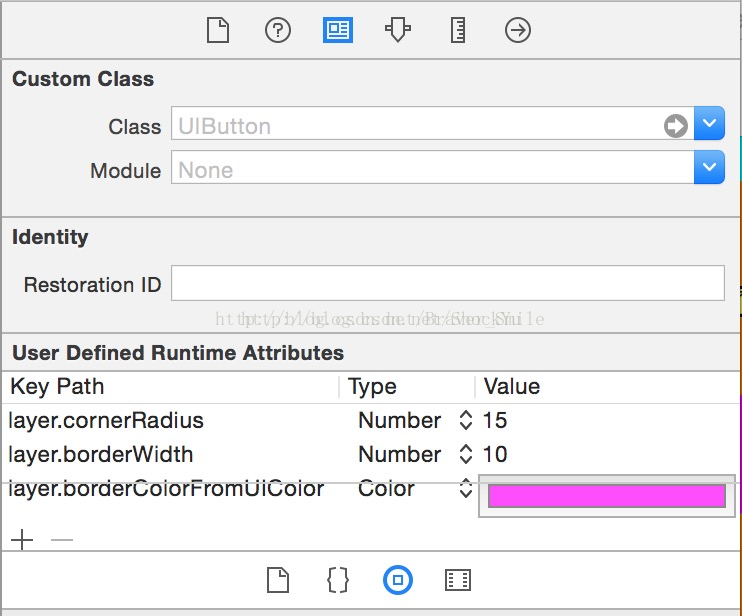
通常使用Category时。仅仅能加入方法,不可加入属性。可是在使用Storyboard时我们可能会使用到keyPath,这里设置的key都须要是所设置视图的属性值。而且类型有所限制。
比如:我如今有一个button。我想设置成圆角。而且是紫色边框。
而且我不想写代码,想通过storyboard直接设置。这样看起来非常帅(事实上就是一个强迫症吧,由于一直在用sb设置整个界面,可是突然出现几个样式,在sb中不能够直接设置。这样的感觉非常烦躁的。

遇到的问题:这里key path 的type类型是固定的。这里我们不能够加入。这里仅仅有一个UIColor类型的color,可是设置边框的颜色,应该是CGColor的,所以类型不匹配,我们须要为CALayer加入一个UIColor的属性。
这里我们使用Category。不用疑问,对,是使用Category为CALayer加入一个UIColor的属性。
CALayer+Addition.h
#import
#import
@interface CALayer (Additions)
@property(nonatomic, strong) UIColor *borderColorFromUIColor;
- (void)setBorderColorFromUIColor:(UIColor *)color;
@end
CALayer+Addition.m
#import "CALayer+Additions.h"
#import
@implementation CALayer (Additions)
//static const void *borderColorFromUIColorKey = &borderColorFromUIColorKey;
//@dynamic borderColorFromUIColor;
- (UIColor *)borderColorFromUIColor {
return objc_getAssociatedObject(self, @selector(borderColorFromUIColor));
}
-(void)setBorderColorFromUIColor:(UIColor *)color
{
objc_setAssociatedObject(self, @selector(borderColorFromUIColor), color, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
[selfsetBorderColorFromUIborderColorFromUIColor];
}
- (void)setBorderColorFromUI:(UIColor *)color
{
self.borderColor = color.CGColor;
// NSLog(@"%@", color);
}
这样就成功为CALayer加入了borderColorFromUIColor属性,而且在key path里可能成功设置该属性,为button设置边框颜色了。
实现效果
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvU2hvY2tZdQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="">





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








