Vue基本概念
1. MVVM模型
演化历史----> javascript操作DOM,jquery,MVC模式(model、view、controller),MVVM模式。MVVM(model、view、view-model) model纯javascript对象,view渲染显示,view-model关联数据与显示。
2. Vue实例
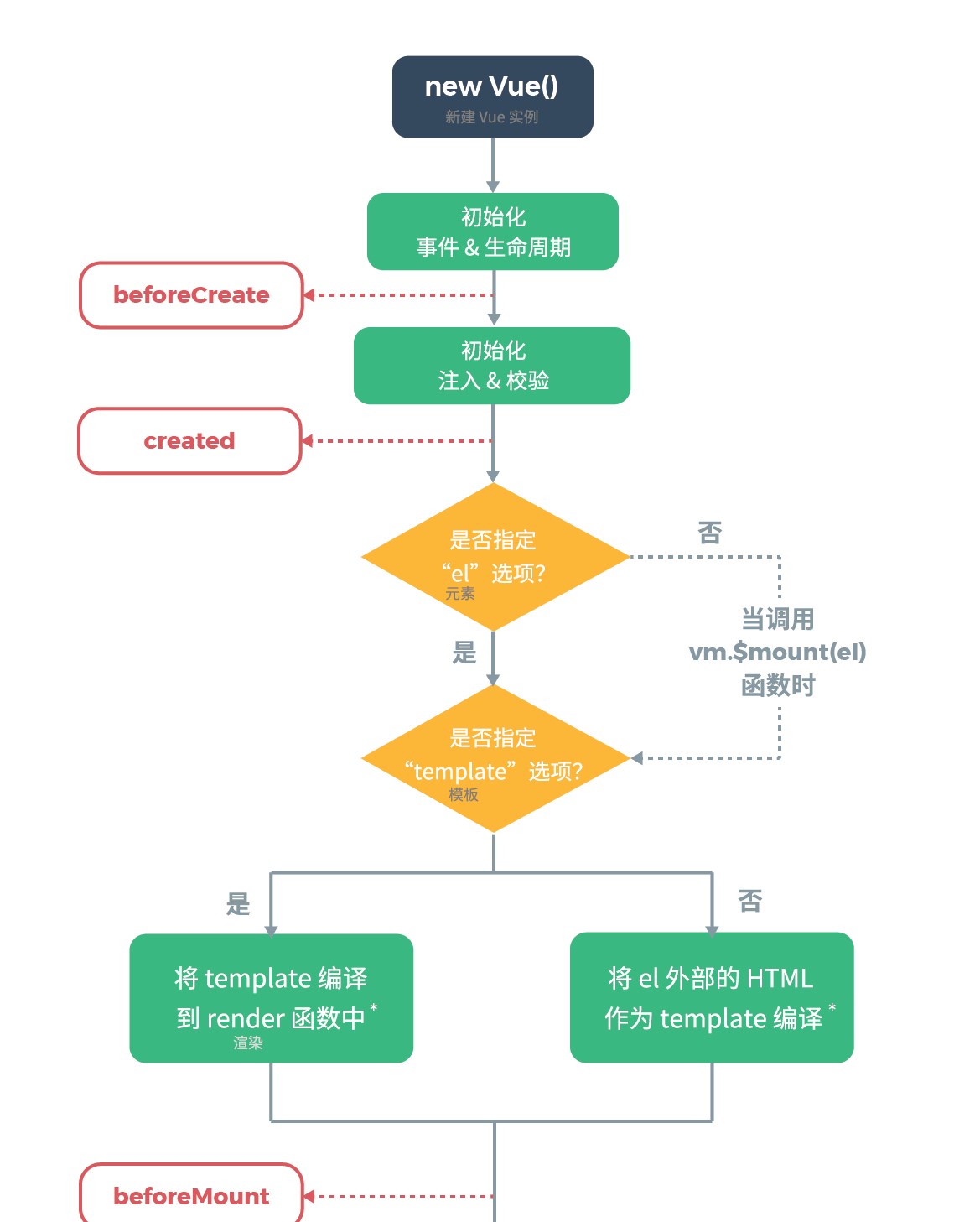
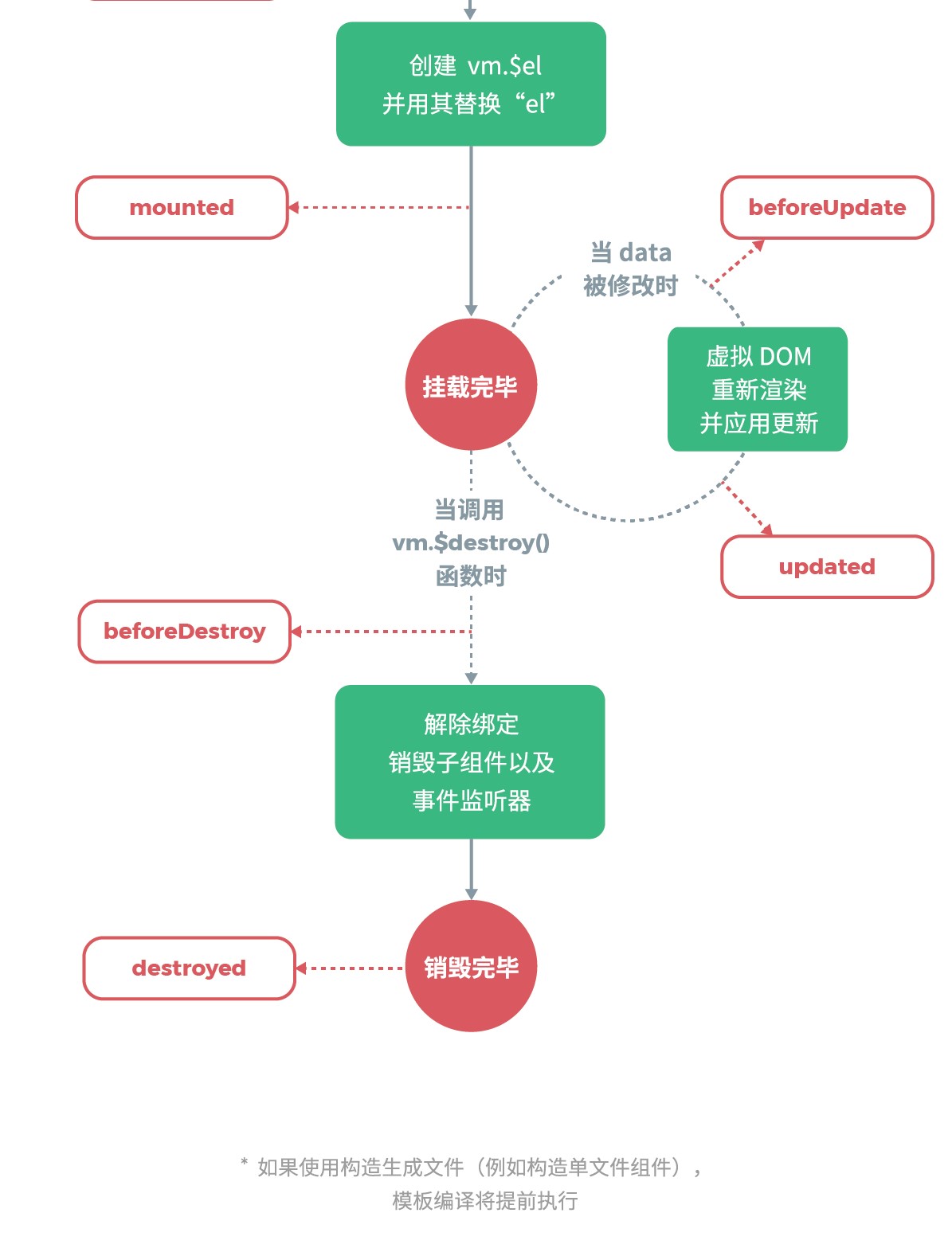
创建Vue实例,$实例属性、与实例方法,vue组件生命周期
|
| |
|---|---|
 |  |
3.模板语法
将DOM绑定至底层vue实例数据,底层vue将模板编译成虚拟DOM渲染函数。
- 文本插值,“mustache”语法{{}} 指令v-once,执行一次性插值;
- 原始html, v-html,将标签的内容替换为HTMl语言;
- 标签属性(attribute),v-bind
指令(directives) v-前缀的特殊属性,属性值为单个javascript表达式
- 指令参数,属性或者事件与javascript表达式绑定
- 动态参数 v-xx[dynamic_param] 键值字母要小写
- 缩写 v-bind: —> ‘’ v-on:—> @:






















 7163
7163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








