开发中,有好多地方用到联动菜单,以前每次遇到联动菜单的时候都去重新写,代码重用率很低,前几天又遇到联动菜单的问题,总结了下,发现可以开发一个联动菜单的功能,以后想用的时候就方便多了。项目中每个页面都有引用jQuery,,开发个jQuery联动菜单插件,说动手就动手,下面跟大家分享分享。
我用的jQuery插件方式
(function($){
$.fn.casmenu=function(argvs){
//your code
}
})(jQuery);
其中jQuery传入的是jquery对象,需要在扩展之前引用。在扩展中同样使用jQuery的短格式$。
$.fn是指jquery的命名空间,加在fn上的方法及属性,会对jquery实例每一个有效,看看下面的jquery源码101行左右:
jQuery.fn = jQuery.prototype = {
......
}
比如说后面要开发的$.fn.casmenu(),定义之后,在后面的jquery对象都可以使用该方法。
这里还有一种扩展的方法:
$.extend({
funName: function(){
//your code
},
});
这种扩展方法和上面的是有区别的,要是拿类做类比的话,$.extend这种方法相当于类中的静态方法,上面的一种方式相当于非静态方法,必须有对象才可以使用。简单的理解,是下面这样的:
//$.fn.casemenu 方式扩展的方法,必须在有jquery对象的时候才可以使用
$("#mydiv").casmenu();
//$.extend({}) 方式扩展的方法,可以直接使用
$.add(2,3);
设计思路
首先是层级菜单的数据保存方式,看看下面的数据:
var levels={
//内容中有引号,必须使用单引号,外引号必须用双引号
//name => value
1:{
退出应用: "code1003",
登录界面:"code1004",
跳转至个人资料界面:"code1005",
},
2:{
退出应用:{
应用1:"gameid1",
应用2:"gameid2",
应用3:"gameid3",
应用4:"gameid4",
应用5:"gameid5",
},
跳转至个人资料界面:{
主界面:"main interface",
}
},
3:{
应用1:{
中级场:"12",
高级场:"13",
职业场:"14",
比赛场:"15",
}
}
}
对象levels中的直接键值1、2、3代表菜单的层级,没有就不用些,每一项name=>value代表select中option的名称和value。
层级有规律,某一层级中的某一项要是有下一级菜单,在下一层及有该项的名称,就像levels[1]['退出应用']在有下级菜单,就有levels[2]['退出应用'],要是继续有下级菜单,就像levels[2]['退出应用']['应用1'],会在下一层及中继续有levels[3]['应用1']。这样一来,就实现了无限级联动菜单,不同的联动菜单只需要修改菜单配置文件就可以了。
但是这么做又有一个遗憾,就是如果level2[2]中的子项有两个名称相同的,都有下级菜单,而且下级菜单内容还不一样,就会有问题,因此在设置的时候,有下级菜单的项要取不同的名称,这里要注意下。就目前这种来说,简单,好理解,也够用了。
代码实现在代码中也用到了$.extend,用来扩展默认配置。
还有一个点要注意,在联动的时候会将实事的菜单值放入一个属性为hidden的input中,用默认逗号分割每个层级之间的值,可以很轻松的获取到联动菜单所有项的值
if(typeof(AI.opts.saveinput) != "undefined" && (AI.opts.saveinput = AI.opts.saveinput.toString()) != ''){
$("").appendTo($('body'));
}
(function($){
//配置
var AI={
opts:{
saveinput:"jumpcode", //是否将结果保存至input
levels:{},
ulObj:{},//保存生成好的ul列表
length:0, //层级菜单的层级
divide:",",//默认各个层级菜单之间的分隔符
}
};
$.fn.casmenu=function(opts){
AI.opts = $.extend(AI.opts, opts);
if((AI.opts.length = Object.keys(AI.opts.levels).length) <= 0){
throw "levels arr must not be empty";
return;
}
var _levels = AI.opts.levels;
if(_levels[1] == undefined){
throw "menu level 1 must not be empty";
return;
}
var _levels_1 = _levels[1];
if(typeof(AI.opts.saveinput) != "undefined" && (AI.opts.saveinput = AI.opts.saveinput.toString()) != ''){
$("").appendTo($('body'));
}
AI.opts.ulObj['level_1'] = '';
AI.opts.ulObj['level_1'] += '请选择';
$("#"+AI.opts.saveinput).val('null');
for(var i in _levels_1){
AI.opts.ulObj['level_1'] += ''+i+'';
}
AI.opts.ulObj['level_1'] += '';
$(AI.opts.ulObj['level_1']).appendTo(this);
$("body").on("change", ".casmenu", function(){
var level = $(this).attr("level");
if(level > AI.opts.length) return;
level++;
//移除当前触发菜单之后的菜单
for(var num=level;num<=AI.opts.length;num++){
$(".casmenu[level="+num+"]").remove();
}
//设置input的值,级联菜单的值
var _val = '';
for(var val=1;val<=AI.opts.length;val++){
var __val = $("select[level="+val+"]");
if(__val.length <= 0)
continue;
_val += __val.val()+AI.opts.divide;
}
$("#"+AI.opts.saveinput).val(_val.substr(0, _val.length-1));
//levels对象中不存在下一级别目录
if(typeof(AI.opts.levels[level]) == "undefined") return;
//获取下一级别目录的键值,值不存在的话返回
var name = $(this).find("option:selected").attr("name");
if(typeof(AI.opts.levels[level][name]) == "undefined") return;
if(typeof(AI.opts.ulObj['level_'+level]) == "undefined" || typeof(AI.opts.ulObj['level_'+level][name]) == "undefined"){
if(typeof(AI.opts.ulObj['level_'+level]) == "undefined")
AI.opts.ulObj['level_'+level] = {};
AI.opts.ulObj['level_'+level][name] = '';
AI.opts.ulObj['level_'+level][name] += '请选择';
var levelinfo = AI.opts.levels[level][name];
for(var i in levelinfo){
AI.opts.ulObj['level_'+level][name] += ''+i+'';
}
AI.opts.ulObj['level_'+level][name] += '';
}
$(AI.opts.ulObj['level_'+level][name]).appendTo($(this).parent());
var _val = '';
for(var val=1;val<=AI.opts.length;val++){
var __val = $("select[level="+val+"]");
if(__val.length <= 0)
continue;
_val += __val.val()+AI.opts.divide;
}
$("#"+AI.opts.saveinput).val(_val.substr(0, _val.length-1));
});
}
})(jQuery);
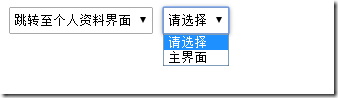
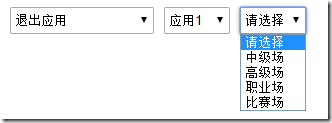
运行效果:


以上就是为大家分享的jQuery插件实现多级联动菜单效果,希望对大家的学习有所帮助。
本文原创发布php中文网,转载请注明出处,感谢您的尊重!





















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








