
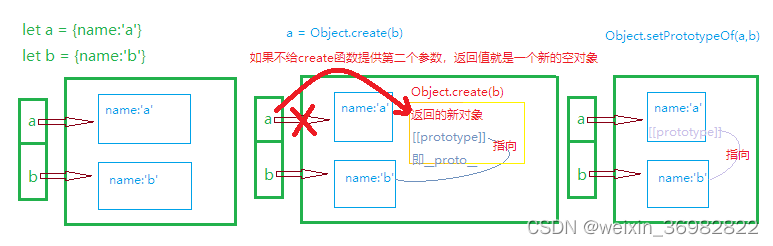
建议优先使用Object.create方法改变原型链
摘自MDN上一段警告:
警告: 由于现代 JavaScript 引擎优化属性访问所带来的特性的关系,更改对象的 [[Prototype]] 在各个浏览器和
JavaScript 引擎上都是一个很慢的操作。其在更改继承的性能上的影响是微妙而又广泛的,这不仅仅限于
Object.setPrototypeOf(…) 语句上的时间花费,而且可能会延伸到任何代码,那些可以访问任何
[[Prototype]] 已被更改的对象的代码。参阅JavaScript 引擎基础知识:原型优化以了解更多。由于此特性是语言的一部分,因此引擎开发人员仍需要高效地(理想地)实现该特性。在引擎开发人员解决此问题之前,如果你担心性能问题,则应该避免设置对象的
[[Prototype]]。相反,你应该使用 Object.create() 来创建带有你想要的 [[Prototype]] 的新对象
。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








