第一章 HTML基础标签(一)
章节介绍:1使用HTML基本结构创建网页
2使用行级、块级标签组织页面内容
3使用图像标签实现图文并茂的内容
什么是html
HTML: Hyper Text Markup Language 超文本标记语言 网页源码
浏览器:解释执行HTML源码工具

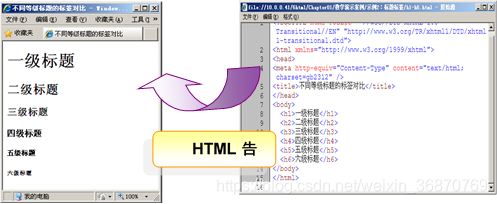
HTML 文档基本结构
HTML的编辑工具:记事本、DW等
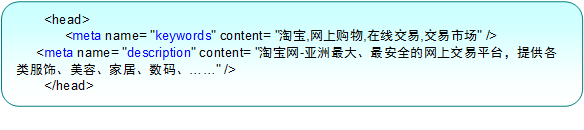
网页的摘要信息:利于浏览器解析和搜索引擎搜索

HTML页面中的行和块:
HTML标签分类(方便后续的布局设计)
行级标签:按行逐一显示。包括文字、图片等
块级标签:显示为块状,前后间隔一行。一个块内可包含多行
根据使用场合,块级标签又可分为1、基本块级标签2、布局块级标签
基本块级标签:
1、 标题标签:h1—h6
2、 段落标签:
……
3、 水平线标签:
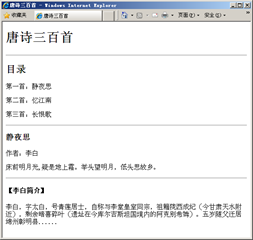
Exp:显示唐诗介绍

锚点(用在a链接里面):
<li ><a href="#1">第一章</a></li>
<li><a href="#2">第二章</a></li>
<li><a href="#3">第三章</a></li>
<li><a href="#4">第四章</a></li>
<h2 ><a href="javascript:;" name="1">第1章 【练功条件】</a></h2>





















 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








