今天我们来练习一下二级菜单栏,说实话比较简单,但是自己一个人写的时候错误百出,逻辑混乱,于是乎网上找了几个案例,借鉴了一下思路,才整明白,鄙人确实不才,哈哈!
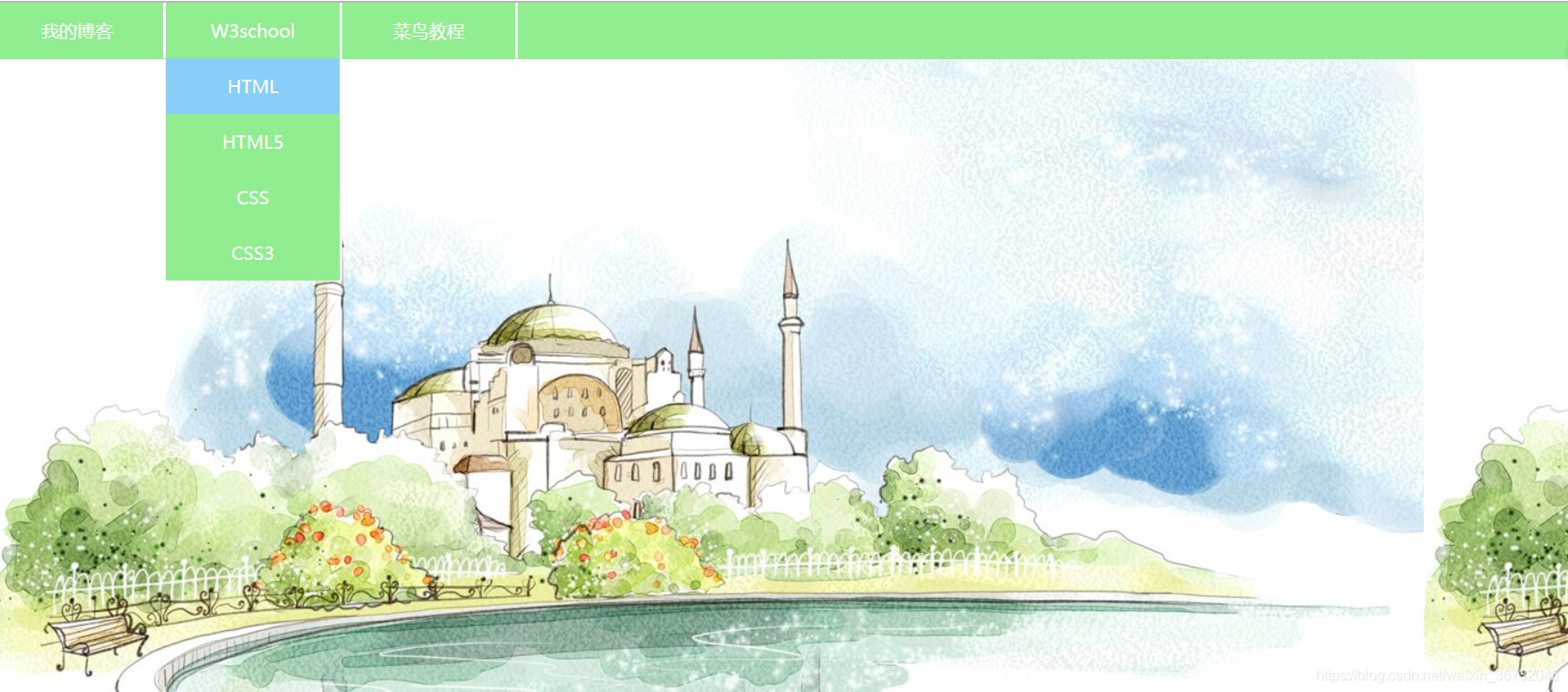
效果图附上:

首先:我已链接了外部样式重置,所以无需自己亲自写:
reset.css网上有很多,我用的是下面这个,免费分享给大家,永久有效哦!
链接:https://pan.baidu.com/s/1doPA17vy--QtSzUB8q9b8w
提取码:qq4o
HTML:代码:
<!-- 外部样式表reset.css -->
<link rel="stylesheet" href="reset.css">
<!-- 外部样式表二级菜单 -->
<link rel="stylesheet" href="style.css">注意:以下我写的所有样式,必须要用reset.css外部样式表!!
1. 首先,我们来创建一个容器,用来放置整个导航栏:
HTML代码:
<div class="topmenu"></div>CSS代码:
/* 设置整个容器宽高背景色 */
.topmenu {








 这篇博客介绍如何使用HTML和CSS创建二级菜单栏。作者提到在独自编写时遇到困难,通过参考网上案例理解了实现逻辑。文章强调必须使用reset.css,并提供了免费下载链接。接着,详细讲解了创建导航栏的步骤,包括一级菜单和二级菜单的结构,并展示了代码示例。最后,实现了二级菜单在点击一级菜单时显示的效果。
这篇博客介绍如何使用HTML和CSS创建二级菜单栏。作者提到在独自编写时遇到困难,通过参考网上案例理解了实现逻辑。文章强调必须使用reset.css,并提供了免费下载链接。接着,详细讲解了创建导航栏的步骤,包括一级菜单和二级菜单的结构,并展示了代码示例。最后,实现了二级菜单在点击一级菜单时显示的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








