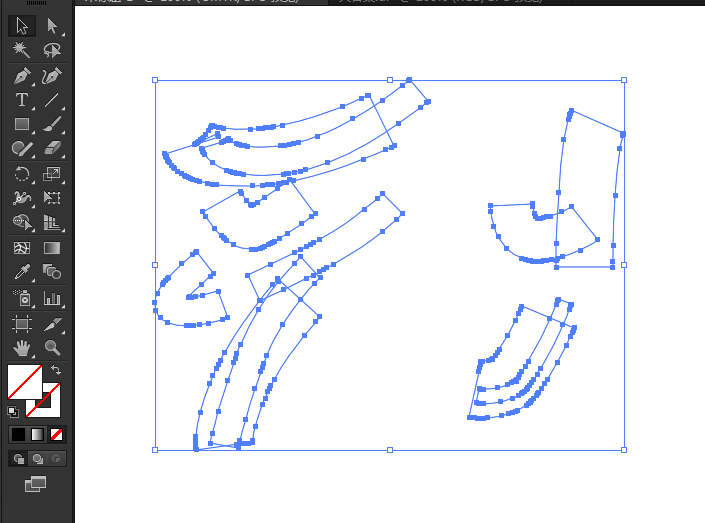
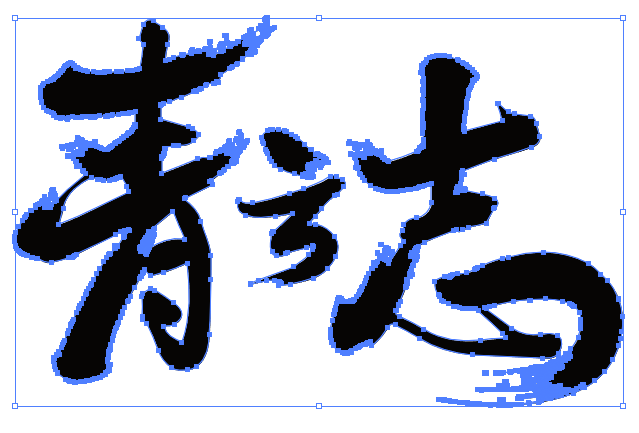
扩展外观后,由于原来用路径画笔样式画出来的笔画扩展后有白色的形状,这时候用【魔棒工具】选择黑色的形状【ctrl+x】进行剪切,在用选择工具框选遗留下来的透明形状,Delete进行删除。



清理完多余的空白路径后,再次使用【直接选择工具】框选所有的路径,打开【窗口】-【路径查找器】点击【合并形状】图标将所有的形状合并。

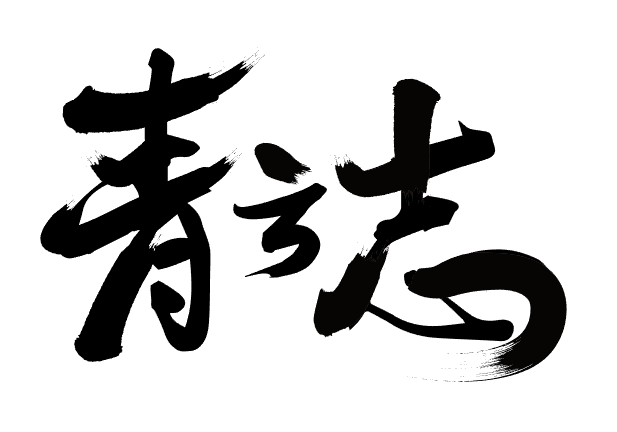
这时候我们的文字就绘制好了

绘制好文字后我们可以对文字进行一个排版,比如反白或加上一些辅助的细节,让设计变得更完整。


























 1934
1934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








