项目目录
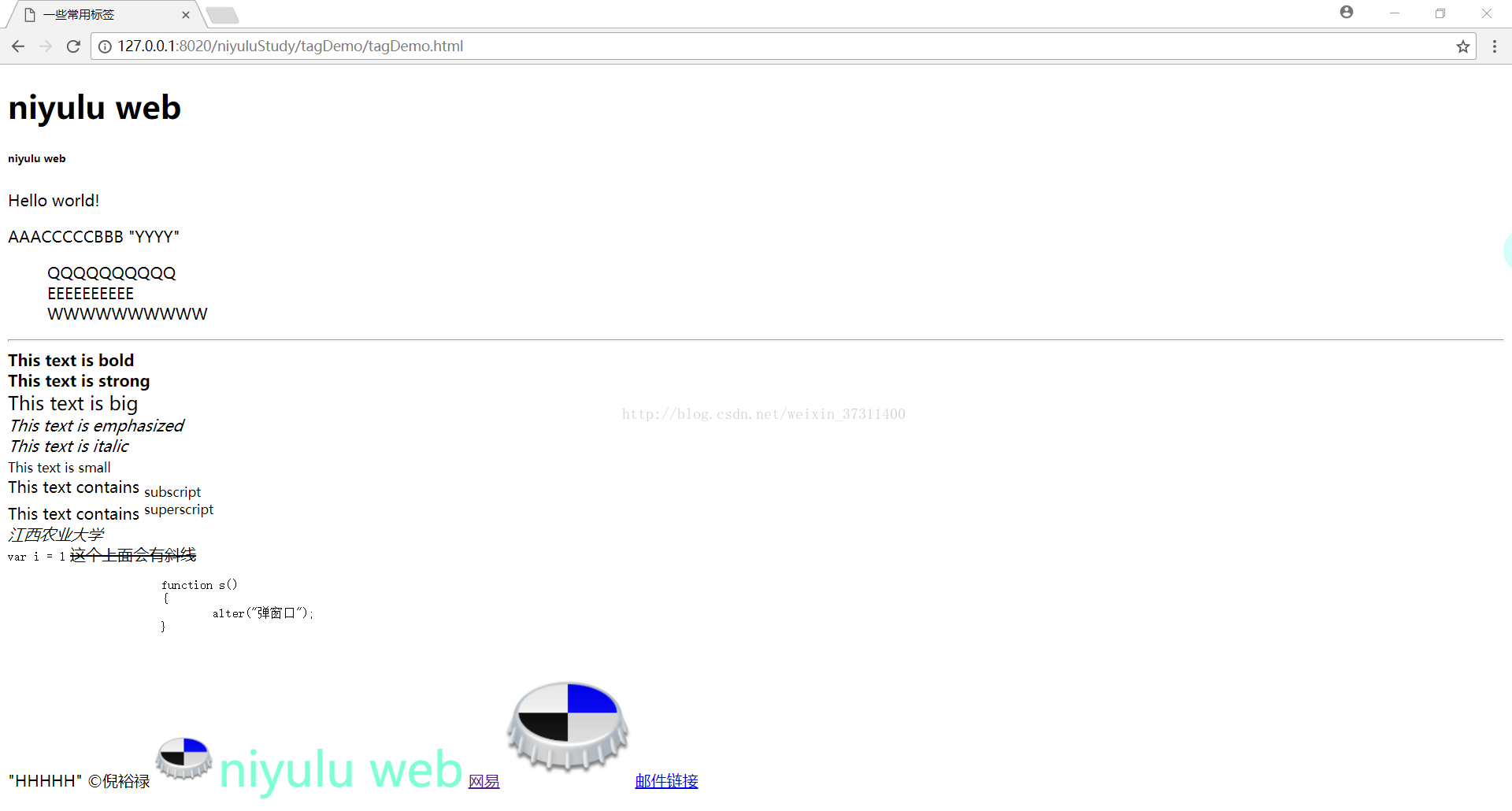
页面源码
<!--定义文档类型-->
<!DOCTYPE html>
<!--定义 HTML文档-->
<html>
<!--定义关于文档的信息-->
<head>
<!--meta 用来设置网页元数据,给浏览器或其他网页解析程序传递信息-->
<!--cahrset 用来设置字符集,utf-8-->
<meta charset="utf-8" />
<!--keywords设置关键字,以备搜索引擎与网络爬虫的搜索与搜录-->
<meta name="keywords" content="HTML,CSS,JS" />
<title>一些常用标签</title>
</head>
<!--定义文档的主体-->
<body>
<!--1-6由大到小-->
<h1>niyulu web</h1>
<h6>niyulu web</h6>
<!--p段落前后会自动换行,块状元素-->
<p>Hello world!</p>
<!--span层是行内元素,前后不会换行 -->
<!--span主要用来包围短小的文本,一般用于验证的提示消息-->
AAA<span>CCCCC</span>BBB
<!--短文本引用,前后带引号-->
<q>YYYY</q>
<!--长文本引用,前后自动缩进-->
<blockquote>
QQQQQQQQQQ<br/>
EEEEEEEEEE<br/>
WWWWWWWWWW<br/>
</blockquote>
<!--定义水平线-->
<hr />
<!--呈现粗体文本效果。-->
<b>This text is bold</b><br />
<!--把文本定义为语气更强的强调的内容。-->
<strong>This text is strong</strong><br />
<!--呈现大号字体效果。-->
<big>This text is big</big><br />
<!--标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示-->
<em>This text is emphasized</em><br />
<!--显示斜体文本效果-->
<i>This text is italic</i><br />
<!--呈现小号字体效果。-->
<small>This text is small</small><br />
This text contains
<!--<sub> 标签可定义下标文本-->
<sub>subscript</sub><br />
This text contains
<!--<sup> 标签可定义上标文本-->
<sup>superscript</sup><br />
<!--显示地址,字会斜一点点-->
<address>江西农业大学</address>
<!--定义计算机代码文本,显示成代码风格-->
<code>var i = 1</code>
<!--定义删除文本-->
<del>这个上面会有斜线</del>
<!--显示预定义格式-->
<pre>
function s()
{
alter("弹窗口");
}
</pre>
<!--HTML中的预留字符必须被替换为字符实体-->
"HHHHH"
©倪裕禄
<!--绝对路径不好维护,推荐使用相对路径".."代表上一层目录-->
<!--alt替代图片的文字,title停留时显示的文字,(width宽度height高度)一般没用,因为一般事先定好-->
<img src="../img/Beer-Cap-Delicious_128.png" alt="text" title="text" width="60" height="60"/>
<!--字体颜色与大小的显示特征最好用CSS-->
<font size="7" color="aquamarine">niyulu web</font>
<!--href连接路径target连接在那个窗口打开_self原窗口_blank新窗口默认_self-->
<!--内链使用相对路径,不用设置target-->
<!--文字链接-->
<a href="http://www.163.com" target="_blank">网易</a>
<!--图片链接-->
<a href="http://www.sina.com" target="_blank"><img src="../img/Beer-Cap-Delicious_128.png" /></a>
<!--邮件链接-->
<a href="mailto:address">邮件链接</a>
</body>
</html>
页面显示效果

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








