网上别的文章说要把移动端的webview设置成调试模式,才能看到下图信息。
但我这里是直接在Android Studio新建了一个空白活动,然后放的webview控件,写的webview代码,直接部署到模拟器上,在确定adb可以连接到模拟器后,在桌面浏览器输入chrome://inspect/#devices后就可以看到相关信息(不知道是不是这样算是默认开启了webview的调试模式?或者说因为默认部署的是debug app而不是release app 导致?)
第一部分:环境准备
(假设你已经安装好了谷歌浏览器、adb、java、appium desktop、appium inspector这些软件且配置好了adb环境,java环境,Android Studio非必须,我是手头没合适的待测软件,所以不得已手搓了一个待测app出来)
1.开发一个既包含原生元素又包含webview的待测App
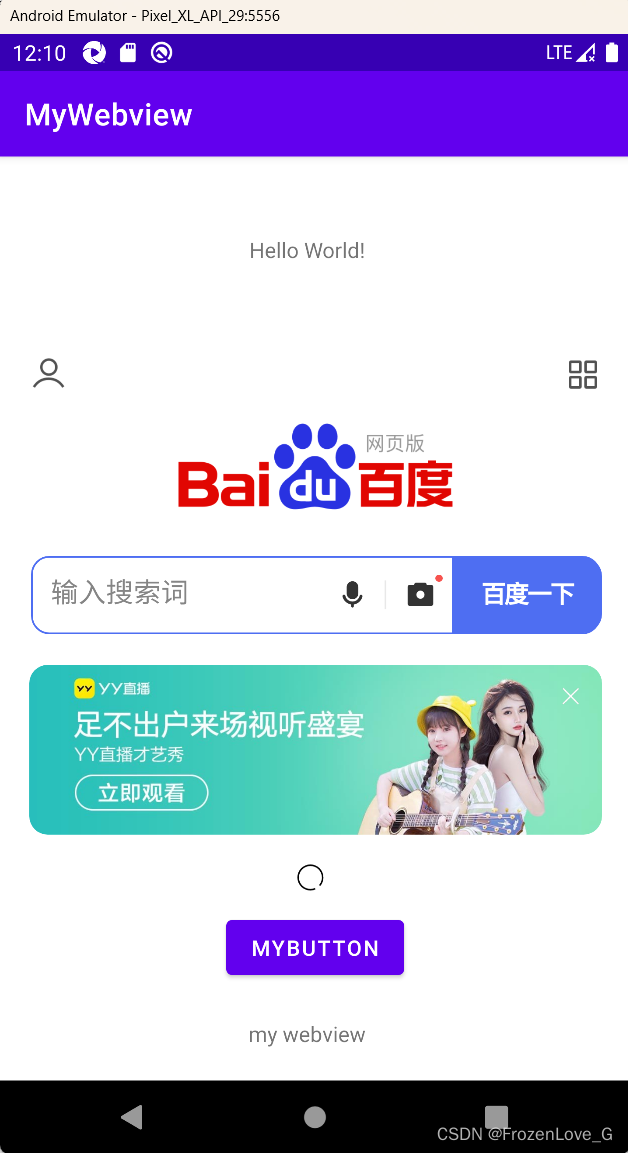
webview安卓代码如下,原生部分直接拖了Textview和Button过去,编译,启动APP:
package com.example.mywebview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("https://m.baidu.com/?from=844b&vit=fps");
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient());
}
}界面如下:

2.用谷歌浏览器访问移动端信息
在浏览器地址栏输入如下内容,回车稍等片刻,可见下图内容:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2117
2117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








