在使用Ionic进行移动端开发时,要达到效果:编辑修改页面内容,点击返回按钮,再次进入该页面的话,内容没有被修改,这就要使用深拷贝。
首先区分深拷贝与浅拷贝:如果B复制了A,如果改变A,B也改变则为浅拷贝,否则为深拷贝。

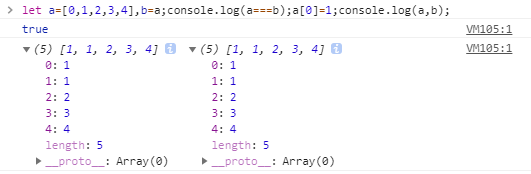
基本数据类型以键值对的形式保存在栈内存中,当b复制了a时,会在栈内存中开辟一个新的内存给a,当修改a或者b时,二者不相互影响,但是对于类似引用数据类型,它的名存在栈内存中,值存在堆内存中,当b复制了a时,其实是将a堆内存中存放值的地址给了b,所以二者指向相同的内容,修改其中一个另一个也会改变,所以要实现深拷贝
`function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);`






















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








