大家好,国庆节快乐,Known又更新了一波功能。
继上个版本以来,一直在完善网站文档、KnownCMS开源项目和解决框架客户提出的一些问题。这期间客户反馈的问题主要如下:
- 微信模板消息收不到,查其原因是网络问题,因此本版本改成后台任务发送消息
- 无代码页面模板需要自定义
- 无代码表单字段组件需要自定义
- 数据库访问需要支持
EFCore - 有些网友测试非常细致,发现了一些
BUG
更新内容
- 🔨支持手动刷新微信访问
Token - 🔨优化启动程序错误日志
- 😄
Known.SqlSugar从项目独立出来一个新库 - 🐛修复嵌入
iFrame页面打不开问题 - 🐛修复系统许可密钥验证面板问题
- 🐛修复高级搜索字段显示问题
- 🐛修复数据字典无类别新增问题
- 🐛修复无代码模块日期查询条件控件问题
- 🐛修复异步导入文字不显示问题
- 😄微信模板消息发送增加后台任务记录
- 😄自动表格页面增加自定义配置选项
- 😄表格行支持双击事件
- 🔨优化表格查看和编辑多次弹窗问题
- 😄表单字段类型支持扩展的自定义组件
- 🔨优化
Database组件,支持EFCore - 🔨优化导入组件提示信息刷新问题
- 🔨
IDataRepository改成依赖注入
详细内容
- 增加了独立项目存储第三方数据库访问组件,项目地址如下
https://gitee.com/known/known-db
- 自定义页面配置
|
| public static class AppClient |
|
| { |
|
| public static void AddSampleRazor(this IServiceCollection services) |
|
| { |
|
| |
|
| UIConfig.AutoTablePage = (b, m) => b.Component<CustomTablePage>().Set(c => c.Model, m).Build(); |
|
| } |
|
| } |
- 添加自定义自动表格页面组件
CustomTablePage.razor页面
|
| @inherits BaseComponent |
|
| |
|
| <div>@Model?.PageName</div> |
|
| |
|
| @code { |
|
| // 自动表格页面配置模型 |
|
| [Parameter] public TableModel<Dictionary<string, object>> Model { get; set; } |
|
| } |
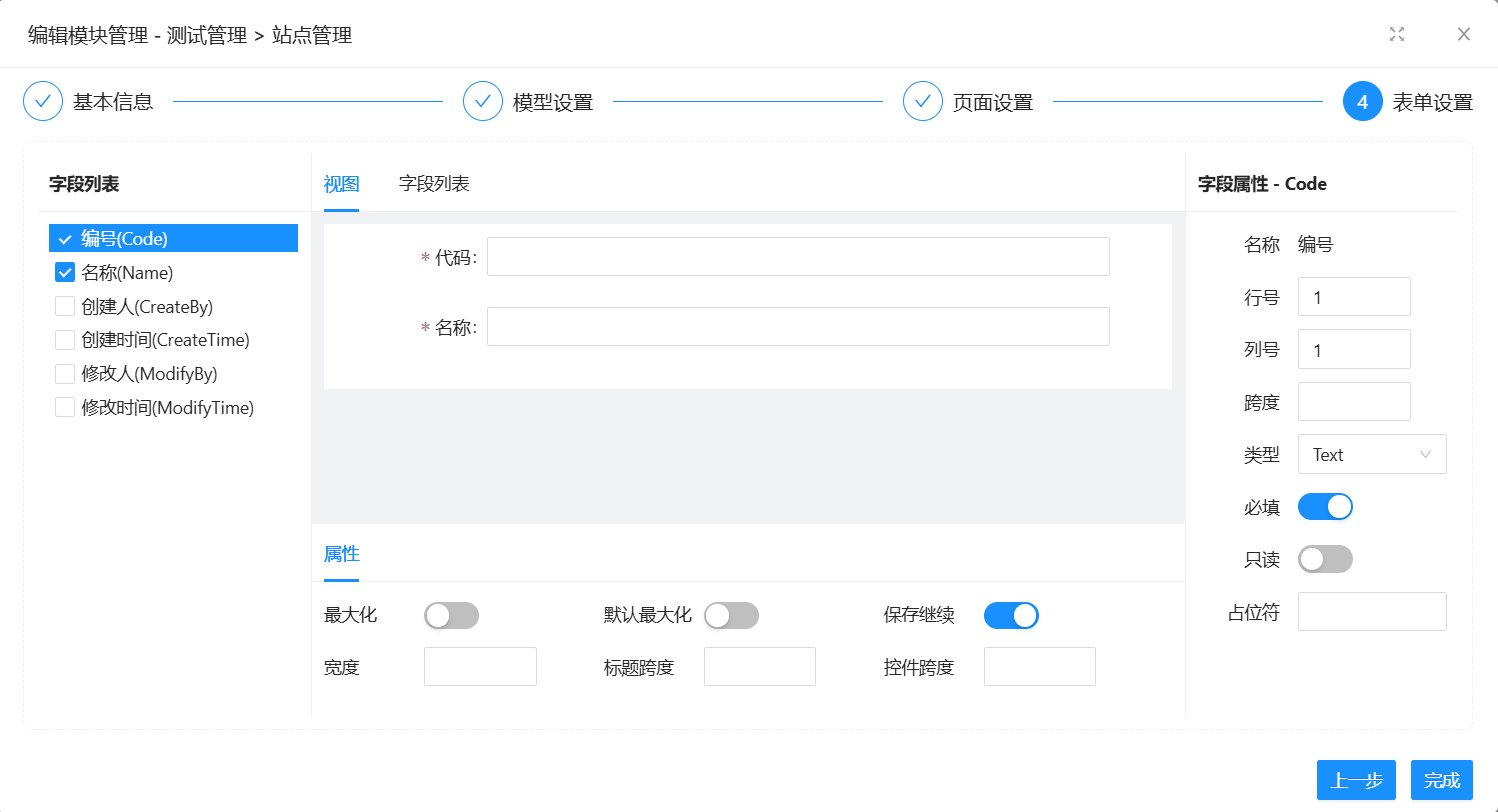
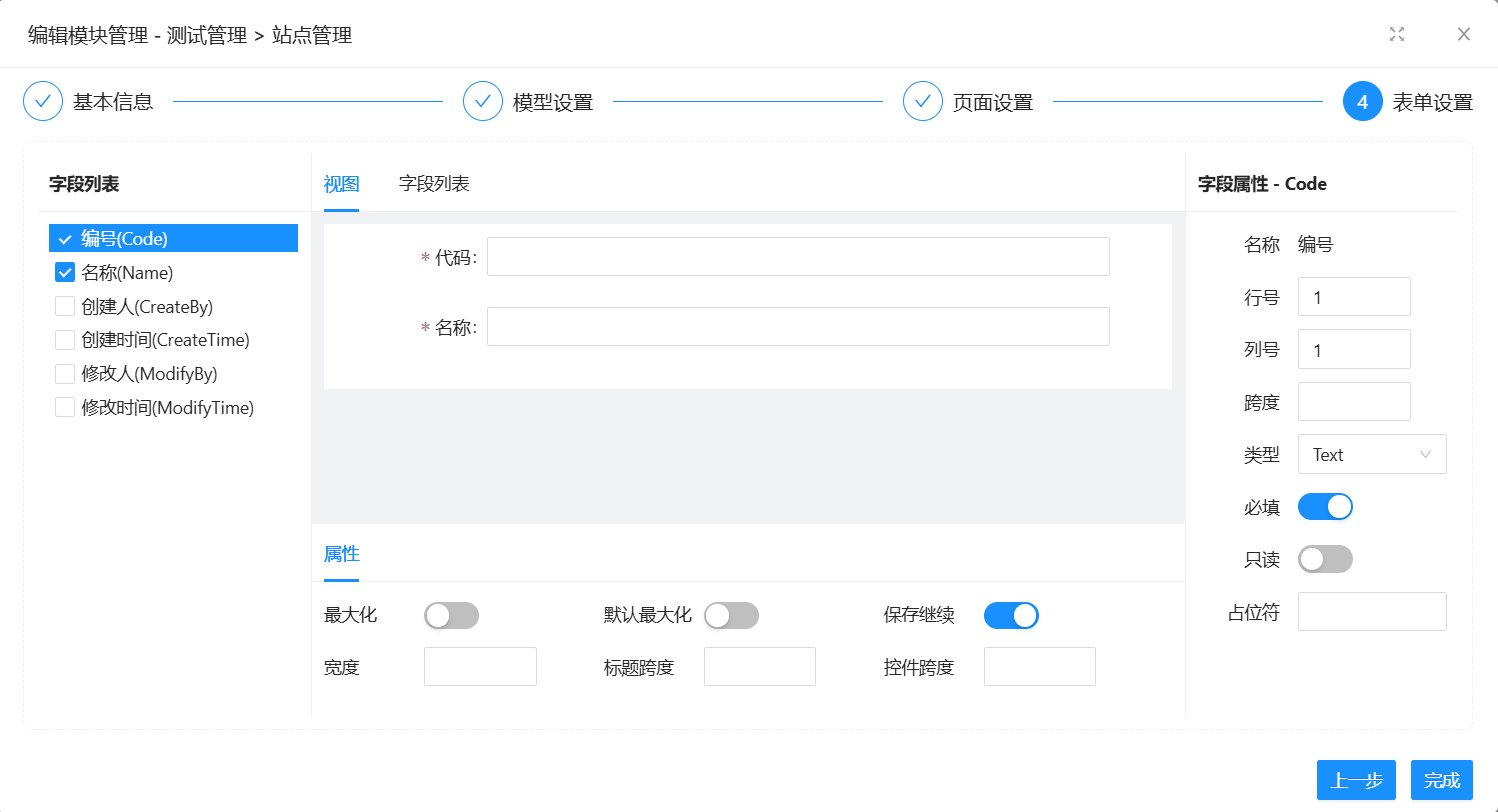
- 自定义表单字段组件
- 当框架内置的表单字段组件
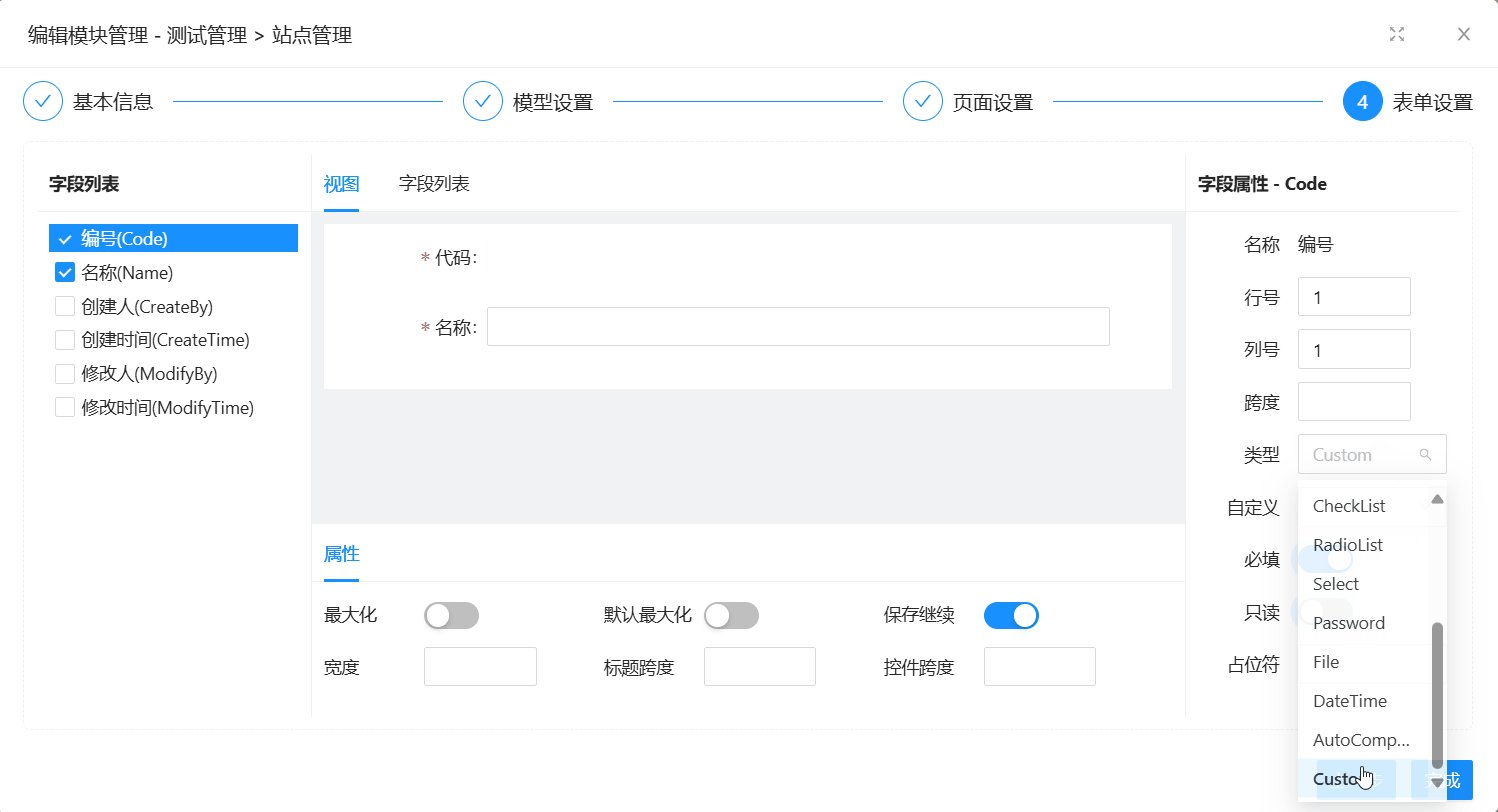
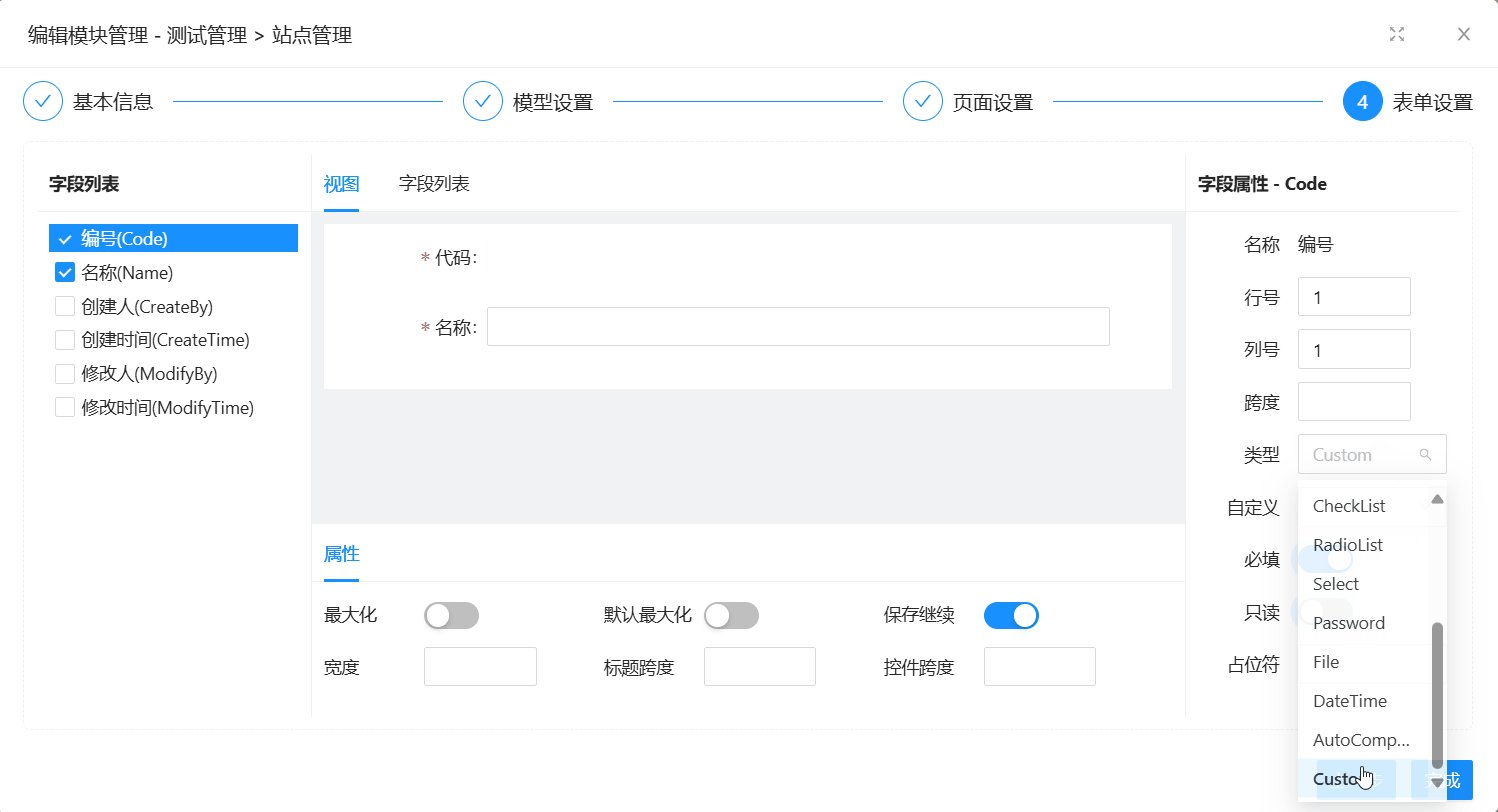
Input、Select等不满足业务需求时,框架可以支持在项目中自定义 - 在【模块管理-表单配置】中,字段类型选择
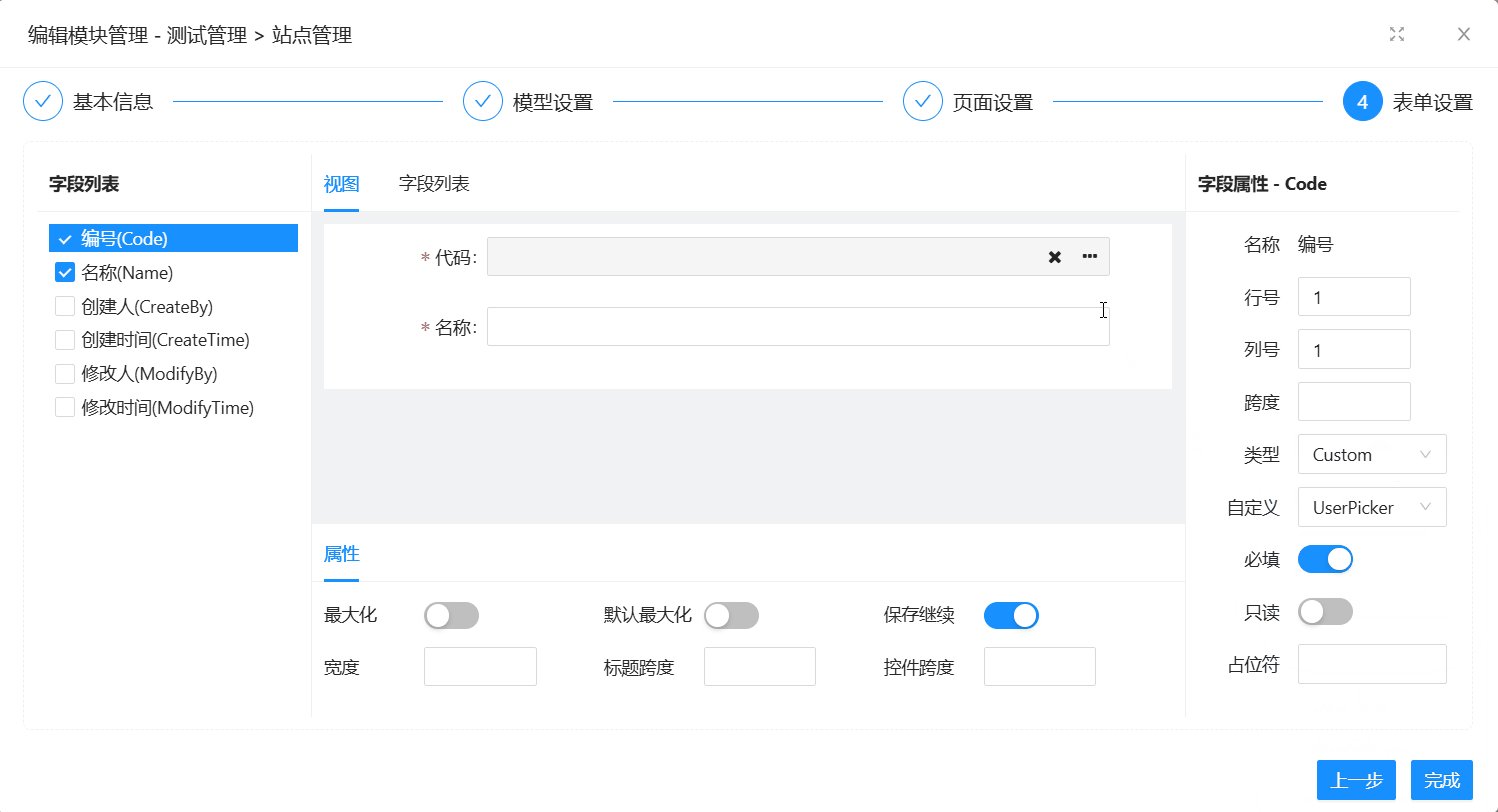
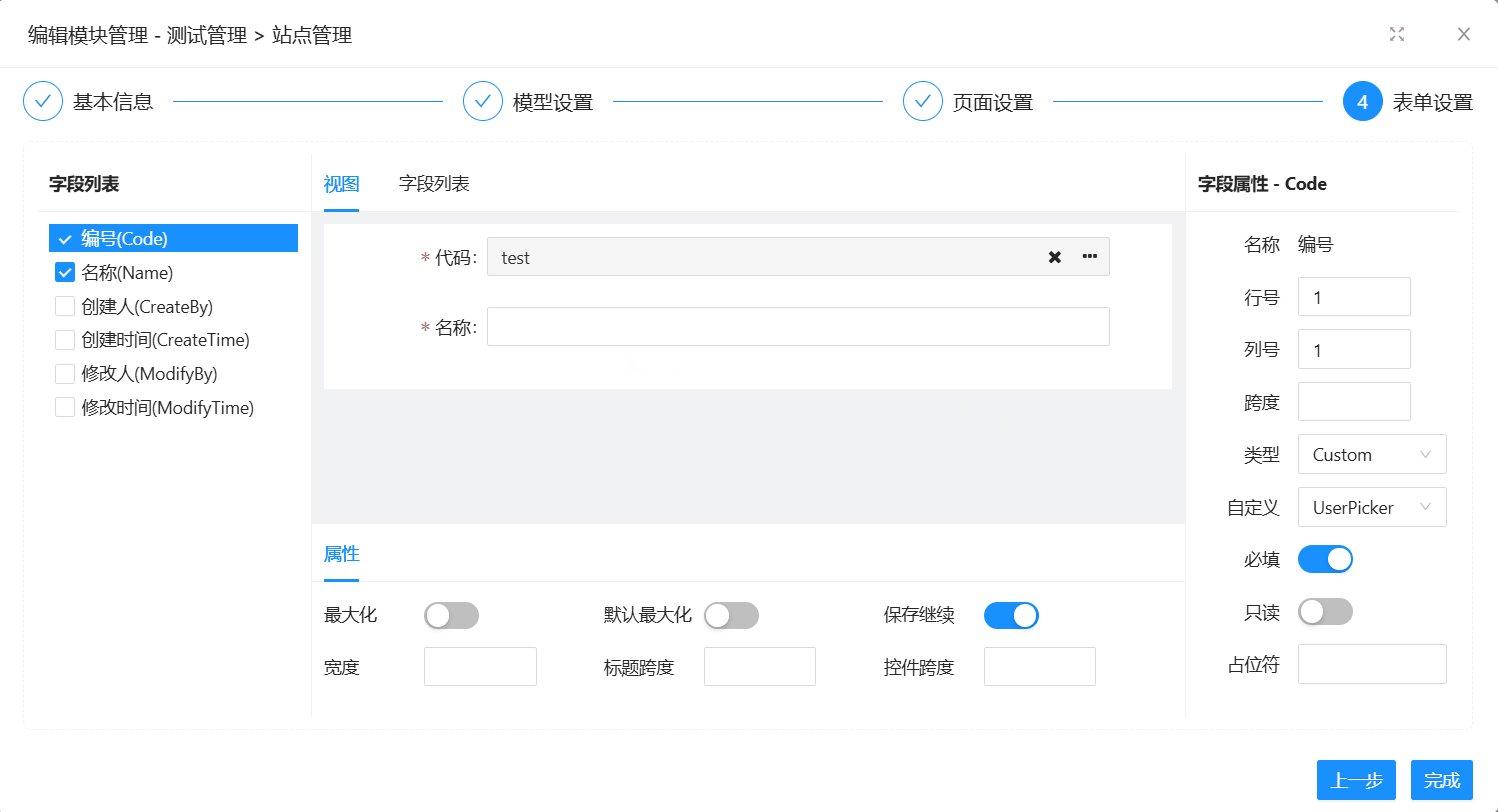
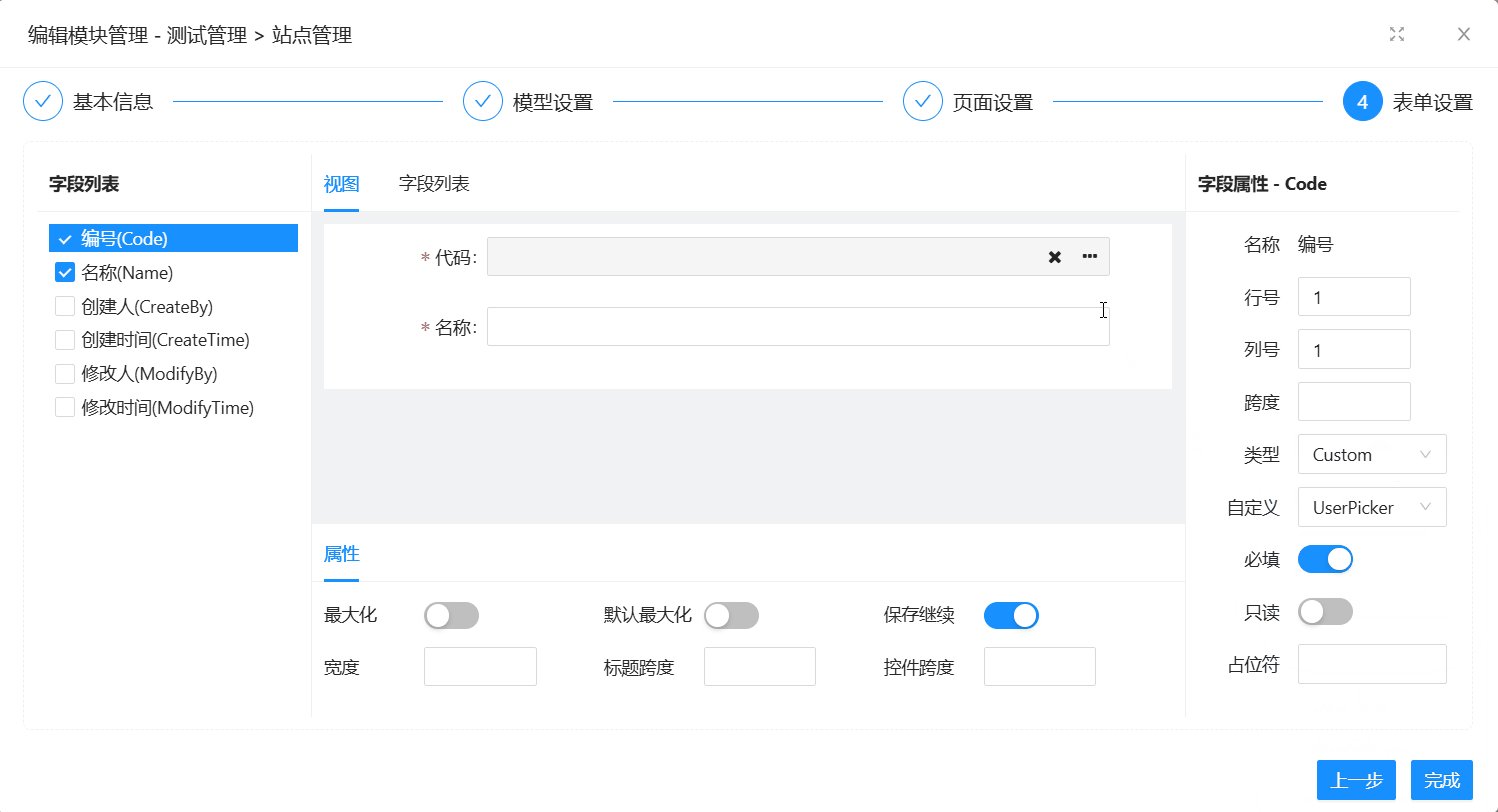
Custom时,可以选择项目中自定义的字段组件 - 如何在这里能选择自己扩展的自定义字段组件,只要组件继承
ICustomField接口即可,示例如下
|
| |
|
| |
|
| class MyField : CustomField, ICustomField |
|
| { |
|
| protected override void BuildRender(RenderTreeBuilder builder) |
|
| { |
|
| |
|
| builder.Button("自定义", this.Callback<MouseEventArgs>(OnClick)); |
|
| } |
|
| |
|
| private void OnClick(MouseEventArgs args) { } |
|
| } |
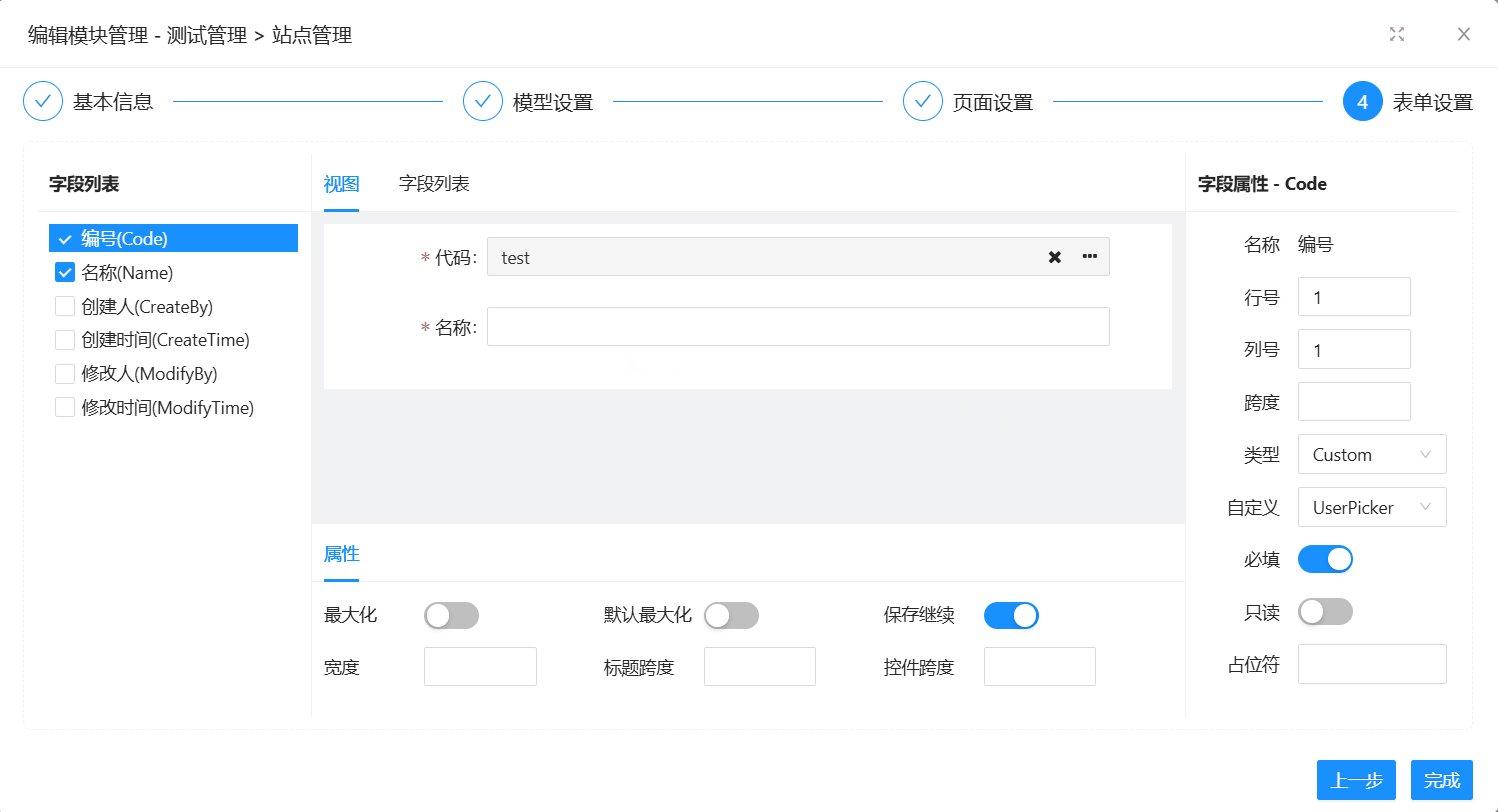
- 效果如下

EFCore配置如下
|
| <Project Sdk="Microsoft.NET.Sdk.Web"> |
|
| <ItemGroup> |
|
| <PackageReference Include="Known.EntityFramework" Version="1.0.0" /> |
|
| |
|
| <PackageReference Include="Microsoft.EntityFrameworkCore.SqlServer" Version="8.0.8" /> |
|
| </ItemGroup> |
|
| </Project> |
|
| builder.Services.AddKnownEntityFramework(option => |
|
| { |
|
| |
|
| option.OnConfig = c => c.UseSqlServer(builder.Configuration.GetSection("ConnString").Get<string>()); |
|
| |
|
| |
|
| }); |
原创作者: known 转载于: https://www.cnblogs.com/known/p/18445041






















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








