CSS3的制作动画的三大属性(Transform,Transition,Animation)下面介绍一下 Transition属性。transition属性是一个速记属性有四个属性:transition-property, transition-duration, transition-timing-function, and transition-delay。
语法
transition: property duration timing-function delay;
属性:
值
描述
transition-property
指定CSS属性的name,transition效果
transition-duration
transition效果需要指定多少秒或毫秒才能完成
transition-timing-function
指定transition效果的转速曲线
transition-delay
定义transition效果开始的时候
下面给出一个案例
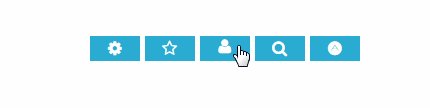
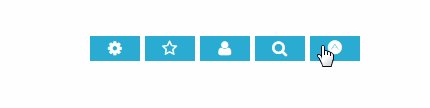
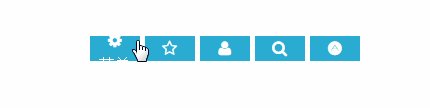
先看效果图:

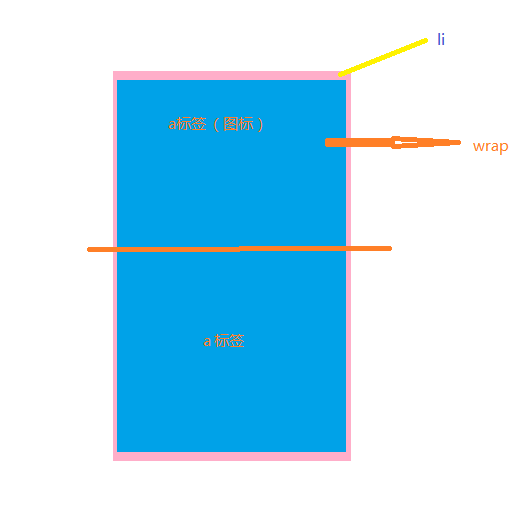
原理图解:

当鼠标移入菜单列表上,添加一个hover样式。也就是让div.wrap 的top值设置为负值。然后利用transition属性使其平滑过渡。
完整demo
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
注释:其中图标使用字体图标Font Awesome,需要了解的可以搜一下Font Awesome
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








