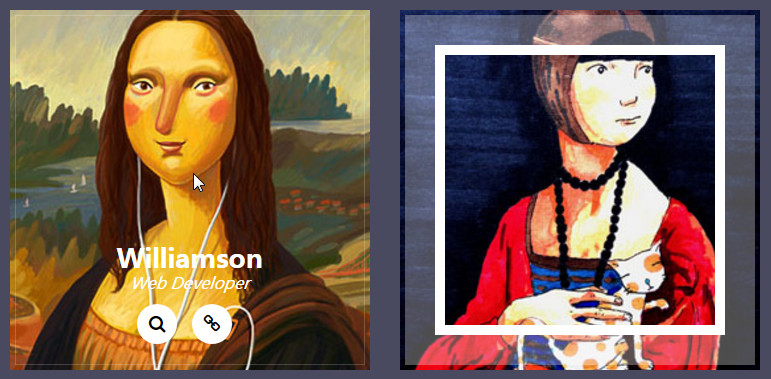
这是一款CSS3鼠标hover图片动画特效代码。该鼠标hover动画使用简单的CSS transition技术,配合元素的宽度变化,制作出炫酷的鼠标hover图片遮罩层动画效果。
使用方法
在页面中引入bootstrap.min.css和font-awesome.min.css文件。
HTML结构
每一张图片以一个div.box为容器,div.box-content用于制作鼠标hover时的遮罩层动画效果。

CSS样式
然后通过下面的CSS样式来制作鼠标hover时图片遮罩层的动画效果。
.box{
overflow: hidden;
position: relative;
}
.box:before{
content: "";
display: block;
border: 30px solid rgba(255, 255, 255, 0.3);
position: absolute;
top: 5px;
left: 5px;
bottom: 5px;
right: 5px;
opacity: 1;
z-index: 2;
transition: all 1s ease 0s;
}
.box:hover:before{ border: 1px solid rgba(255, 255, 255, 0.18); }
.box:after{
content: "";
display: block;
border: 10px solid #fff;
position: absolute;
top: 35px;
left: 35px;
bottom: 35px;
right: 35px;
opacity: 1;
z-index: 1;
transition: all 0.3s ease 0s;
}
.box:hover:after{
top: 0;
left: 0;
bottom: 0;
right: 0;
opacity: 0;
}
.box img{
width: 100%;
height: auto;
transform: scale(1.1);
transition: all 1s ease 0s;
}
.box:hover img{ transform: scale(1); }
.box .box-content{
padding: 20px;
text-align: center;
color: #fff;
position: absolute;
top: 45px;
left: 45px;
bottom: 45px;
right: 45px;
opacity: 1;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
top: 6px;
left: 6px;
bottom: 6px;
right: 6px;
}
.box .box-inner-content{
width: 100%;
padding-bottom: 20px;
opacity: 0;
position: absolute;
bottom: 0;
left: 0;
transition: all 0.3s ease 0s;
}
.box:hover .box-inner-content{ opacity: 1; }
.box .title{
font-size: 26px;
font-weight: bold;
margin: 0;
}
.box .post{
display: block;
font-size: 16px;
font-style: italic;
margin-bottom: 10px;
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{ display: inline-block; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
background: #fff;
margin-right: 10px;
font-size: 18px;
color: #000;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
background: #000;
color: #fff;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








