一,样式:
1,01(例,最优先级):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<pre>
这个是预格式文本标签 在这个 标签 里面
它会保留 了 空 格
和换行
</pre>
这里是长引用:<blockquoke>
这一块是长引用会自动缩进和留空,与边框预留一定距离。
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈呵呵呵呵呵呵呵呵呵
就像这样子。
</blockquoke>
这里是短引用:<q>这里是短引用,会首字会自动缩进</q>
<p style="font-famliy(字体类型):verdana(字体);color:red;font-size(字体大小):50px;text-align(排版):center">样式</p> </body> </html>
********************************************************************************************************************
1,02.1——CSS的应用(第三优先级)
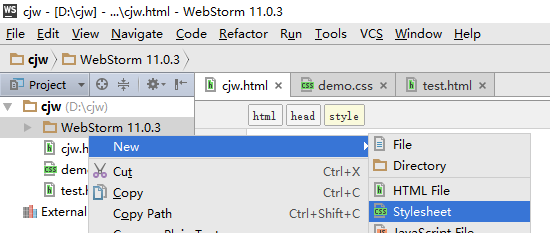
先新建css文件

并编辑好想要的属性:

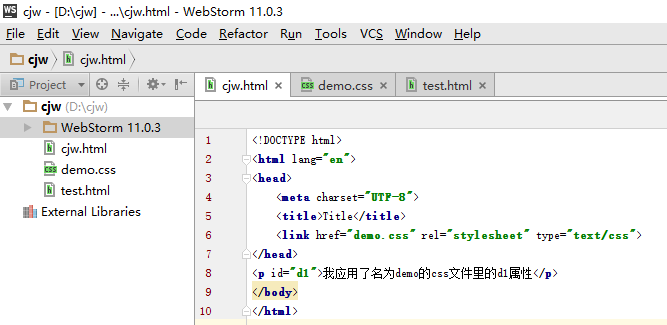
然后在<head>标签内容里导入CSS文件并应用:

*******************************************************************************************************************************
1,02.2——
优先级为二的css样式的应用:

————————————————————————————————————————————————————————
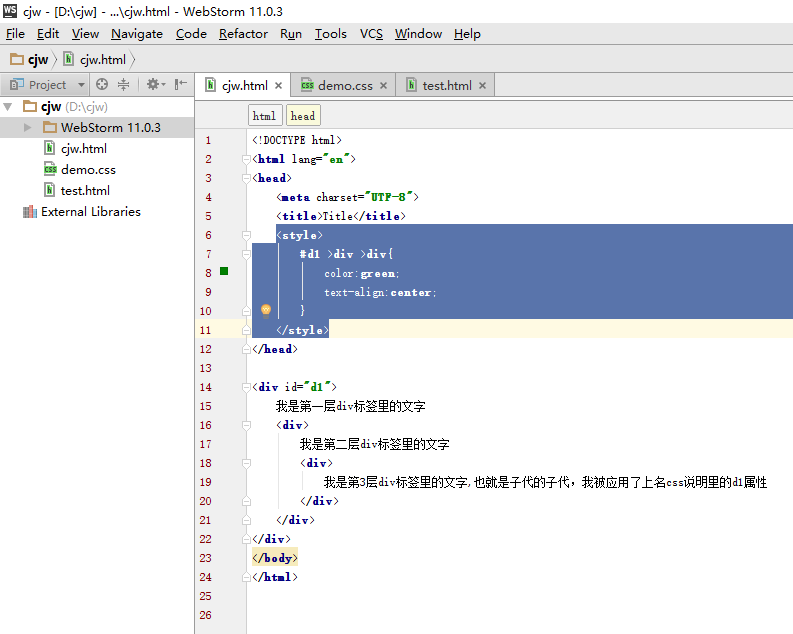
1,03.1子代选择器:

*************************************************************************************************************************************************************************************
1,03.1后代选择器:
在css元素属性名字后面加空格 再加标签名,这样当对应标签使用该属性的时候,其后代标签就会显示其属性:

——————————————————————————————————————————————————






















 2189
2189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








