
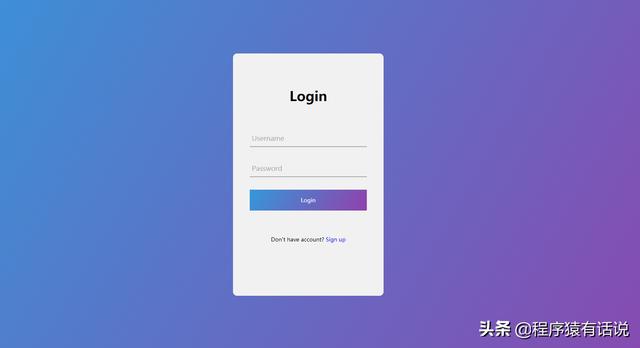
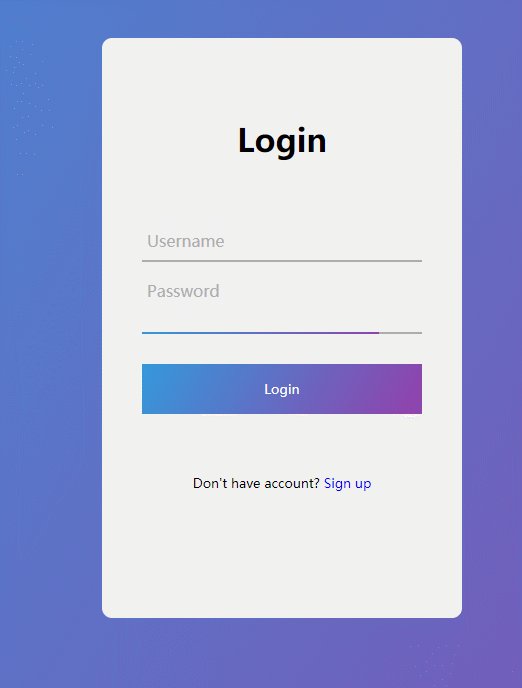
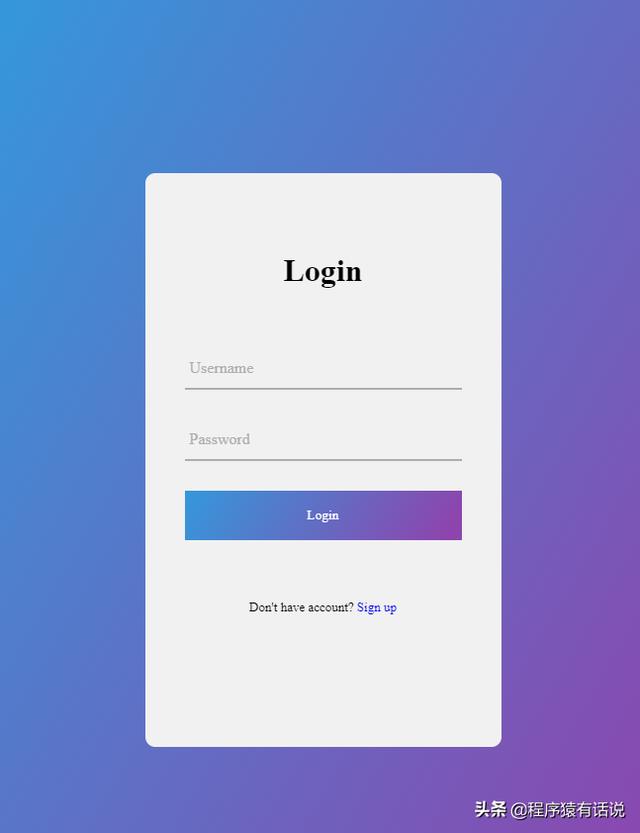
登录页面静态效果

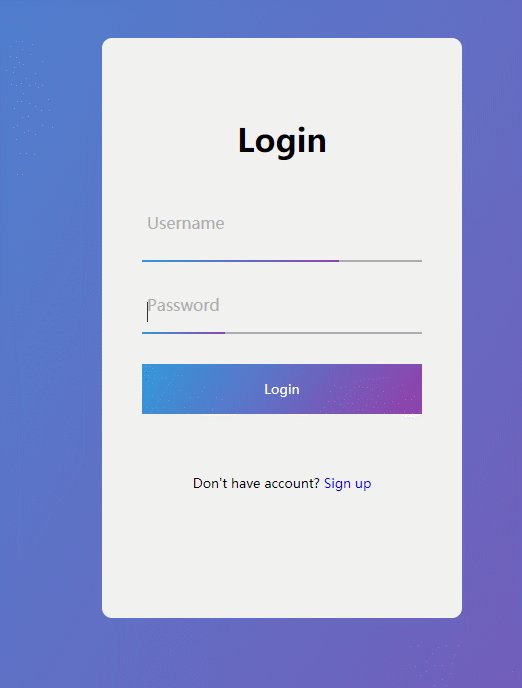
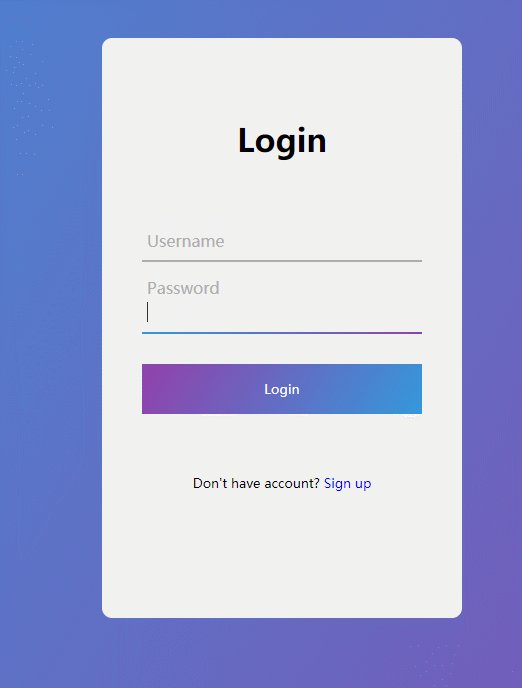
登录页面动态效果
登录页面是项目开发中最常用的。今天教大家手写一个登录页面,最终效果见上图。本页面的的开发运用了HTML,CSS和JavaScript的知识。
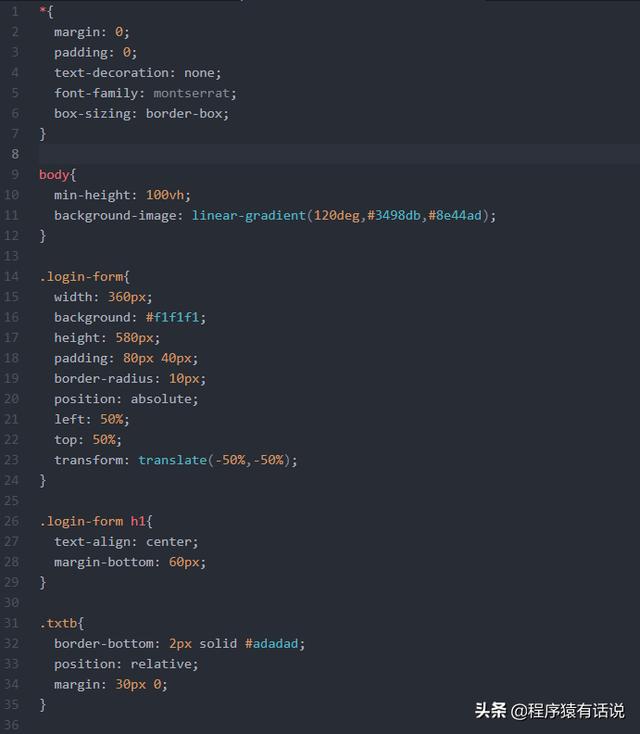
首先创建一个空的CSS文件(style.css),页面的样式代码将写到这个文件中。
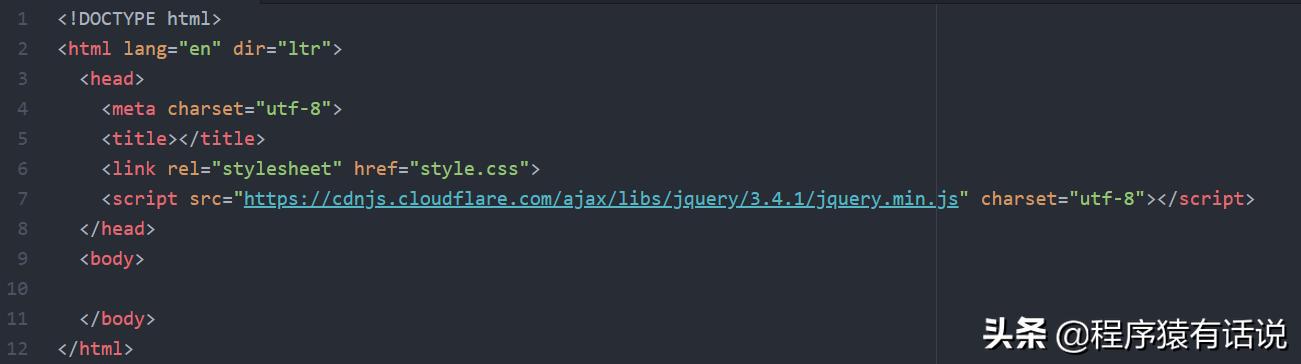
然后创建HTML文件,并引入style.css和jquery.min.js。

在html文件中引入style.css和jquery.min.js
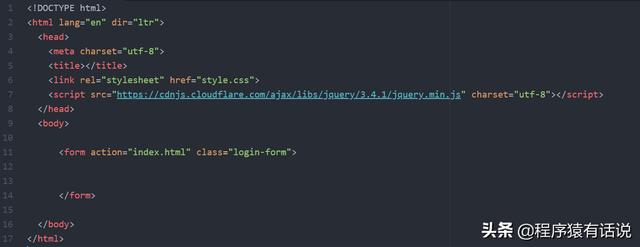
在body标签中间添加一个form,并设置form的class为login-form。

添加form标签
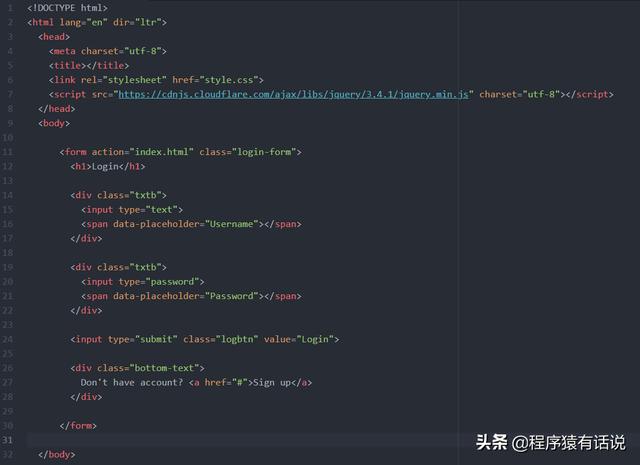
在form中添加标题Login,两个文本输入框,一个提交按钮,以及注册链接。


当前效果
目前的页面还没有样式,看起来很丑,下面我们在style.css文件中添加样式。




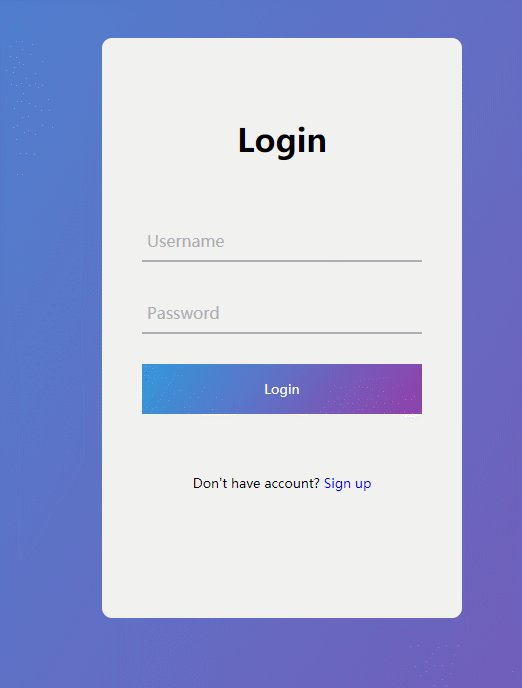
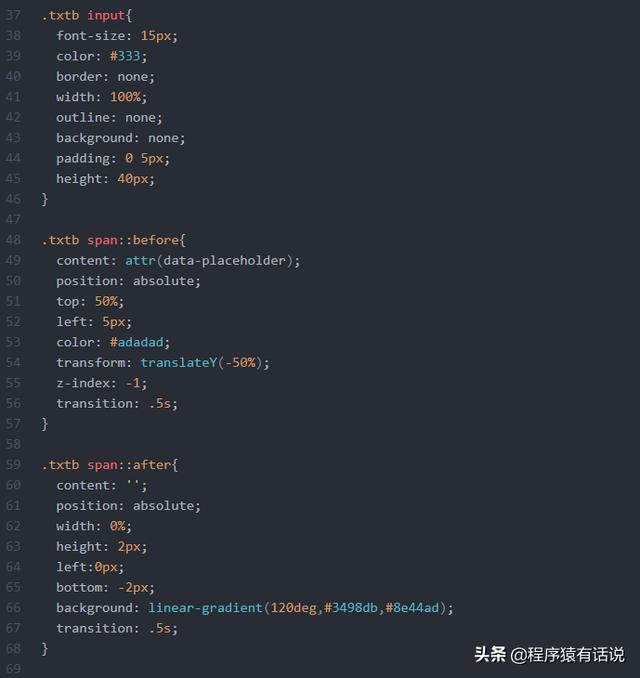
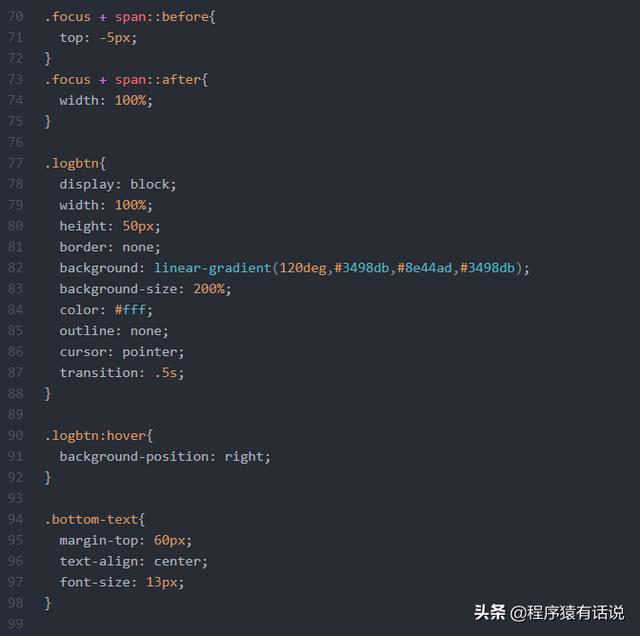
样式代码添加后的效果
样式代码添加完成后,页面看起来就美观多了,下面我们实现鼠标点击文本输入框时的动画效果。
此动画效果需要编写JavaScript代码实现。我们在form标签下添加此代码。

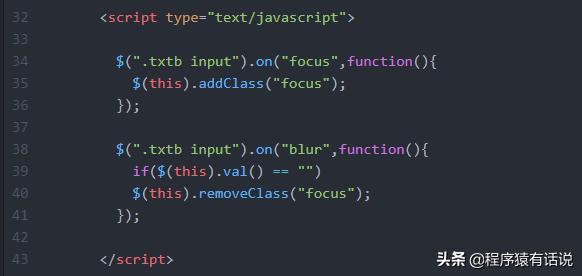
输入框动画代码
第一句代码绑定了focus事件。当输入框获得焦点时,次输入框添加focus样式。
第二句代码绑定了blur事件。当输入框失去焦点时,如果此输入框为空,那么移除focus样式。

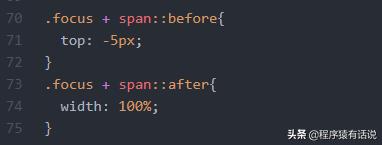
写在style.css中的focus样式
到此为止,这个登录页面就写完了。有疑问的朋友可以私信我。如果想要源代码的朋友可以私信给我你的邮箱地址,我发给你。整个页面的编写过程已制作成视频,有兴趣的朋友可以通过下方的“了解更多”查看视频。





















 3386
3386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








