记录一次实现级联菜单选项遇到的一系列问题
更新日志
- 2019.03.17
live事件绑定已在1.7之后废掉了,使用on监听事件。
实现动态生成select下拉选项
json数据格式example:
[
{
"eventType":"101一般交通事故",
"eventTypeCont":["前方车辆抛锚\n注意减速避让","前方三车追尾\n注意减速避让","前方有车停靠\n减速小心驾驶","前方路有杂物"]
},
{
"eventType":"102严重交通事故",
"eventTypeCont":["前方道路坍塌","车辆爆炸\n请绕行"]
}
]
-
获取JSON格式的文件,动态生成一级下拉选项框
let eventHtml=""; eventHtml+="<label class='control-label col-md-2' for='eventType'>事件类型</label><div class='col-md-4'>"+ "<select class='form-control contentType' id='contentType'>"+ "<option value='-1'>请选择</option>";
一级菜单获取:
$.ajaxSetup({
async:false
});
//设置同步ajax请求json文件,获取到的数据作为select的option选项值,需要等待完成获取并生成eventHtml,
//若非同步,则导致渲染到页面的select没有选项值,且因为div标签不闭合导致其他页面混乱.
$.getJSON("../eventType.json",function(data){
$.each(data,function(key,val){
eventHtml+="<option value='"+key+"'>"+val.eventType+"</option>";
});
//获取到的data,key为数据下标,val为原始数据
eventHtml+="</select></div><label class='control-label col-md-2'>事件内容</label><div class='col-md-4'>"+
"<select class='form-control contentInfo' id='contentInfo' >"+
"<option value='-1'>请选择</option></select></div>";
})
$.ajaxSetup({
async:true
});
//ajax请求同步只针对于这一请求,结束之后设置为异步,避免全局污染
目前的效果如下:
2.选择一级菜单选项之后,动态加二级菜单选项
一级菜单是动态生成添加的,一般的事件绑定没有作用,使用.live()绑定事件
$("#contentType").live("change",function(){
$.ajaxSetup({
async:false
});
//事件响应中有ajax请求,需要设置ajax同步请求
let eventT=$("#contentType option:selected").val();
//事件内容选项清空
$("#contentInfo").empty();
$.getJSON("../eventType.json",function(data){
let opt="<option value='-1'>请选择</option>";
$.each(data,function(key,val){
if(eventT==key){
if(val.eventTypeCont.length==0){
return false;
}else{
for(let i=0;i<val.eventTypeCont.length;i++){
opt+="<option value='"+val.eventTypeCont[i]+"'>"+val.eventTypeCont[i]+"</option>";
}
}
}
});
//获取到一级菜单选择下标值,匹配对应的原数据,eventTypeCont进行渲染
$("#contentInfo").append(opt);
})
$.ajaxSetup({
async:true
});
});
select获取选中项的值,val()获取到option中的value,text()获取到option的文本内容
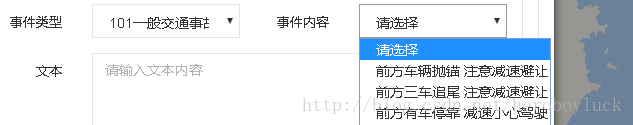
实现效果:
json文件中事件消息中有换行加入了“\n”,动态选择消息内容会有换行的效果,
效果如下:
2019-03-17 更新
live1.7之后已被废掉。动态添加DOM元素,继续事件监听。
测试JQuery版本2.0.0
测试OK,点击弹出它的文本值。
// html
<div id="test">
<a class="test">123</a>
</div>
//JS
$("#test").append(`<a class="test">456</a>`);
$("#test .test").click(function(){
alert($(this).text());
});
注意:动态添加的HTML操作放到后面、以此模拟异步数据请求、异步渲染DOM。 点击456没有任何事件响应
// html
<div id="test">
<a class="test">123</a>
</div>
//JS
$("#test .test").click(function(){
alert($(this).text());
});
$("#test").append(`<a class="test">456</a>`);
那我们采用事件绑定的方式on。OK 都按预定的弹出显示
// html
<div id="test">
<a class="test">123</a>
</div>
//JS
$("#test").on("click",".test",function(){
alert($(this).text());
});
$("#test").append(`<a class="test">456</a>`);
元素的事件绑定需要给一个上下文环境,示例中$("#test"),或者其他$("body")/$(document),
on绑定事件、off删除事件,one事件执行一次自行删除。
注意$.click(),$.on()参数设置,避免错误使用。



























 1615
1615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










