ES6 VUE3+Typescript Generate完美解决异步操作同步化
基本理解
菜鸟文档里说明的比较清晰啦
Generator 有两个区分于普通函数的部分:
一是在 function 后面,函数名之前有个 * ;
函数内部有 yield 表达式。
var Judge = function* () {
while (true) {
console.log('is True');
yield;
console.log('is False');
yield;
}
};
var JudgeGen = Judge();
JudgeGen.next(); //is True
JudgeGen.next(); //is False
generator 函数于正常函数调用一样,都是方法名后面跟括号。
但是不同的是generator 函数不会立即执行,而是需要跟next()才能执行.每一次执行都会在yeild 停止。也可以使用return 人为停止,比较基本的理念建议大家看看官方文档,但是异步操作同步化真的非常好用。
异步操作同步化
相信使用最多的应该是异步操作同步化
使用generate 完美解决这个问题,不需要用async await 写一些冗余代码
直接附上代码可以看到比较清晰
function* facePhoto(): Generator {
console.log('start');
yield blockOneSecondFun();
console.log('after block one second');
let response: any = yield getLoginTypeFun();
console.log('getLoginTypeFun=');
console.log(response);
if (!response.captcha) {
console.log('captcha is false');
let captcha = yield captchaFun();
} else {
let message = yield messageFun();
console.log(message);
}
yield console.log('ending');
}
var faceGen = facePhoto();
faceGen.next();
function blockOneSecondFun() {
setTimeout(() => {
faceGen.next();
}, 1000);
}
function getLoginTypeFun() {
getVerifyFlag().then((response: any) => {
faceGen.next(response);
});
}
function captchaFun() {
setTimeout(() => {
//提前终止流程
//可以看到done 已经为true
console.log(faceGen.return('captcha finished'));
}, 1000);
}
function messageFun() {
faceGen.next('message login start');
}
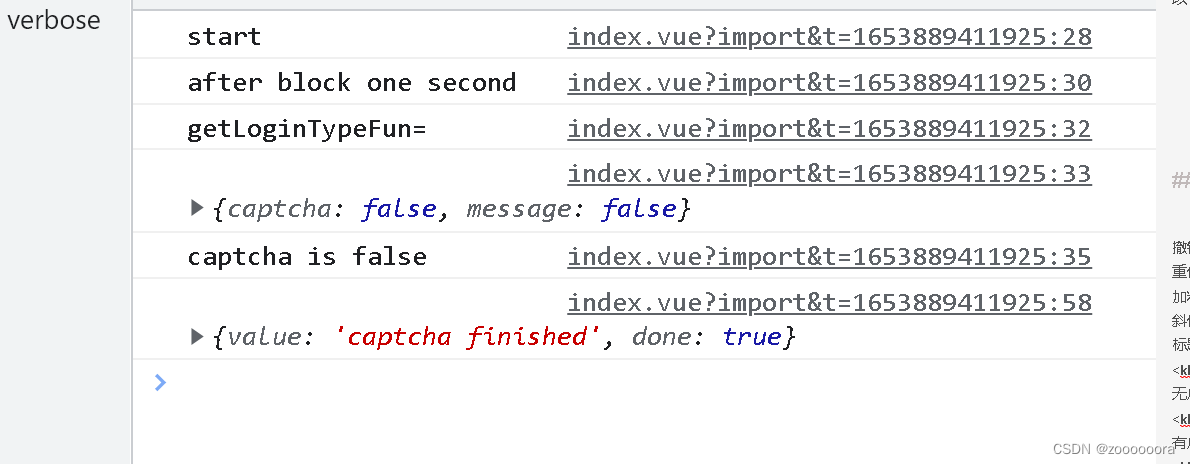
以下是控制台输出






















 6364
6364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








