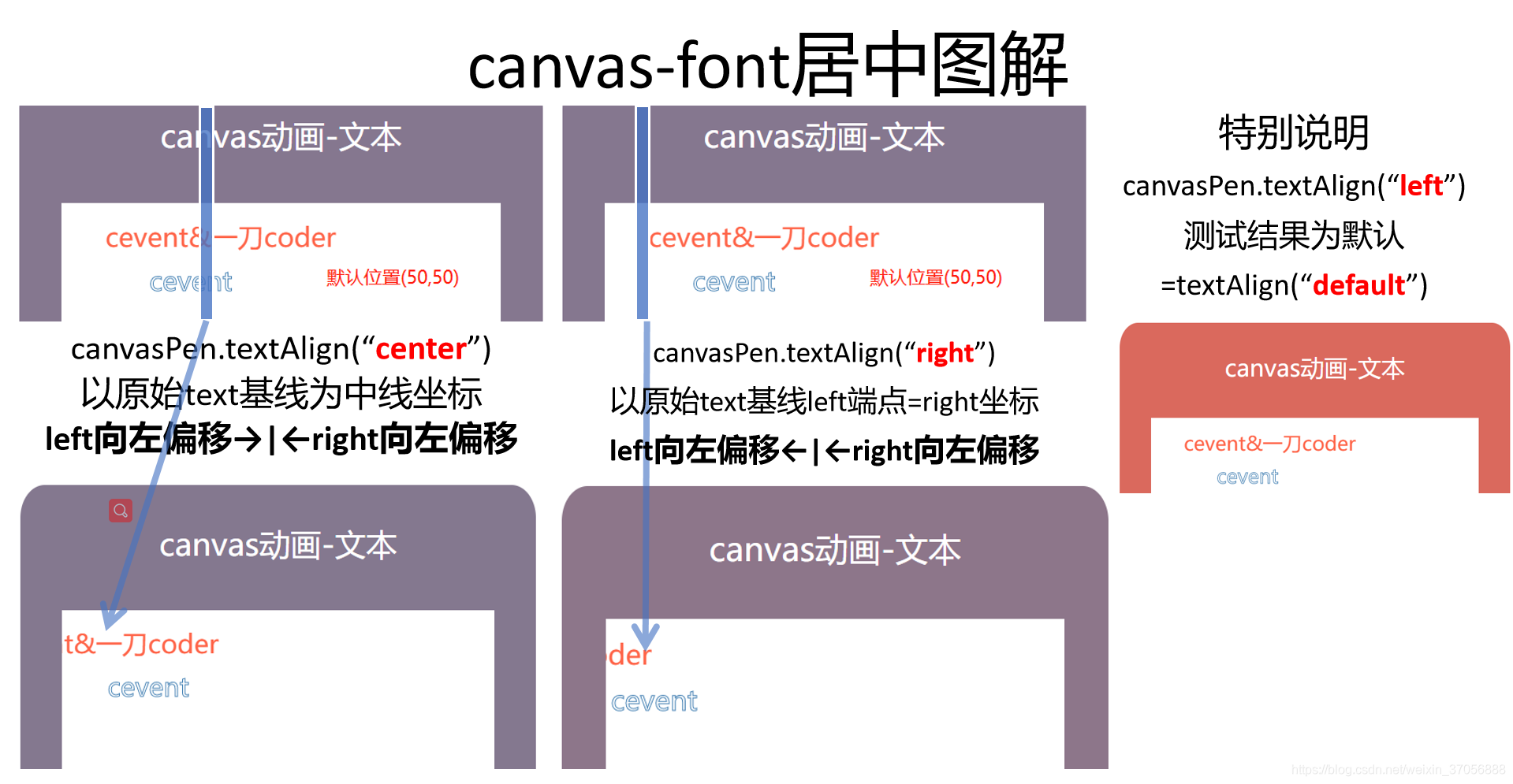
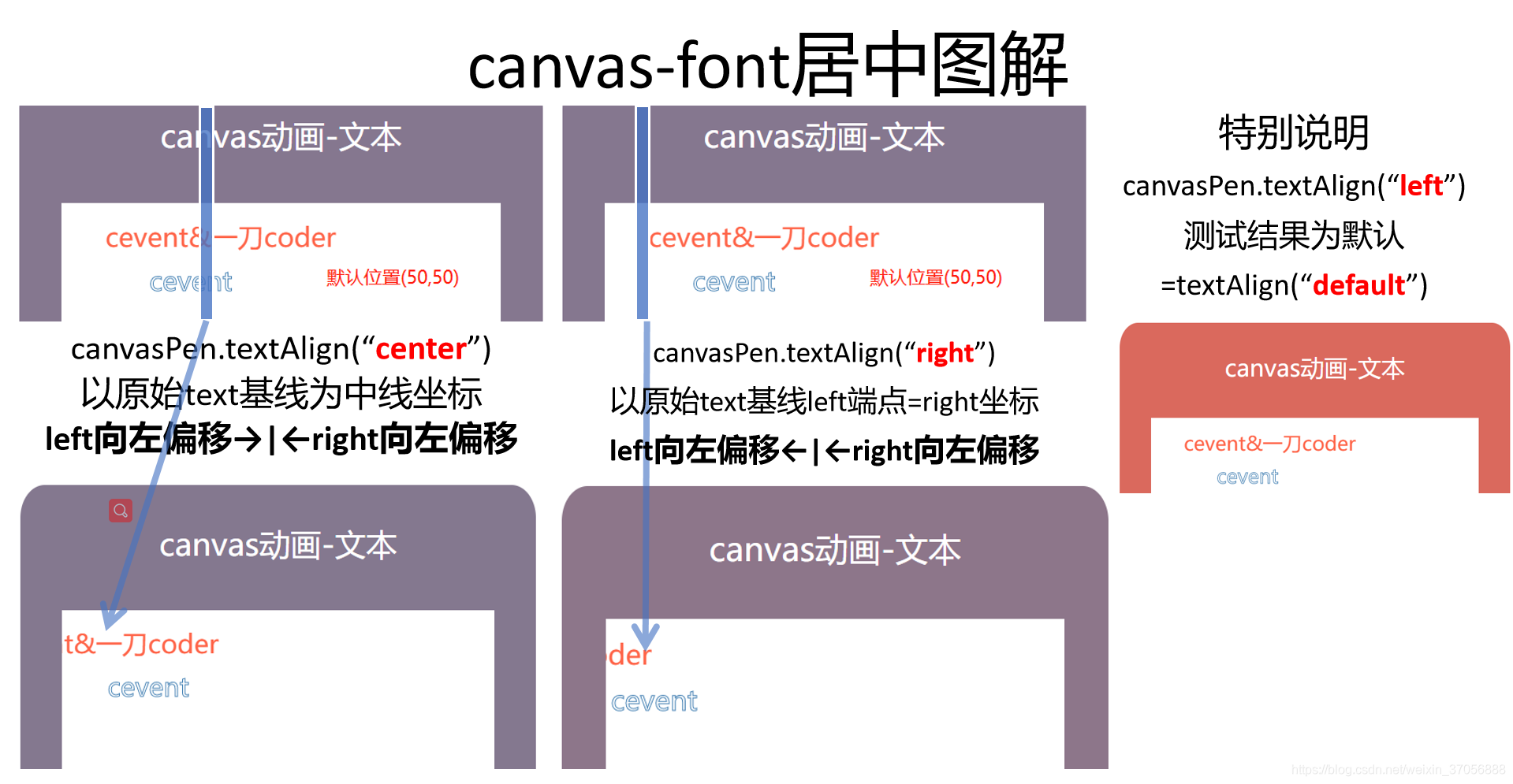
1.canvas-font居中图解

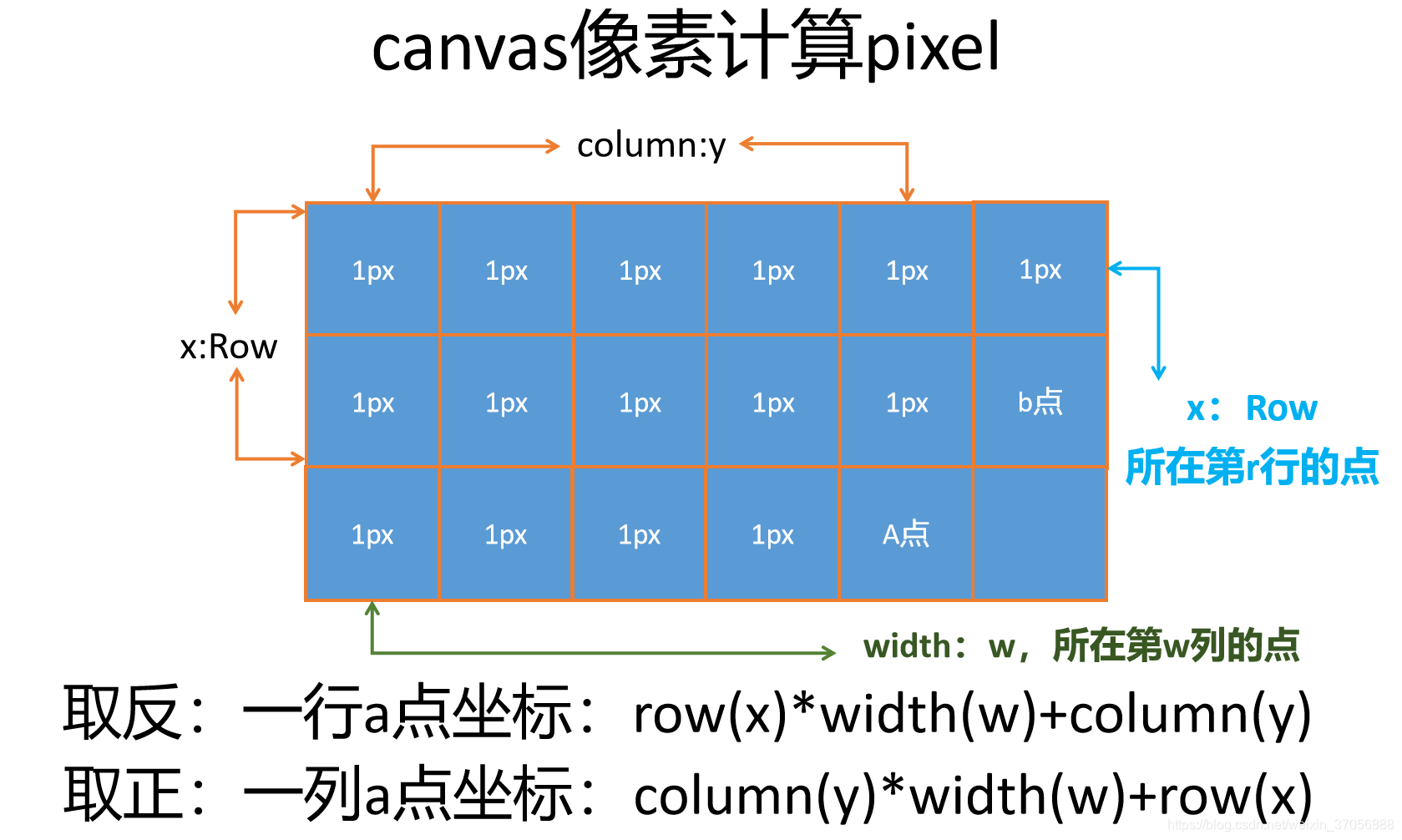
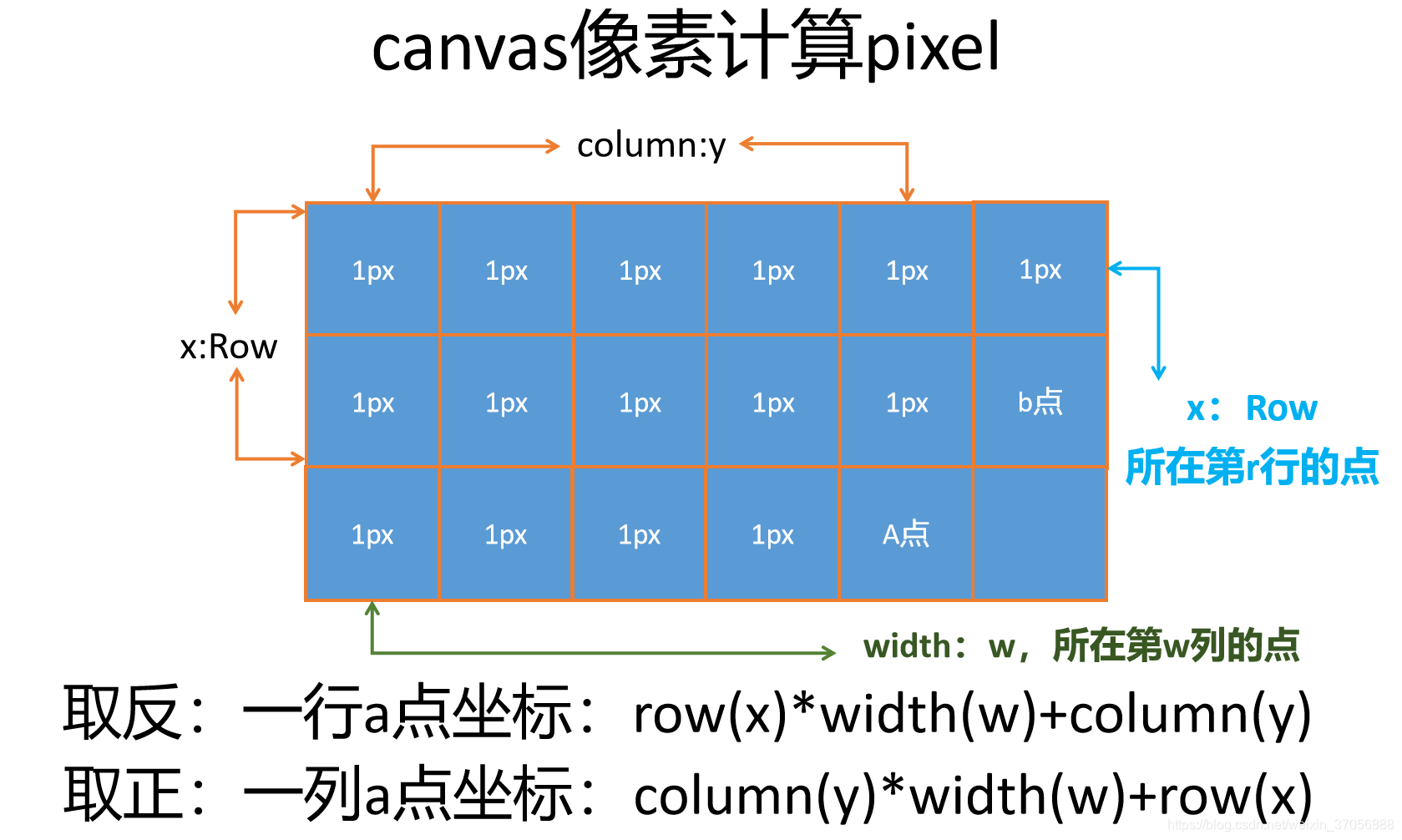
2.canvas像素计算pixel图解

3.less
* {
margin: 0;
padding: 0;
#wrap {
width: 600px;
height: 800px;
background: tomato;
border: 2px solid white;
border-radius: 5%;
//这里不可使用position,会影响画布的坐标定位
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: 5% auto;
font: 20px "微软雅黑";
text-align: center;
color: white;
transition: 2s;
&:hover {
background: steelblue;
}
h1 {
margin-top: 8%;
}
h2 {
margin-left: 30%;
margin-top: 100%;
}
#wrap-canvas {
position: absolute;
background: lightgoldenrodyellow;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
}
}
4.js
$(function(){
var canvasNode=document.querySelector("#wrap-canvas");
if(canvasNode.getContext){
var canvasPen=canvasNode.getContext("2d");
canvasPen.save();
canvasPen.fillStyle="steelblue";
canvasPen.beginPath();
canvasPen.fillRect(0,0,100,100);
canvasPen.restore();
var imageData=canvasPen.getImageData(0,0,50,50);
console.log("steel blue的imageData-rgba:",imageData);
canvasPen.save();
var newImageData=canvasPen.createImageData(100,100);
canvasPen.beginPath();
for(var i=0;i<newImageData.data.length;i++){
newImageData.data[4*i+3]=100;
};
canvasPen.putImageData(newImageData,100,100);
canvasPen.restore();
canvasPen.save();
canvasPen.fillStyle="tomato";
canvasPen.beginPath();
canvasPen.fillRect(200,200,100,100);
canvasPen.restore();
var getImage=canvasPen.getImageData(200,200,canvasNode.width,canvasNode.height);
var getImageColor=getPixelColor(getImage,50,50);
console.log("tomato获取到的imageColor:",getImageColor);
canvasPen.save();
canvasPen.fillStyle="deepskyblue";
canvasPen.beginPath();
canvasPen.fillRect(300,300,100,100);
canvasPen.restore();
var setImage=canvasPen.getImageData(300,300,canvasNode.width,canvasNode.height);
setPixelColor(setImage,50,50,[0,0,0,255]);
for(var i=0;i<setImage.width;i++){
setPixelColor(setImage,i,50,[255,255,255,255]);
}
canvasPen.putImageData(setImage,300,300);
console.log("set pixel color结果:",getImageColor);
}
function getPixelColor(img,x,y){
var pixelColor=[];
var pixelData=img.data;
var pixelWidth=img.width;
pixelColor[0]=pixelData[(y*pixelWidth+x)*4];
pixelColor[1]=pixelData[(y*pixelWidth+x)*4+1];
pixelColor[2]=pixelData[(y*pixelWidth+x)*4+2];
pixelColor[3]=pixelData[(y*pixelWidth+x)*4+3];
return pixelColor;
}
function setPixelColor(img,x,y,pixelColor){
var pixelData=img.data;
var pixelWidth=img.width;
pixelData[(y*pixelWidth+x)*4]=pixelColor[0];
pixelData[(y*pixelWidth+x)*4+1]=pixelColor[1];
pixelData[(y*pixelWidth+x)*4+2]=pixelColor[2];
pixelData[(y*pixelWidth+x)*4+3]=pixelColor[3];
}
})
5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<title>canvas画布像素设置</title>
</head>
<link rel="stylesheet" href="../6-bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/16-canvas-pixel-up.css" />
<body>
<div id="wrap">
<h1>canvas动画-像素pixel</h1>
<canvas id="wrap-canvas" width="500px" height="500px"></canvas>
<h2>PS:一刀coder</h2>
</div>
</body>
<script type="text/javascript" src="../6-bootstrap/js/jquery.min.js"></script>
<script type="text/javascript" src="../6-bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/16-canvas-pixel-up.js"></script>
</html>
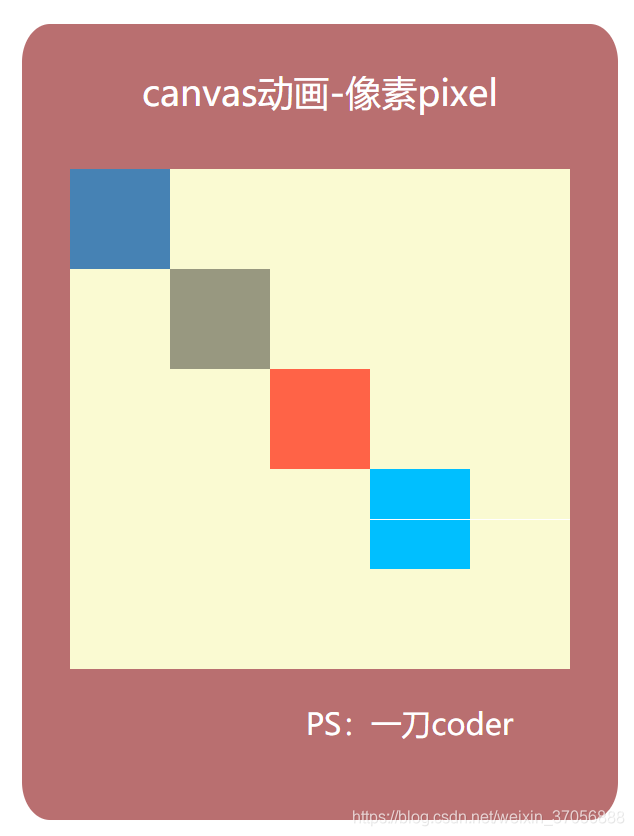
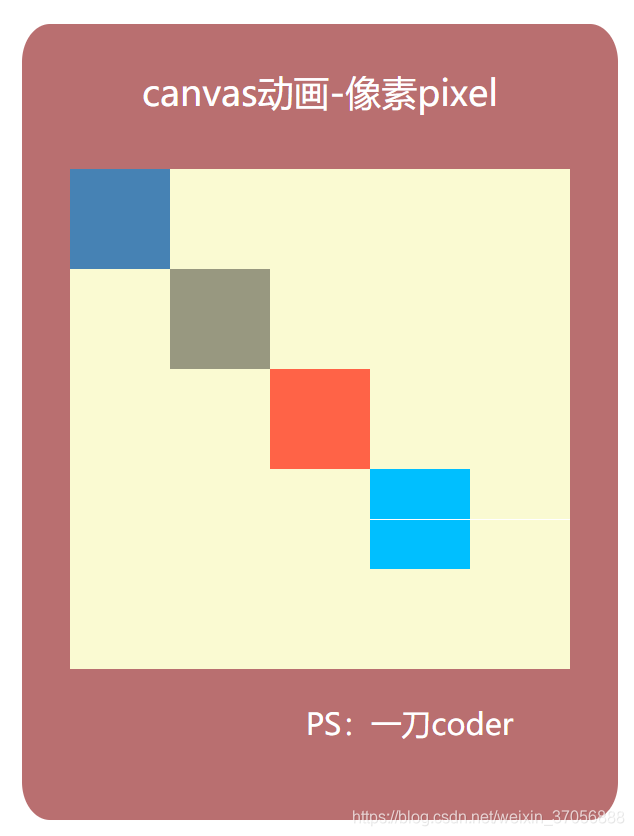
6.效果图





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








