Vue概述
什么是Vue
(1)Vue是一套构建用户界面的渐进式框架
(2)只关注视图层,采用自底向上增量开发 的设计
(3)Vue的目标 是通过尽可能简单的API实现响应的数据绑定 和组合的视图组件
官方文档:http://vuejs.org/v2/guide/syntax.html
中文文档:http://vuejs.org/v2/guide/syntax.html
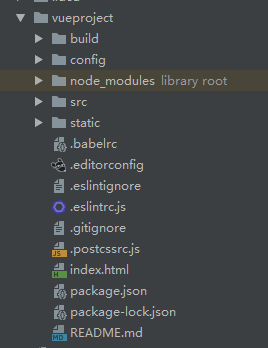
Vue.js 目录结构

详解:

Vue.js起步
语法格式
Vue实例是一个MVVM模式所描述的ViewModel,因此在文档中经常会使用vm这个变量
var vm = new Vue({
//选项
})
Vue构造器中的内容
<div id="vue_det">
<h1>site : {{site}}</h1> //{{}}用于输出对象和函数返回值
<h1>url : {{url}}</h1>
<h1>{{details()}}</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_det', //el参数表示DOM元素中的id,意味着接下来的改动全部在指定的div内,div外部不受影响
data: { //data用于定义属性,该实例中有三个属性分别为:site、url、alexa
site: "菜鸟教程",
url: "www.runoob.com",
alexa: "10000"
},
methods: {//methods用于定义函数,可以通过return来返回函数值,details是函数名
details: function() {
return this.site + " - 学的不仅是技术,更是梦想!";
}
}
})
</script>
总结:
el参数 表示DOM元素中的id,意味着接下来的改动全部在指定的DOM元素内,DOM元素外部不受影响
<div id="vue_det">
.......
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_det', //指定id为vue_det的DOM元素
})
data: 用于定义属性。
methods: 用于定义函数,可以通过return来返回函数值
{{ }}: 用于输出对象和函数返回值
$: 除了数据属性,Vue 实例还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
document.write(vm.$el === document.getElementById('vue_det')) // true
vm.$watch('a',
function (newVal, oldVal){
//这个回调将在'vm.a'改变后调用
}
)
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
<div id="vue_det">
<h1>site : {{site}}</h1>
<h1>url : {{url}}</h1>
<h1>Alexa : {{alexa}}</h1>
</div>
<script type="text/javascript">
// 我们的数据对象
var data = { site: "菜鸟教程", url: "www.runoob.com", alexa: 10000}
var vm = new Vue({
el: '#vue_det',
data: data
})
// 它们引用相同的对象!
document.write(vm.site === data.site) // true
document.write("<br>")
// 设置属性也会影响到原始数据
vm.site = "Runoob"
document.write(data.site + "<br>") // Runoob
// ……反之亦然
data.alexa = 1234
document.write(vm.alexa) // 1234
</script>
参考菜鸟教程:https://www.runoob.com/vue2/vue-start.html
补充:
扩展VUE构造器,从而用预定义选项创建可复用的组件构造器
var MyComponent = Vue.extend({
//扩展选项
})
//所有的“MyComponent”实例都将以预定义的扩展选项被创建
var myComponentInstance = new MyComponent()





















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








