
简介
具备以下功能,start过50+才考虑添加额外的功能 ... (开源不容易啊)
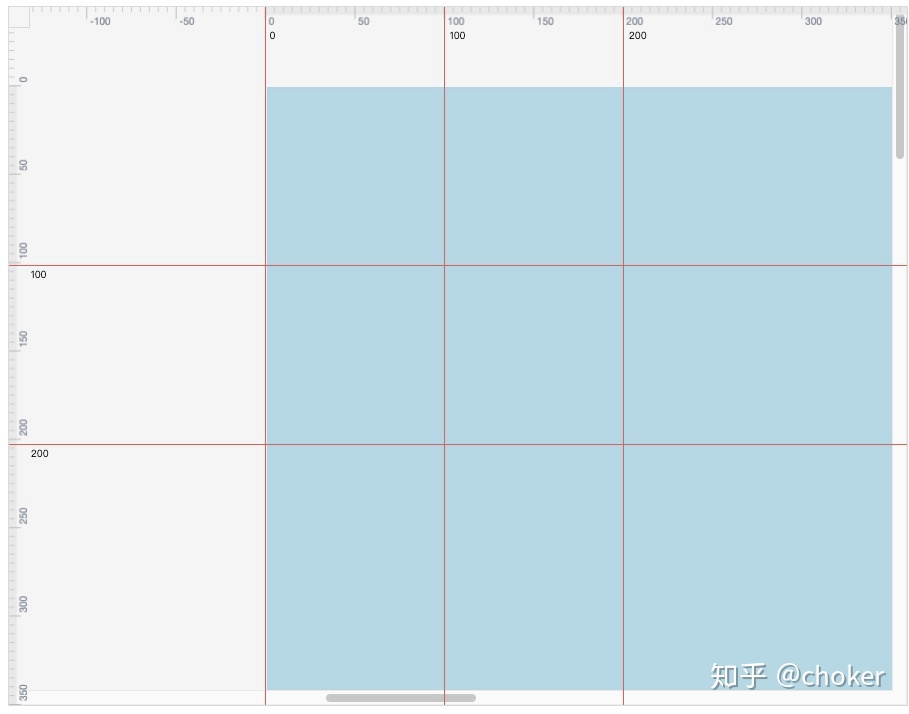
该插件支持通过点击标尺,添加参考线
该插件支持通过鼠标悬浮参考线顶部或左部,显示移除按钮,或直接拖出边界外部
该插件支持显示或隐藏参考线
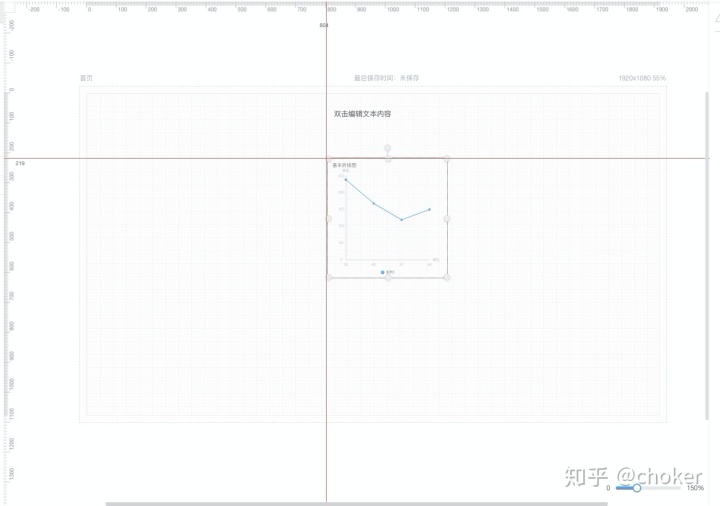
该插件支持标尺响应视图的缩放
该插件支持显示或隐藏线标尺
吐槽
也是奇怪,这个这么好看且实用的插件,竟然只有20+star,不能忍 ...
因为该插件也用在了可视化大屏编辑器上,所以也纳入了可视化编辑器的专栏。
项目地址
https://github.com/chuxiaoguo/vue-sketch-rulergithub.com项目预览

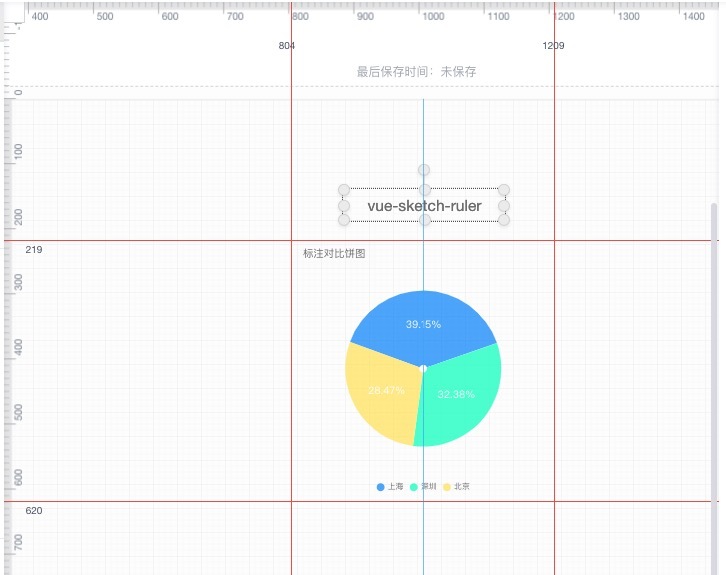
实战项目截图

安装
支持全局导入和模块导入
npm install --save vue-sketch-ruler
支持的功能
- [✔] 标尺渲染
- [✔] 缩放内容,重绘标尺
- [✔] 滚动内容,重绘标尺
- [✔] 切换标尺状态,显示或隐藏
- [✔] 参考线管理(增加删除)
- [✔] 切换参考线状态,显示或隐藏
未来支持的功能
- [] 支持标尺的右键菜单
- [] 标角支持事件
- [] 分离css样式,支持导入样式
- [] 国际化
使用
<template>
<SketchRule
:lang="lang"
:thick="thick"
:scale="scale"
:width="582"
:height="482"
:startX="startX"
:startY="startY"
:shadow="shadow"
:horLineArr="lines.h"
:verLineArr="lines.v"
:cornerActive="true"
@handleLine="handleLine"
@onCornerClick="handleCornerClick"
>
</template>
<script>
import Vue from 'vue';
import SketchRule from "vue-sketch-ruler";
const rectWidth = 160;
const rectHeight = 200;
export default Vue.extend({
data() {
return {
scale: 2, //658813476562495, //1,
startX: 0,
startY: 0,
lines: {
h: [100, 200],
v: [100, 200]
},
thick: 20,
lang: "zh-CN",
isShowRuler: true,
isShowReferLine: true
}
},
components: {
SketchRule
}
});
</script>
参考一个完整的例子,点击这里
更加具体的api就请参考github上的文档了





















 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








