乱花迷眼的引导、清晰华丽的配图、醒目巨大的品牌露出、落地页缤纷的陈列……逃不过被迫不及待‘跳过’的闪屏。
从启动到首页
App启动到看到首页展示出来,经历几个页面或动画,同的控件在不同人口中,名字不同。我们这样命名:
- 引导页(Guide): 新安装或版本更新,第一次启动后展示的数个页面,用以介绍功能玩法,使用场景,重大变更
- 启动页(Launch): 感受上为启动时第一眼见到的页面
- 6.0左右以下安卓系统,读取时会有1-2s白屏,只能用占位图填充,动画无法填充
- IOS规范中,上架App Store必须有启动页
- 闪屏(Splash): 交互规范中,描述为和启动页类似,用以启动时预填充,缓解等待焦虑
以上这些控件用法,无一和跳转、广告、运营相关,国外App很少在启动时展示广告或活动,国内争夺这方寸间流量,有更多玩法。假设用户下载App,启动时,想更快进入看到感兴趣的内容,进入首页前展示的这些控件,越少越好。
如果使用引导页引,用户需要主动滑动3-4次结束引导,占用5-10s启动时间,所以在某些版本更新之后才出触发。引导页之后不再有启动页和闪屏。
启动页根据客户端技术和规范,往往必须存在,而重运营的闪屏不是天天有。常规做法是启动页之后,加载闪屏,放完闪屏,进入首页。启动页和闪屏配合,往往可以实现这些目的:
- 节日、事件、热点:提升体验、拉近距离、促进活跃
- 日常广告、活动运营:从闪屏引导至落地页
- 品牌概念传达(较少):单独启动页就够了
- 产品迭代引导体验(罕见):一般用引导页
其中第二个目的,做广告/活动,用得最多,电商App可以引导到某个促销页面,新闻阅读App可以跳转到专题文章列表。
展示时间越短越好
同样,大家想快点进入正题,看到首页,尤其是每天使用你家产品的人,每天看同样的启动页和闪屏,消磨了用户耐心。这就像每天通勤做地铁,如果必须在车厢中看屏幕广告,下车之后,会尽量避开同样的广告。启动页2s,闪屏3s,怎样搭配,感知时间短?先看这两个App:

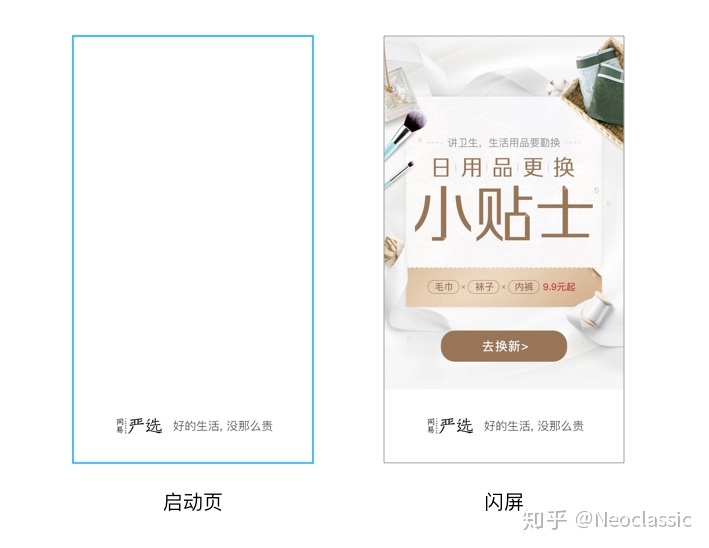
启动页红底,醒目的Slogan和品牌色;闪屏页黑蓝色为主,底部一块白底的Logo和产品名称展示

启动页空荡荡一片白,底部展示品牌;闪屏页用淡底色,底部展示品牌区尺寸、文案、排版和启动页完全一样
同样都是经历了5s左右,网易云音乐给用户硬生生加载两张图,相对严选,切换更加突兀,感知上等了更久。网易严选视觉上重复的设计,让观者觉得只经过一张图片,过度顺畅,感觉时间更短。
如果是启动动画,加闪屏,切换更突兀,感知上时间更长,所以更多App用静态图片作为启动页。对于大部分App,启动常有而广告不常有,启动页是默认打开,闪屏配置展示。如严选一样,启动页纯白图片再展示闪屏页,体验上是最优方案。只是,不同产品对启动页和闪屏期待不同,设计不同。比如想要更多展示品牌,让Slogan深入人心,会像网易云音乐,在启动页将它们设计得醒目:不浪费屏幕空间,大字体展示在中央,为此降低一些体验上的流畅。
做一个优秀闪屏

一个闪屏,界面上可以分成图片、跳过按钮、底部品牌区三个部分。点击图片任何位置,都会跳转;如果目标用户对这种玩法不熟悉,可以设计出一个‘视觉按钮’,引导点击操作。底部品牌区域占用了一部分活动/广告内容的空间,但对很多App来说必须。其中一个原因闪屏可以接别人广告,广告页同样打上自己阵地的品牌。
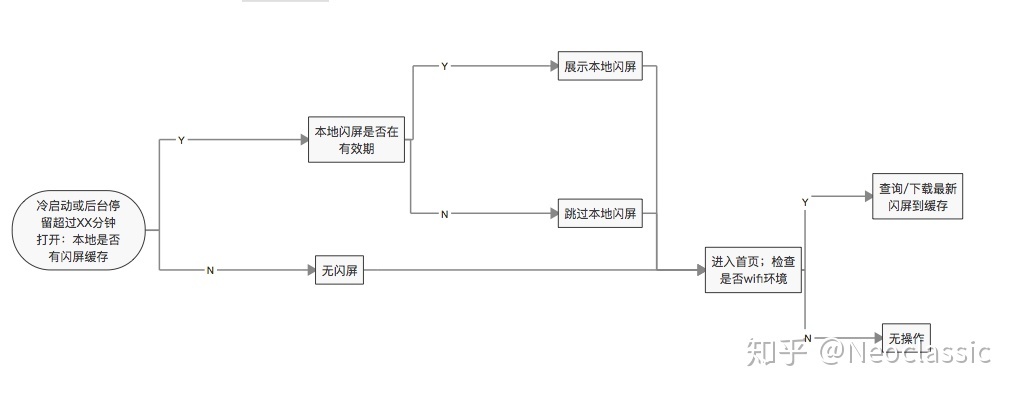
网络慢或者无WIFI时,下载闪屏图片可能需要时间,为了不尴尬等待下载,客户端实现方式一般下载到本地缓存。闪屏是否展示,判断如下图:

关键判断有两个:闪屏是否在有效期,不然可能看到结束的活动;闪屏是否最新,保证新信息触达到最多用户。是否是最新,可以选择一个参照,比如时间、ID、对象名称等。
从运营角度,闪屏是工具,是让信息触达用户的渠道,这个渠道,在配置上和消息推送、优惠活动,有类似的地方。配置时考虑的元素有:
- 标题:不展示前端,方便后台管理
- 图片:用户看到的那张大图
- 跳转类型:比如外链、App内页面、H5页面
- 有效期:展示周期是多久,过期下线
- 时长:展示多久,进入首页
- 发放平台:可选ios、安卓
其中,对用户感知影响最大的是图片。为了让图片在不同规格屏幕中比例合适,最好将核心内容放在版心的‘安全区域’,周围放置可以被切掉的边缘花纹,并且在上传时做尺寸校验证。
配置过的闪屏,有草稿、在线、过期、暂定等状态。在线的闪屏可以撤回,支持挽回误操作或临时调整活动排期。
上线后的闪屏,精细运营,要知道转化效果如何,那么后台加入数据统计,比如触达人数、曝光次数、点击次数等指标。
我的公众号:增长思维 GrowthMind




















 3160
3160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








