本文实例为大家分享了小程序实现五星点评效果展示的具体代码,供大家参考,具体内容如下
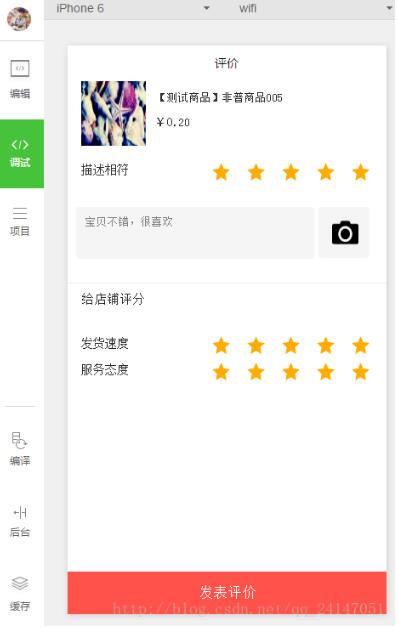
先看一下效果图:

如上图所示,这里我们要添加三个五星点评。
我们这里之讲解一下,“描述相符”的点评
WXML代码
描述相符
JS代码
Page({
data:{
flag:0
},
changeColor1:function(){
var that = this;
that.setData( {
flag: 1
});
},
changeColor2:function(){
var that = this;
that.setData( {
flag:2
});
},
changeColor3:function(){
var that = this;
that.setData( {
flag: 3
});
},
changeColor4:function(){
var that = this;
that.setData( {
flag:4
});
},
changeColor5:function(){
var that = this;
that.setData( {
flag: 5
});
},
WCSS代码
/*星星的样式*/
.stars{
background-image: url("http://m.dev.vd.cn/static/xcx/v1/goo/star(灰)@1.5x.png");
width: 43rpx;
height: 43rpx;
background-size: 43rpx 43rpx;
margin-left: 40rpx;
}
.on{
background-image: url("http://m.dev.vd.cn/static/xcx/v1/goo/star@1.5x.png");
width: 43rpx;
height: 43rpx;
background-size: 43rpx 43rpx;
/*margin-left: 10px;*/
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








