需求
在Vue中渲染组件的时候,不单单可以使用components来注册组件,还可以使用一个render方法来返回一个组件的html结构。
下面来看看不同的区别。
官网介绍:https://cn.vuejs.org/v2/guide/render-function.html
使用components渲染组件
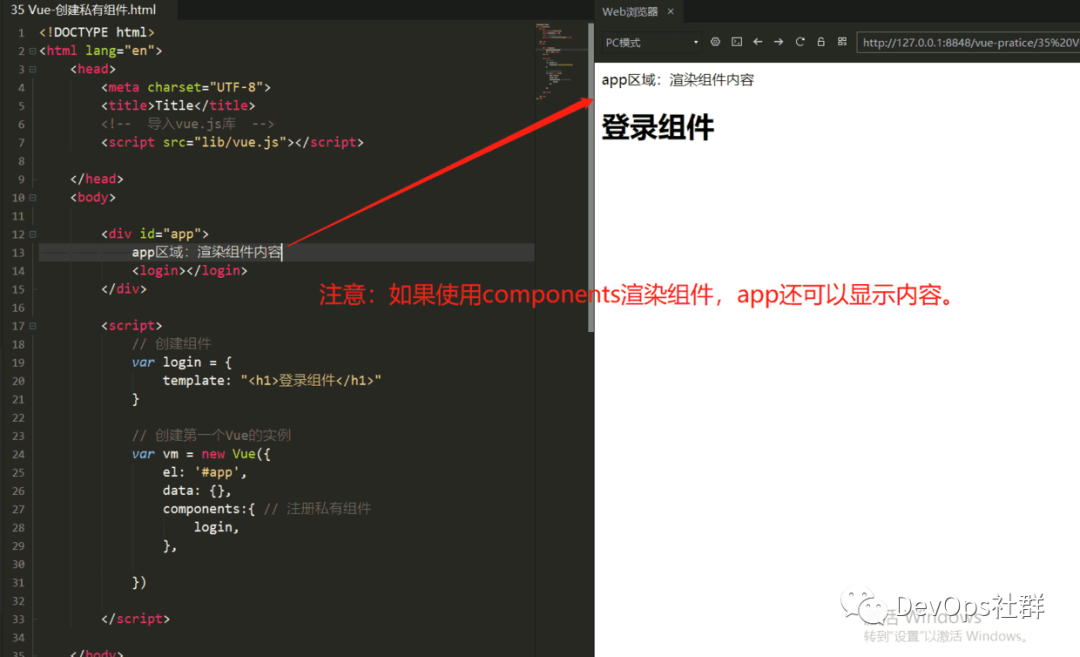
先来使用components来渲染组件,代码如下:

span style="line-height: 26px;">html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/vue.js">script>
head>
<body>
<div id="app">
app区域:渲染组件内容
<login>login>
div>
<script> // 创建组件var login = {template: "登录组件
"
}// 创建第一个Vue的实例var vm = new Vue({el: '#app',data: {},components:{ // 注册私有组件
login,
},
})script>
body>
html>
注意:从上面的代码来看,如果使用 components 来渲染组件,那么app内设置的其他内容是照样可以显示的。
使用render函数来渲染组件
除开上面的 components 方法,还可以使用 render 函数来渲染组件,如下:
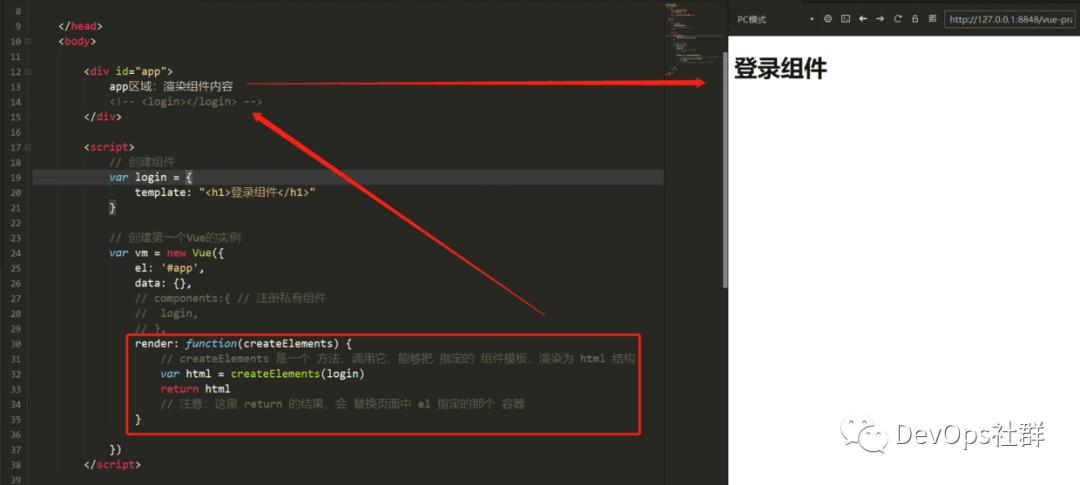
1.使用render渲染组件

从上图可以看到,如果使用render方法来渲染组件,那么render方法将会将app的内容全部组件为渲染的组件,完全覆盖。
也就是说,当使用render方法渲染的时候,不管app内容写了什么,都会被组件覆盖。
而且,从上面看到,使用render方法的时候,并不需要写 在 app 中设置组件区域。
代码如下:
span style="line-height: 26px;">html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/vue.js">script>
head>
<body>
<div id="app">
app区域:渲染组件内容
div>
<script>// 创建组件var login = {template: "登录组件
"
}// 创建第一个Vue的实例var vm = new Vue({el: '#app',data: {},// components:{ // 注册私有组件// login,// },render: function(createElements) {// createElements 是一个 方法,调用它,能够把 指定的 组件模板,渲染为 html 结构var html = createElements(login)return html// 注意:这里 return 的结果,会 替换页面中 el 指定的那个 容器
}
})script>
body>
html>
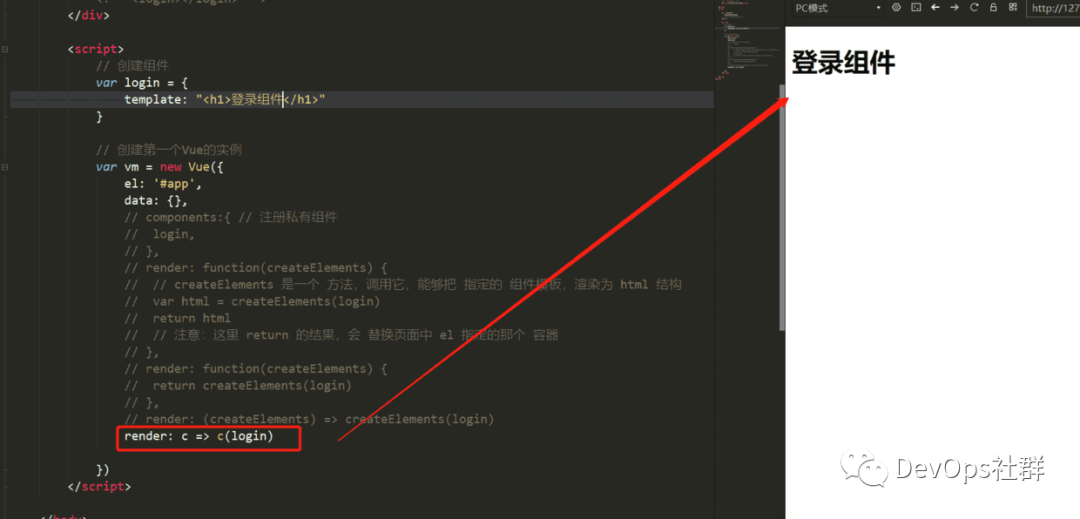
2.简化render函数的写法
render函数的基本写法:
render: function(createElements) {
// createElements 是一个 方法,调用它,能够把 指定的 组件模板,渲染为 html 结构
var html = createElements(login)
return html
// 注意:这里 return 的结果,会 替换页面中 el 指定的那个 容器
}
我们先来去掉 html 这个中间变量,直接返回创建的 html 内容,如下:
render: function(createElements) {
return createElements(login)
}
然后,再将 function 方法可以改为箭头函数,如下:
render: (createElements) => createElements(login)
当箭头函数只有一个形参的时候,可以去掉括号。另外,当 return 在箭头函数右侧只有一行,没有花括号{}的时候,可以省略。
并且可以将 createElements 形参简写为 c,可以可以简化如下:
render: c => c(login)
效果如下:

「更多精彩原创Devops文章,快来关注我的公众号:【Devops社群】 吧:」

点击下面,查看更多Vue系列文章
























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








