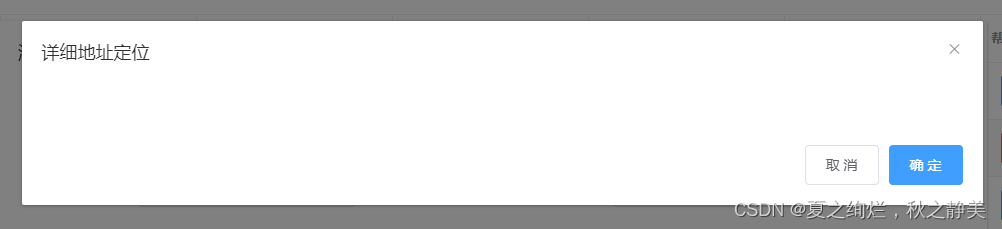
使用el-dialog弹框嵌套地图的时候,地图显示不出来;

代码:
<el-dialog
title="详细地址定位"
:visible.sync="mapDialogVisible"
style="width: 200vh"
@open="openMapDialog"
:before-close="mapHandleClose">
<div style="width: 100%;height: 100%;margin-top:-3%" id="container" ></div>
<span slot="footer" class="dialog-footer">
<el-button @click="mapDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="mapDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
原因:el-dialog弹框没设置高度,如果专门为了这个dialog设置高度的话,该页面的其他dialog也会随着改变,这样设置不美观,耦合度不好.
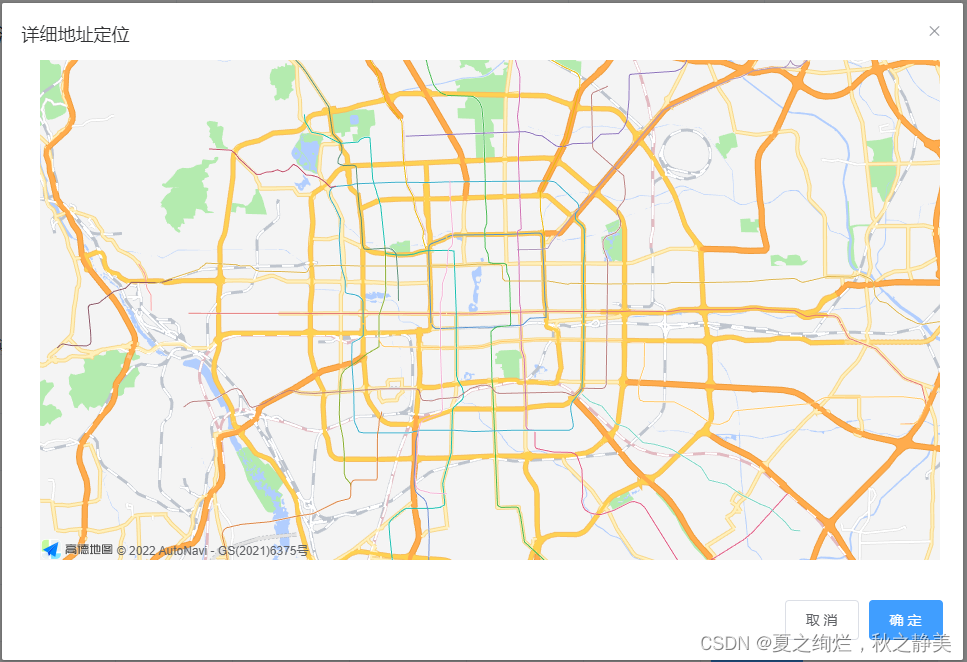
解决方案:在地图div外面再套上一层div
代码:
<el-dialog
title="详细地址定位"
:visible.sync="mapDialogVisible"
style="width: 200vh"
@open="openMapDialog"
:before-close="mapHandleClose">
<div style="width: 900px;height: 500px;margin-left: 2%">
<div style="width: 100%;height: 100%;margin-top:-3%" id="container" ></div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="mapDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="mapDialogVisible = false">确 定</el-button>
</span>
</el-dialog>






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








