前言
一直都在使用Webstorm编写前端代码,但会出现很多异常问题比如
自己在webstrom配置的eslint不符合项目eslint错误
10:21 error Delete `⏎·····` prettier/prettier
16:25 error Delete `⏎·········` prettier/prettier
22:25 error Delete `⏎·········` prettier/prettier
vue组件名字下面有下划线

那么遇到这种问题我们第一反应应该是eslint配置问题,解决方案由有两种第一种可以在
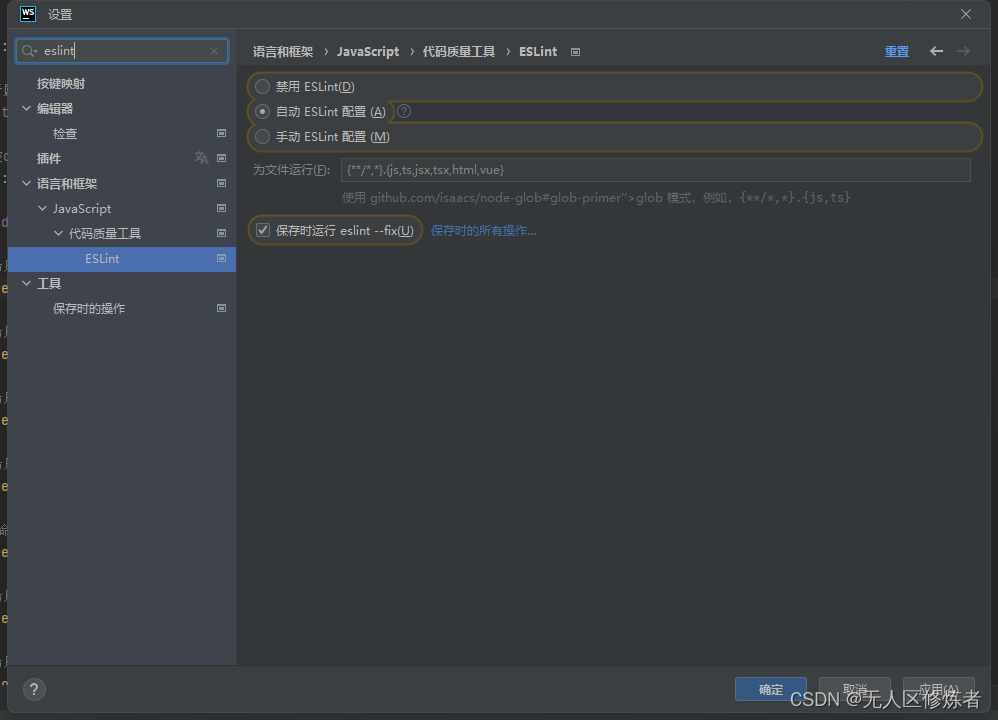
文件》设置》搜索“eslint”

在保存的所有操作中设置与项目相符的eslint,第二种方式就是修改自己项目eslint让他不检测
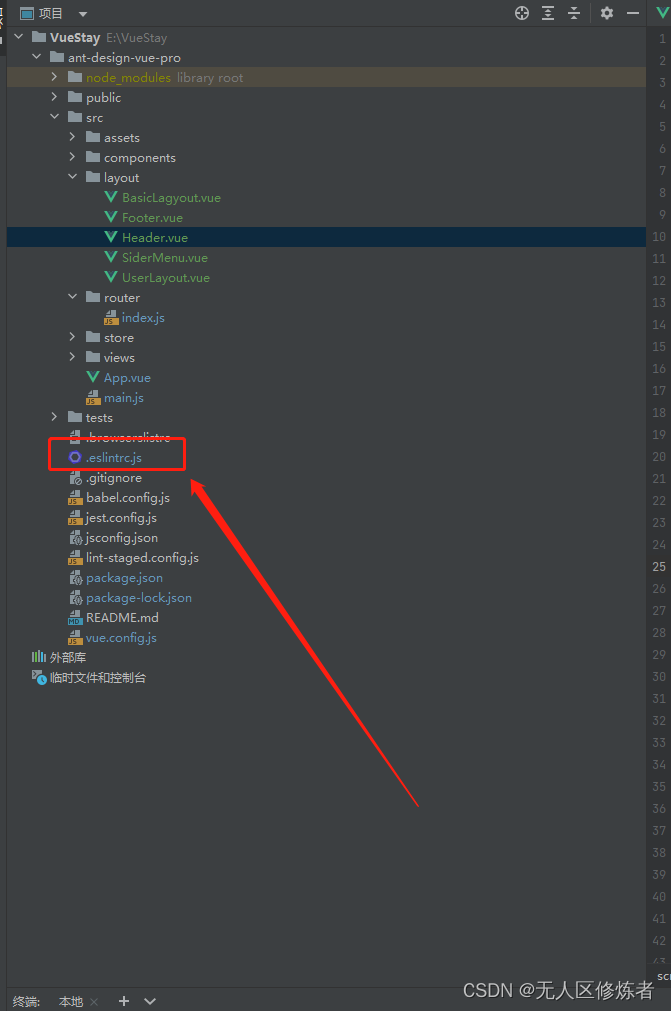
可以看到自己项目目录中有
在这个文件中就是eslint配置文件,可以根据自己的需求进行设置
解决name有下滑线可以增加行注释

// eslint-disable-next-line vue/multi-word-component-names
这样eslint就不会检测name名字报错,其他的配置问题可以直接百度
eslint如何解决XXX配置























 3227
3227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










