要交待清楚mvvm(Model-View-ViewModel)框架,就有必要交待一下mvvm的由来,今生,以及来世。那好,首先感谢大家,我们慢慢来 - - >
我想MVC – > MVP – > MVVM 应该有一个衍变过程
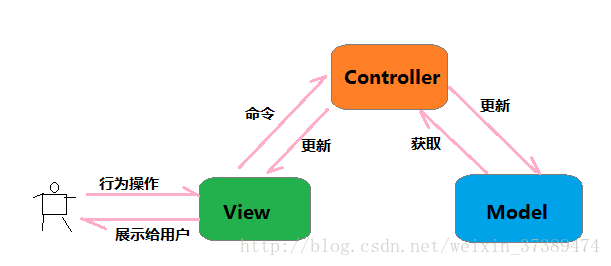
MVC:
这里就以Android为例 :
View: XML布局文件,自定义View
Model:实体模型(数据的获取、存储、数据状态变化)
Controller:对应的Activity,Fragment等,处理数据、业务、UI等
这里,我们就会产生分歧了,activity等的不是可以放在view层吗?项目分包时,将activity放在view层,那不是我们的view和model不就可以连线了?
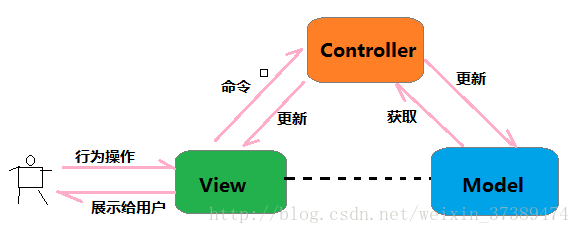
事实上,Android本身的设计还是符合MVC架构的,但是Android中纯粹作为View的XML试图功能太弱,我们大量处理View的逻辑只能写在Activity中。这样Activity就充当了View和Controller两个角色。之后我们开发中的代码动辄千行,我想大家都遇到过……
于是,在与四大组件中Service相较而论,带UI组件的Activiy,作为UI功能的载体,自然可以作为View。于是,
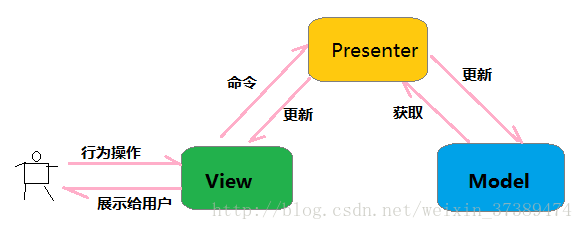
MVP:
我能为了把activity、fragment等作为单纯意义上的视图层,而 逻辑处理,放在一个单独的类里,取名叫做Presenter
View:对应于Activity、Fragment和XML,负责View的绘制以及与⽤户交互
Model:依然是实体模型
Presenter:负责完成View与Model间的交互和业务逻辑
相比MVC我们的MVP更加方便灵活,可以整体架构采用MVP,也可以单一业务线采用MVP。为了降低Presenter和View之间的依赖关系,MVP 还提倡通过⼀个抽象的View接⼝(不是真正的View层)将 Presenter 与真正的View层进⾏解耦。Persenter持有该View接⼝对象,对该接⼝进⾏操作,⽽不是直接操作View层。这样View层对Presenter 层的依赖变成了单⽅向的依赖,View 的变化不会传递到 Presenter 层来(后期view需求变更,不会直接影响presenter层的大幅度变动,这里也不详细叙述低耦合高内聚的事情了,软件开发的基本常识)。更有甚者提倡为View、Presenter、Model 都定义抽象的接⼝。
这里我们就不再深入细说了,要跑题了啊。。。(改日再撩) ^ ^
往往,鱼和熊掌不可兼得,MVP解决问题的同时,也会带来新的问题 - - >①大量接口带来的代码碎片化(面向接口编程的通病) ② MVP是UI驱动式模型。对于UI输入引起数据变化,又或者数据变动引起UI的变化,就需要我们手动调用P层接口或V层接口,需要考虑大量的问题(UI变化是否在主线程等等…),显得过于繁琐。
于是。。
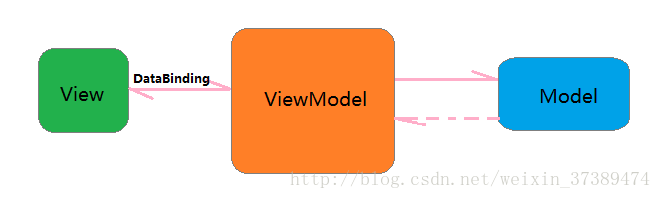
MVVM:
View:对应于Activity、Fragment和XML,负责View的绘制以及与⽤户交互,⽐较复杂的动画效果等都可以放在Activity中
Model:还是实体模型
ViewModel:负责完成View与Model间的交互,负责业务逻辑
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
① 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
② 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
③ 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
④ 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
细心的同学发现,我们把vm层改成presenter不就是MVP
吗。其实MVVM就是MVP的衍化,不过她采用了双向绑定机制哦,时V层与M层交互不再频繁使用接口式编程我们所考虑的问题更少了,我们专注于设计和用户体验
哈哈,那么
关于DataBing我们下期见


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








