需求如下,APP有商城和硬件控制两个独立模块,商城使用Uniapp开发,硬件控制使用IOS Object-C开发,目前需实现在Uniapp商城中调起OC项目中的硬件控制界面
安卓端已经实现,下图为Native.js调用安卓原生Activity实现代码
// 打开安卓原生 Activity
openActivity(item) {
//获取宿主上下文
var main = plus.android.runtimeMainActivity();
//通过反射获取Android的Intent对象
var Intent = plus.android.importClass("android.content.Intent");
//通过宿主上下文创建 intent
var intent = new Intent(main.getIntent());
//设置要开启的Activity包类路径 a0201.tianyin.uniapp.MainActivity换掉你自己的界面
intent.setClassName(main, "a0201.tianyin.uniapp.SG25_08.sky_allHomeActivity");
//开启新的任务栈 (跨进程)
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
//向原生界面传值操作
intent.putExtra("uni_key",item);
//开启新的界面
main.startActivity(intent);
},
硬件控制模块工程目录

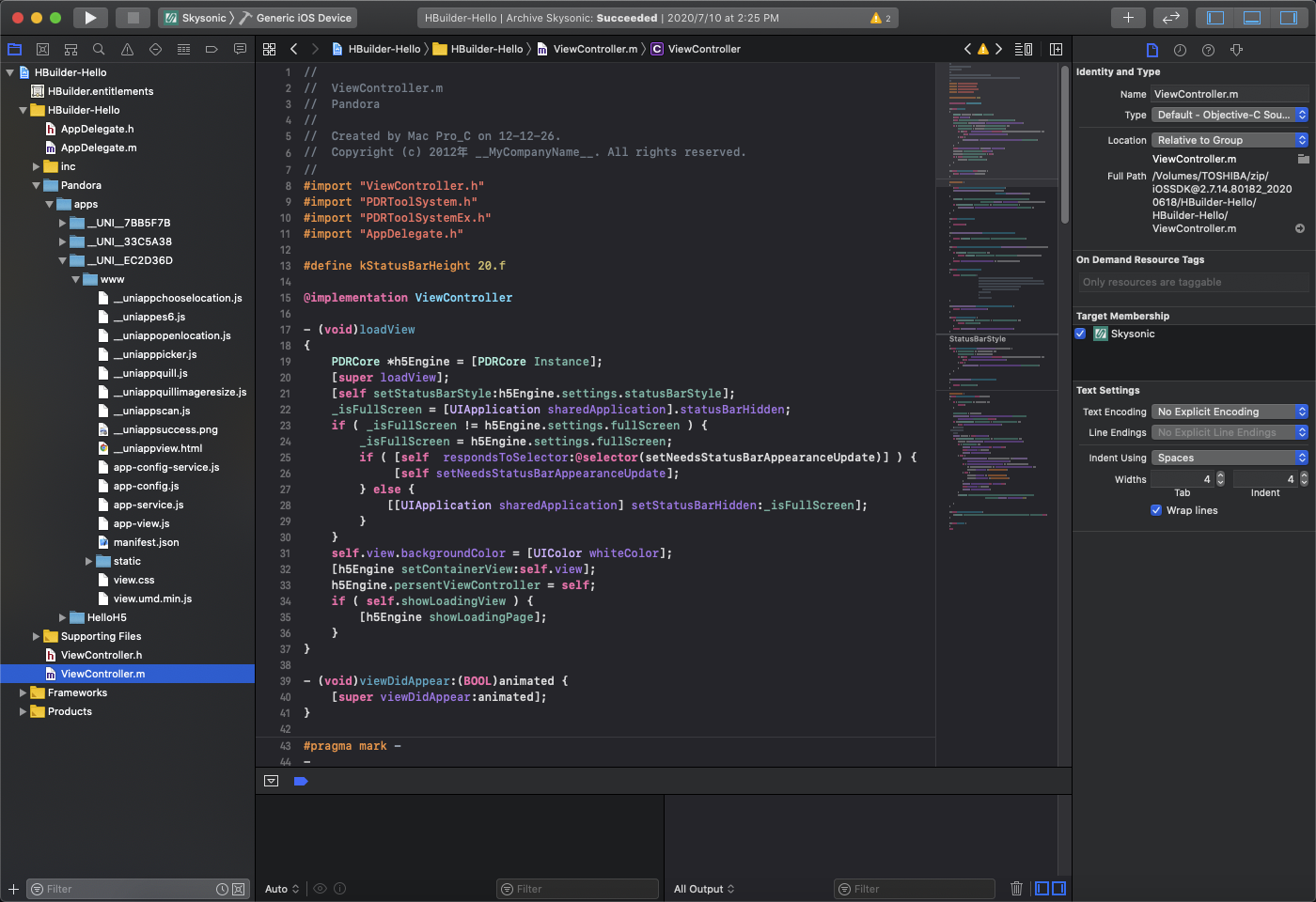
Uniapp IOS离线打包工程目录

希望IOS端能有通过 Native.js 调起原生界面的类似解决方案,希望有IOS开发大神出来解答一下,有酬谢!





















 1500
1500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








