身为一个 iPhone 用户,每次看到身边的华为用户截图时都非常羡慕:只需要用单指的指关节快速的敲击两次屏幕,就能便捷快速的截取当前屏幕界面。反观 iPhone 用户呢?最初是要同时按下 Home 键+电源键,进入全面屏时代后又变成音量键+电源键——总之,都要同时按下两个键才行,并且难以使用单手直接操作,相比之下实在太繁琐了。
不过大多数人不知道的是,其实 iPhone 也可以通过敲击来截图!
在今年(2020 年)的 WWDC 开发者大会上,苹果推出了新系统:iOS 14,并展示了新系统的很多新功能。不过就算大家看了发布会,也可能错过一些非常实用的隐藏功能,比如"轻点背面”功能,通过这项新功能,可以让你的 iPhone 实现只要轻轻敲击背面两、三下就能截图!甚至还能实现更多其它功能。
不过呢,这个功能目前在系统的预设中是默认关闭的,我们需要手动解锁。
首先,你的设备要是 iPhone 8 系列及 iPhone SE 二代以上才可以,更老的机型不支持。在把系统更新到最新的 iOS 14 以上后,就可以按下面的操作方式进行了:

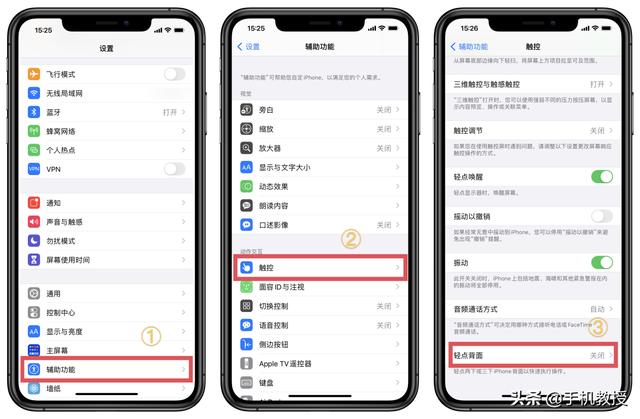
首先前往 “设置”——“辅助功能”,点击“动作交互”下方的“触控”,拉到最下面就会看到“轻点背面”,此时应该是关闭状态。
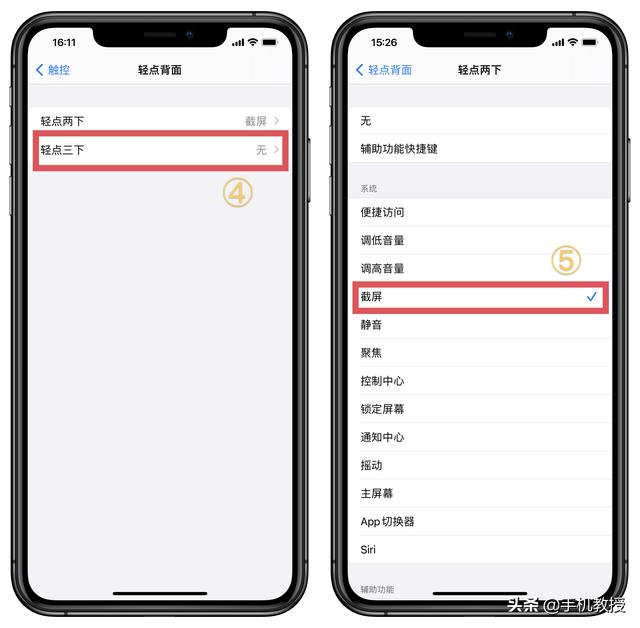
点击“轻点背面”后,可以看到有两个菜单可选:“轻点两下”和“轻点三下”,更推荐使用“轻点三下”,因为实测选择轻点两下时误触的概率比较大,当然大家也可以先都尝试一下。

在进入“轻点三下”后,可以看到很多快捷功能:除了最实用的截屏,还有比如调低调高音量、唤出控制中心、锁定屏幕、召唤 Siri、朗读屏幕等等,可以按照自己的需求选择。
以截图为例,在“轻点三下”中选择“截图”后,在 iPhone 亮屏时的任何情况下,只要手指轻轻敲击 iPhone 背面三下,就能够立刻截图,无论是灵敏度还是使用体验都非常不错,最棒的是即使只用单手也能轻松完成截图操作。
当然这么实用的小功能,苹果却没有进行推广也是有道理的,目前这个处在半隐藏状态的功能还不是很完善,在大力摇晃手机或者把手机放在桌面上时,都很容易误触发,在使用“轻点两下”时这个情况尤为严重,经常一天下来相册里出现 10 多张莫名其妙的截图。
所以在这里也再次建议想要尝鲜、体验这个神奇功能的朋友们优先选择“轻点三下”,可以既体验了新功能,又不用太担心不成熟功能带来的小烦恼。
看到这里你还在等什么?是不是还在用最原始的按键截图?快去试试这个简单快捷的新方式吧!







 在iOS14中,苹果引入了"轻点背面"功能,让iPhone用户可以通过敲击设备背面两下或三下来执行各种快捷操作,如截图。只需在设置->辅助功能->触控中开启该功能并选择"轻点三下"来截图,即可享受单手快捷截图的便利。但要注意,此功能可能在某些情况下导致误触。
在iOS14中,苹果引入了"轻点背面"功能,让iPhone用户可以通过敲击设备背面两下或三下来执行各种快捷操作,如截图。只需在设置->辅助功能->触控中开启该功能并选择"轻点三下"来截图,即可享受单手快捷截图的便利。但要注意,此功能可能在某些情况下导致误触。














 9631
9631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








