我们的项目里面用到了这个小功能 , 我看了一下网上的Demo 关于这个其实并不是很多 , 也找到了一个 , 借鉴了一下他的方法 自己也了一个小Demo . 我感觉对于后续对数据的操作还是不叫方便的 所以拿出来跟大家分享一下 , 有什么不对可以指点一二
我是利用利用HashMap 根据Key值 把数据存入实体类 , 代码如下 :
这个是布局文件 activity_main:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.zhangzuhao.zhangzuhao123.MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="插入"
android:id="@+id/main_btn"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/main_et2"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/main_et3"/>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_list"/>
这个是行布局 item
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/item3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
现在是实体类 MyBean
public class MyBean {
private int Indext ;
private String depth ;
private String time ;
public MyBean() {
}
public MyBean(int indext) {
Indext = indext;
}
public MyBean(int indext, String depth, String time) {
Indext = indext;
this.depth = depth;
this.time = time;
}
public int getIndext() {
return Indext;
}
public void setIndext(int indext) {
Indext = indext;
}
public String getDepth() {
return depth;
}
public void setDepth(String depth) {
this.depth = depth;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
这是适配器 MyAdapter:
public class MyAdapter extends BaseAdapter {
private Context context ;
private List<HashMap<String , MyBean>> list ;
public MyAdapter(Context context) {
this.context = context;
}
public void setList(List<HashMap<String, MyBean>> list) {
this.list = list;
notifyDataSetChanged();
}
@Override
public int getCount() {
return list != null && list.size() > 0 ? list.size() : 0;
}
@Override
public Object getItem(int position) {
return list != null && list.size() > 0 ? list.get(position) : null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null ;
if (convertView == null){
convertView = LayoutInflater.from(context).inflate(R.layout.item , parent , false);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
}
HashMap<String, MyBean> mBean = list.get(position);
holder.textView1.setText(mBean.get("index").getIndext()+"");
holder.textView2.setText(mBean.get("index").getDepth()+"");
holder.textView3.setText(mBean.get("index").getTime()+"");
return convertView;
}
class ViewHolder {
private TextView textView1, textView2, textView3;
public ViewHolder(View view){
textView1 = (TextView) view.findViewById(R.id.item1);
textView2 = (TextView) view.findViewById(R.id.item2);
textView3 = (TextView) view.findViewById(R.id.item3);
}
}
}MainActivity :
public class MainActivity extends AppCompatActivity {
private Button btn ;
private EditText et2 , et3 ;
private ListView mListView ;
private int count = 0 ;
private int index = 1 ;
private MyAdapter adapter ;
private List<HashMap<String , MyBean>>data = new ArrayList<>();
private List<MyBean> beanlist;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.main_btn);
et2 = (EditText) findViewById(R.id.main_et2);
et3 = (EditText) findViewById(R.id.main_et3);
mListView = (ListView) findViewById(R.id.main_list);
adapter = new MyAdapter(this);
mListView.setAdapter(adapter);
beanlist = new ArrayList<>();
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
createData();
}
});
}
private void createData() {
String str2 = et2.getText().toString();
String str3 = et3.getText().toString();
HashMap<String , MyBean> list = new HashMap<>();
list.clear();
if (count == 0){
list.put("index" , new MyBean( index , str2 , str3)) ;
data.add(list);
index++;
}else {
list.put("inext" , new MyBean(index , str2 , str3));
index++ ;
data.add(list);
}
adapter.setList(data);
//存数据库的话就存入beanList集合就可以
beanlist.add(new MyBean(index , str2 , str3));
Toast.makeText(MainActivity.this, "实例类集合的长度"+ beanlist.size(), Toast.LENGTH_SHORT).show();
}
}


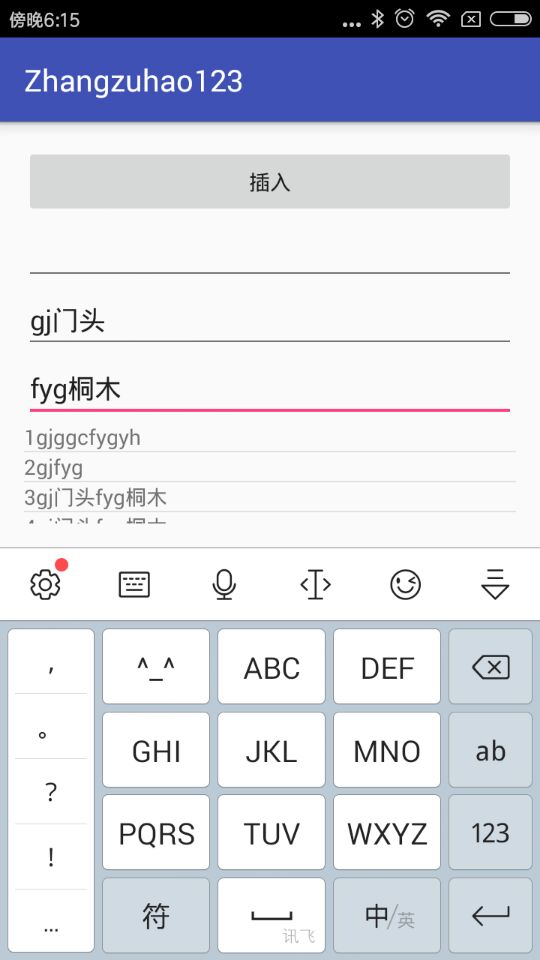
如图所示的效果 图片中第一个 EditText 大家可以忽略当没看见 , 修改代码的时候 没有运行行的Demo 代码写的粗糙 各位见谅 !!!!!!!!!




















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








