原因
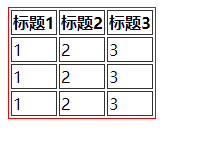
当我们写一个完整的表格我们可以发现,单元格与单元格之间是有一定的间隙的。
边框,应该是一个完整的线条,但是,现在一个完整的tr是由于多个td组合在一起得到的
这就是的无法给tr设置边框了
table{
border: 1px solid red;
}
th, td{
border: 1px solid #333;
}
tr{
border: 1px solid green;
}

解决办法
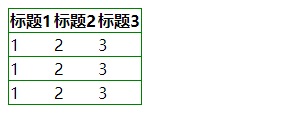
给table整体添加css样式
table{
border: 1px solid red;
border-collapse: collapse;
}
/* th, td{
border: 1px solid #333;
} */
tr {
border: 1px solid green;
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








