前言
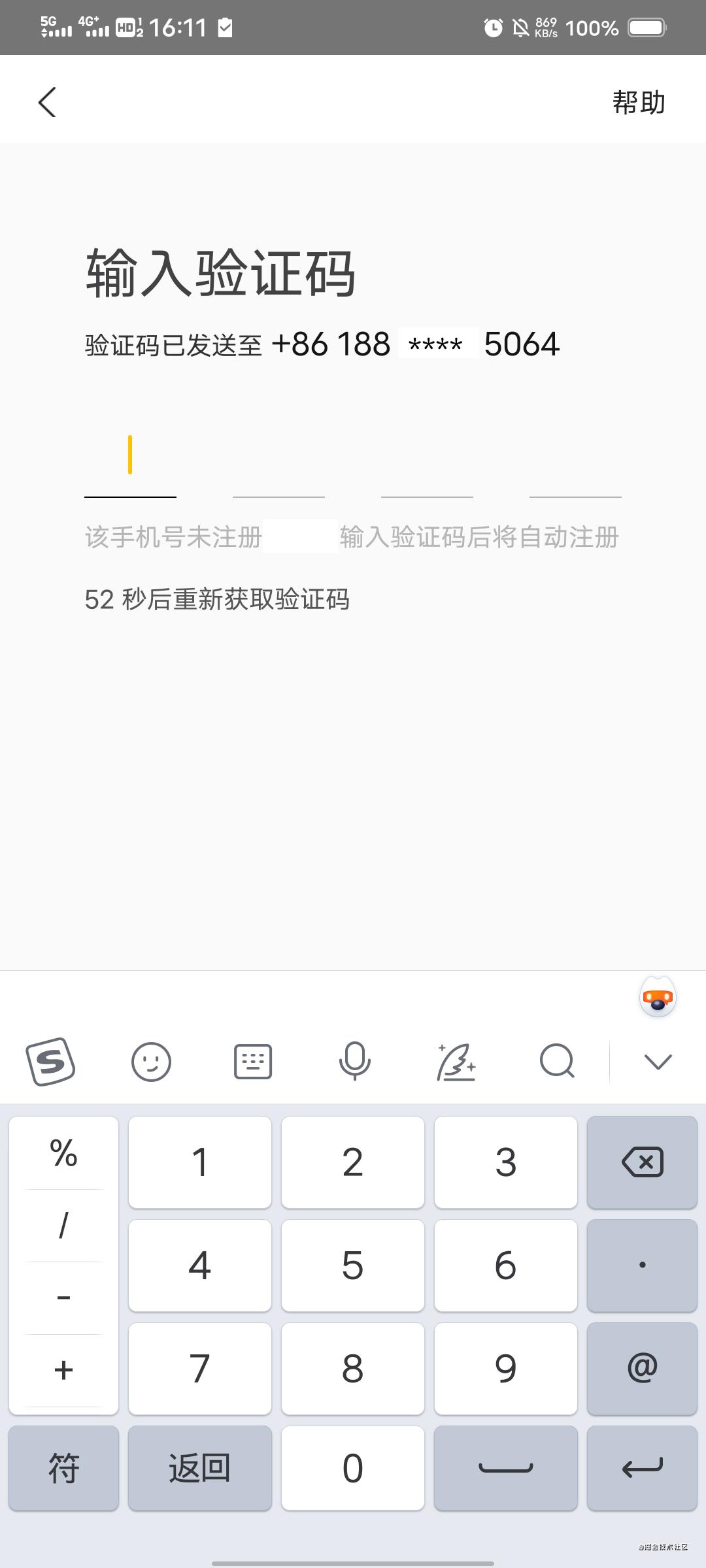
曾经在浏览掘金文章时瞥到过有人分享类似的文章,大体思路上是用6个input来实现6个输入框,通过调整input的样式进而来实现这个输入短信验证码功能。刚好,最近有项目需要实现这样的验证码功能。↓↓↓

按照之前从类似技术文章汲取的思路,我也采用6个input来实现,开发环境下PC模拟表现良好,达到了预期,用安卓手机自测表现良好,并未发现什么问题。然后就部署到了测试环境,并提交测试。
问题
果不其然,这种实现方式在IOS出问题了😱,以下为实测图↓↓↓

可以看到在输入短信验证码的过程中整个页面会抖动,用户体验很不友好。😰
这种效果是完全不敢投入到线上的,那出现了问题就要想办法解决问题,分析IOS和安卓上的不同表现,追根溯源找出症结所在。
键盘弹出的不同表现
IOS:IOS 的键盘处在窗口的最上层,当键盘弹起时,webview 的高度 height 并没有改变,只是 scrollTop 发生变化,页面可以滚动。且页面可以滚动的最大限度








 本文讲述了在HTML5页面中实现输入短信验证码功能时遇到的在iOS上页面抖动的问题,分析了iOS与Android键盘弹出和收起的表现差异,并提出了使用单一input配合div模拟输入框来避免抖动的解决方案。
本文讲述了在HTML5页面中实现输入短信验证码功能时遇到的在iOS上页面抖动的问题,分析了iOS与Android键盘弹出和收起的表现差异,并提出了使用单一input配合div模拟输入框来避免抖动的解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








