
最终效果
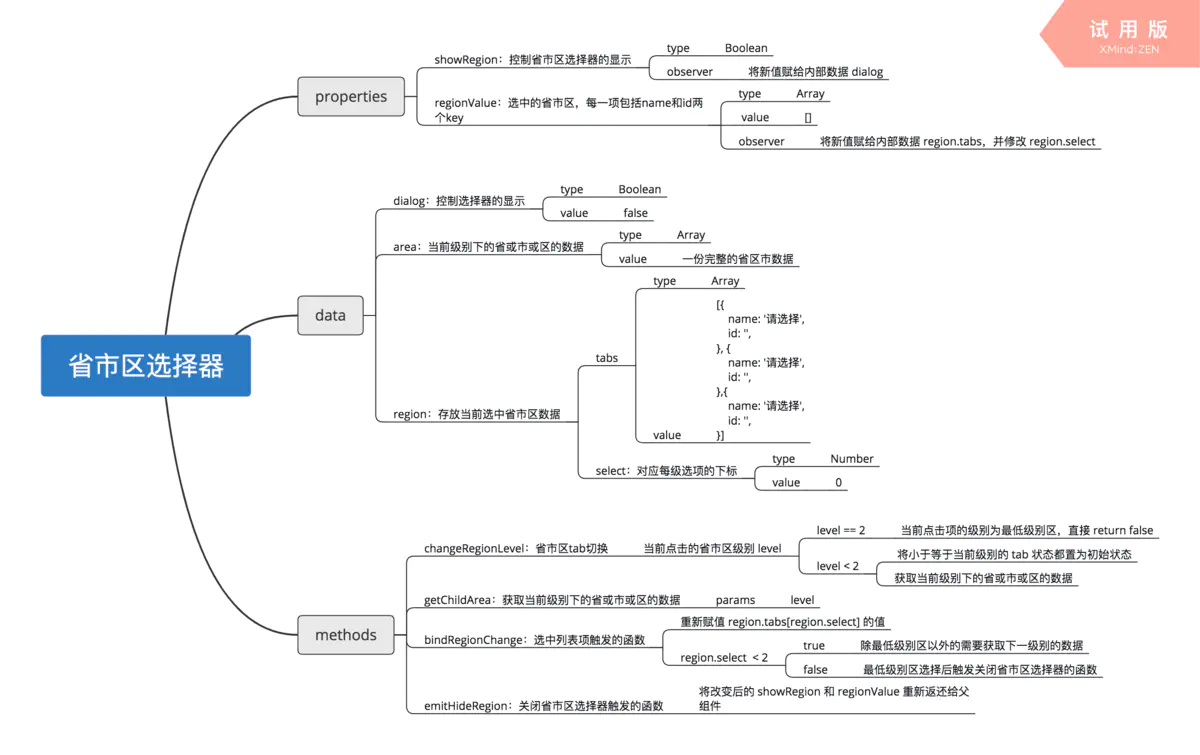
思维导图

思维导图
主要代码
组件 region-picker.js
/* region-picker.js */
import area from '本地 json 数据';
Component({ properties: { showRegion: { type: Boolean, observer: function(newVal, oldVal) { this.setData({ dialog: newVal, }); }, }, regionV







 本文分享了一个关于微信小程序的省市区选择器实现,包括思维导图和核心代码展示,帮助开发者理解如何在小程序中创建此类组件。
本文分享了一个关于微信小程序的省市区选择器实现,包括思维导图和核心代码展示,帮助开发者理解如何在小程序中创建此类组件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1094
1094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








