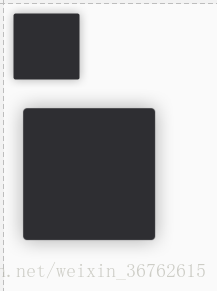
今天才发现,.9图片如果不放到对应相应级别的资源目录下,设置的不被拉伸的部分也会被拉伸,例如,.9图片放到drawable目录下,上面的图片是正常,下面的图片的透明边缘被拉伸

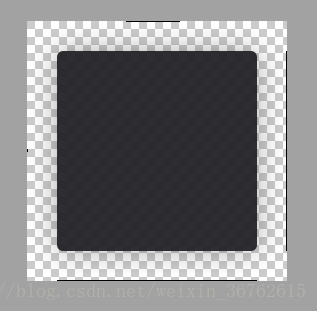
下图是.9图片的制作

如果把.9图片放到drawable-nodpi中,并当做背景图使用,则在layout的预览中会看不到上层的view,在真机中能看到,把.9图片放到当前真机对应的drawable-xhdpi中,则边缘不会被拉伸,也不会在预览中遮挡上层view
原因我也不知道,请大神们赐教
.9图片设置不拉伸的区域被拉伸的问题
最新推荐文章于 2024-04-29 20:28:11 发布






















 2152
2152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








