
网站现在是每个企业的必备工具。如果你是一名网站开发人员,需要寻找新的材料或资源,那么这里就是你需要的地方。作为一名开发人员,很难找到一个可以提供你所需所有资源和信息的网站。本文将介绍12个开发人员会喜欢的网站。
Ray.so
使用这个网站,可以将你的代码转换为美丽的图片。你可以选择不同的语法颜色、隐藏或显示背景,并在深色和浅色之间切换。如果你是一名开发人员,你可以轻松地通过这个应用程序创建源代码的漂亮截屏,并在 Instagram、Twitter 和 Facebook 等各种社交应用程序上分享。

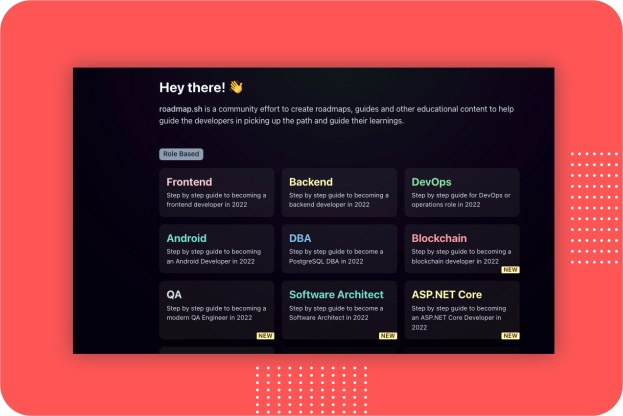
Roadmap.sh
是一个社区努力创建路线图、指南和其他教育内容,以帮助指导开发人员选择路径和指导他们的学习。它包含社区策划的路线图、学习计划、路径和资源,适用于新进入这个领域的开发人员。它最初是一组图表,旨在指导那些对下一步应该学习感到困惑的开发人员。

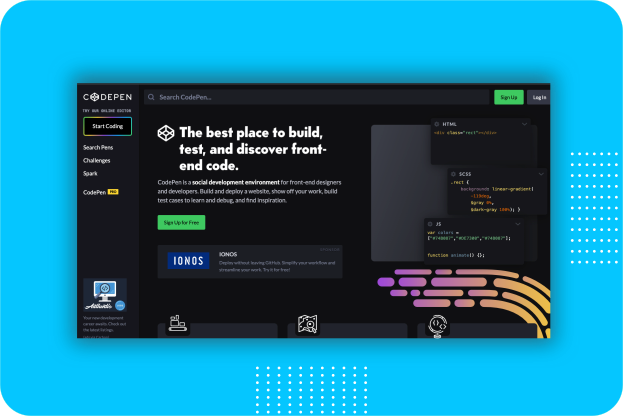
Codepen.io
CodePen 是一个社交开发环境。它允许你在浏览器中编写代码,并在构建过程中查看结果。你可以构建和部署网站,展示你的作品,构建测试用例来学习和调试,并寻找灵感。你还可以浏览和分享来自前端社区中其他设计师和开发人员的工作。
CodePen Pro 拥有 Pair Program 功能,你可以使用 Collab Mode,在同一时间内让多个人编辑 Pen。这是最佳的实时配对编程,因为两个(或多个)人可以在世界任何地方进行编辑,并且它不像视频那样需要大量带宽。

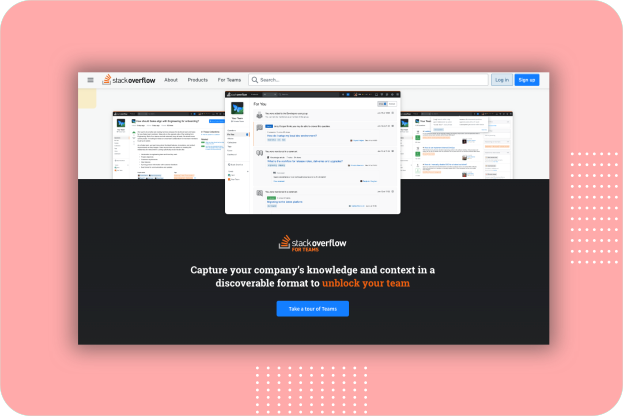
Stack Overflow
它是大部分开发人员在日常工作中使用的最常见网站。Stack Overflow 是一个针对计算机编程问题的问答网站,特别是与特定编程语言相关的问题。它还通过在线课程、证书和工作列表为其成员提供职业发展机会。Stack Overflow 是一个公共的 Q&A 平台,每个月有超过一亿人访问该平台,询问问题、学习和分享技术知识。

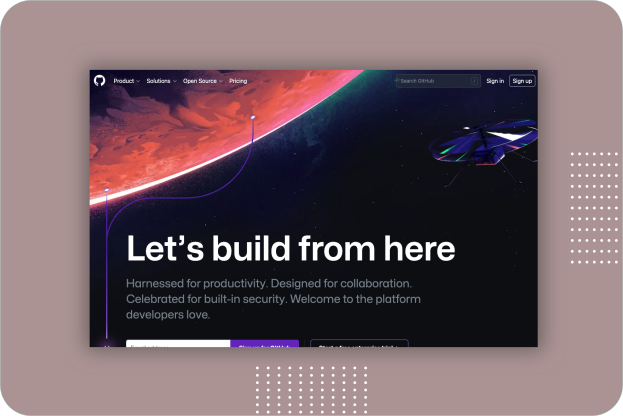
GitHub
GitHub是超过9400万开发人员共同塑造软件未来的地方。它可以加速您的开发流程。GitHub提供无限制的存储库、最佳的版本控制和世界上最强大的开源社区,让您的团队可以更有效地协同工作。

网址:github.com
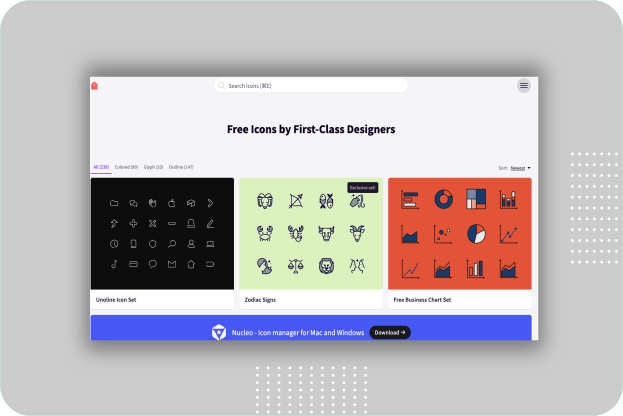
IconStore.co
IconStore是由才华横溢的设计师创建的免费矢量(SVG)图标库,可供商业使用。
在IconStore上发布的所有图标都是为了自由使用而制作的。
🟢 权限:
• ✔ 您可以在个人和商业项目中使用图标
• ✔ 您可以修改图标
• ✔ 不需要归属(尽管我们欢迎!)

网址:iconstore.co
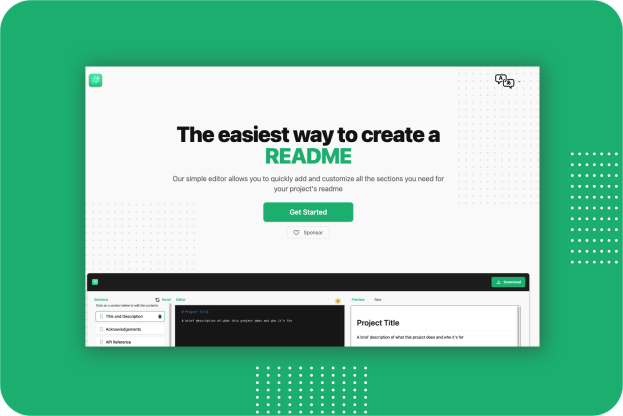
Readme.so
使用Markdown编辑器和模板,轻松创建下一个项目的ReadMe。使用应用程序提供的简单编辑器轻松创建README文件的方法。它允许您快速添加和自定义项目自述所需的所有部分。

网址:readme.so
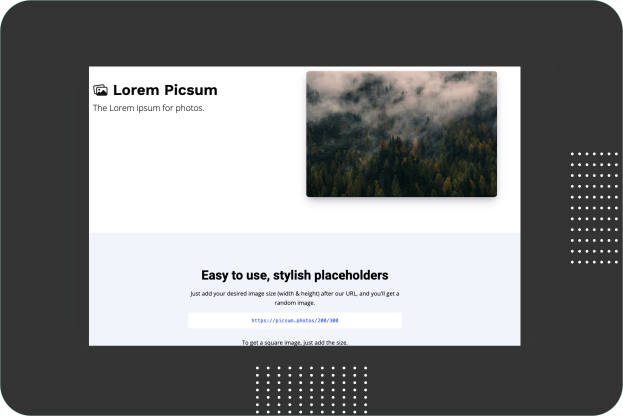
Lorem Picsum
Lorem Picsum提供随机或特定上传的图像作为占位符。您可以在此查看Lorem Picsum提供的所有图像。开发人员需要在请求URL的末尾指定所需的图像大小(宽度和高度)。

网址:picsum.photos
GitBook
GitBook是一个现代化的文档平台,团队可以在上面记录从产品到内部知识库和API的一切。它使得研究、计划和记录产品从开始到发布变得容易。

网址:gitbook.com
Figma
Figma是一个用于界面设计的协作网络应用程序,由适用于macOS和Windows的桌面应用程序启用其他离线功能。使用实时协作构建迭代设计流程,无论您是在办公室还是远程工作,都可以保持同步。这使得我们的产品团队可以更快地推出新产品,并在决策方面更有信心。

网址:figma.com
LottieFiles
Lottie是一种基于JSON的动画文件格式,使设计师可以像发布静态资源一样在任何平台上发布动画。它们是可以在任何设备上运行且可以缩放而不会出现像素化的小文件。LottieFiles让您以最简单的方式创建、编辑、测试、协作和发布Lottie。LottieFiles从Motion Design中消除了复杂性。

网址:lottiefiles.com
Dribbble
Dribbble是数百万设计师和机构展示他们的作品集的全球平台。Dribbble是设计师学习、分享、成长和找工作的领先目的地。Dribbble市场让您的创意项目栩栩如生,从字体、图形、主题、照片和模板到独立创作者们创造的模型和3D模型。这些都可以在全球独立创作者的支持下实现。欢迎尝试使用这些工具!

网址:dribbble.com






















 2079
2079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










